一、盒子模型
1.1 定义
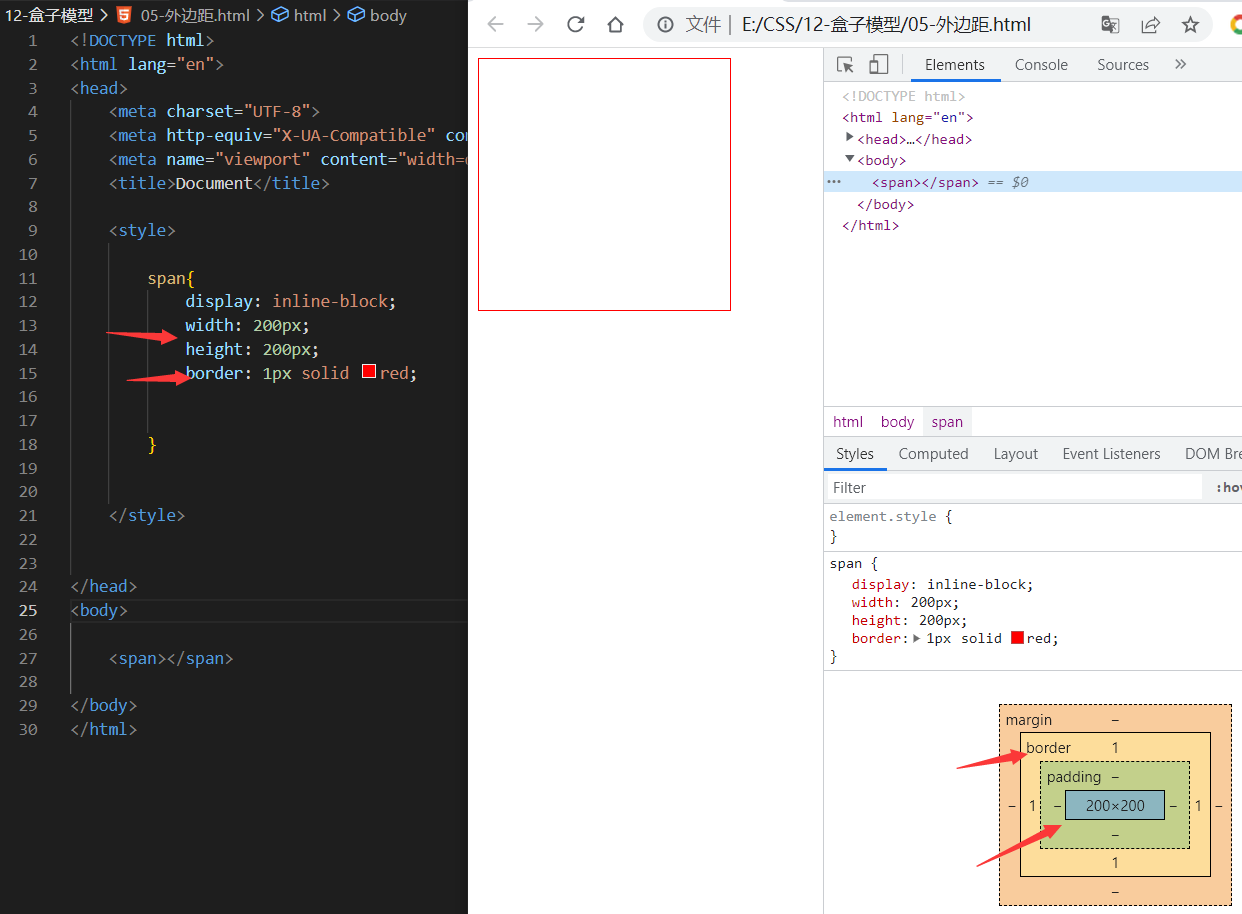
任何一个HTML标签,都可被视为一个盒子,即盒子模型。
盒子由四部分组成:content、padding、border、m argin
比如:
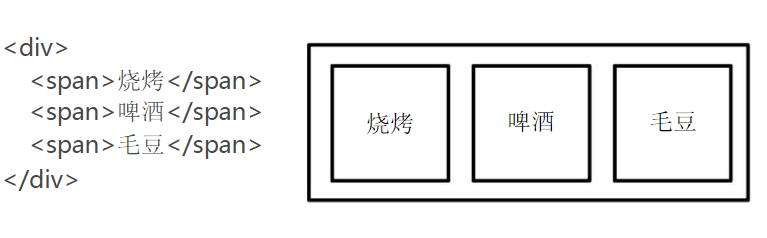
一个div标签是一个盒子:
一个嵌套标签是盒子中有盒子:
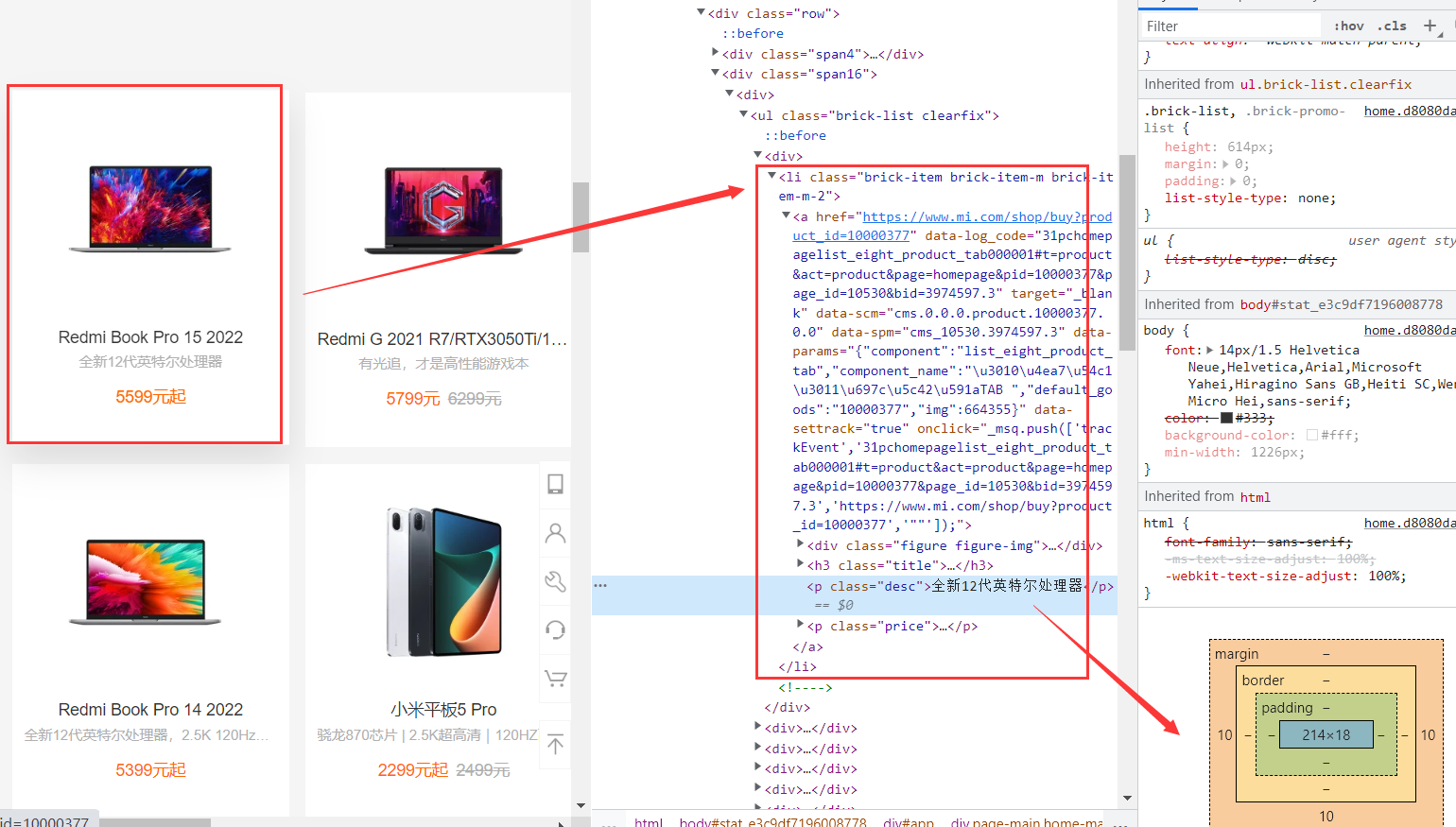
比如:
小米商城:
1.2 边框 border
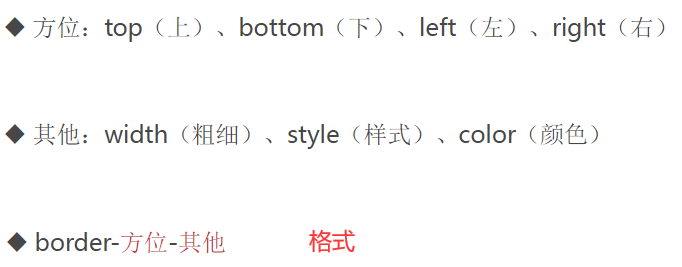
1.语法
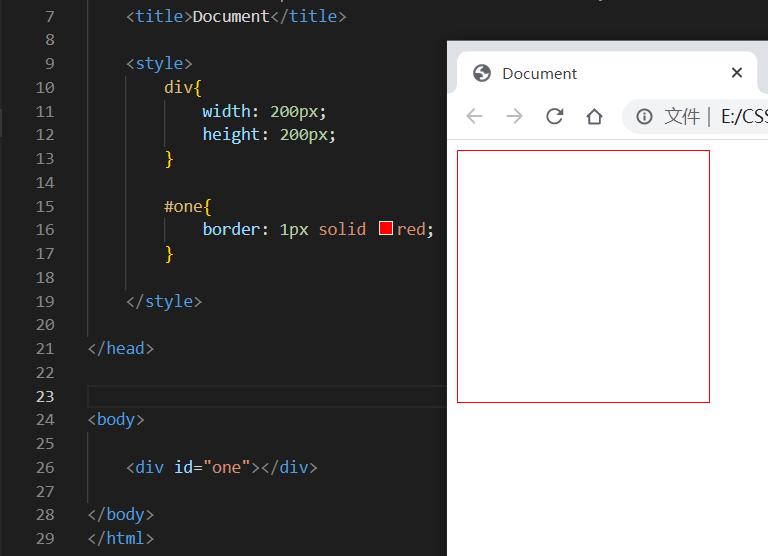
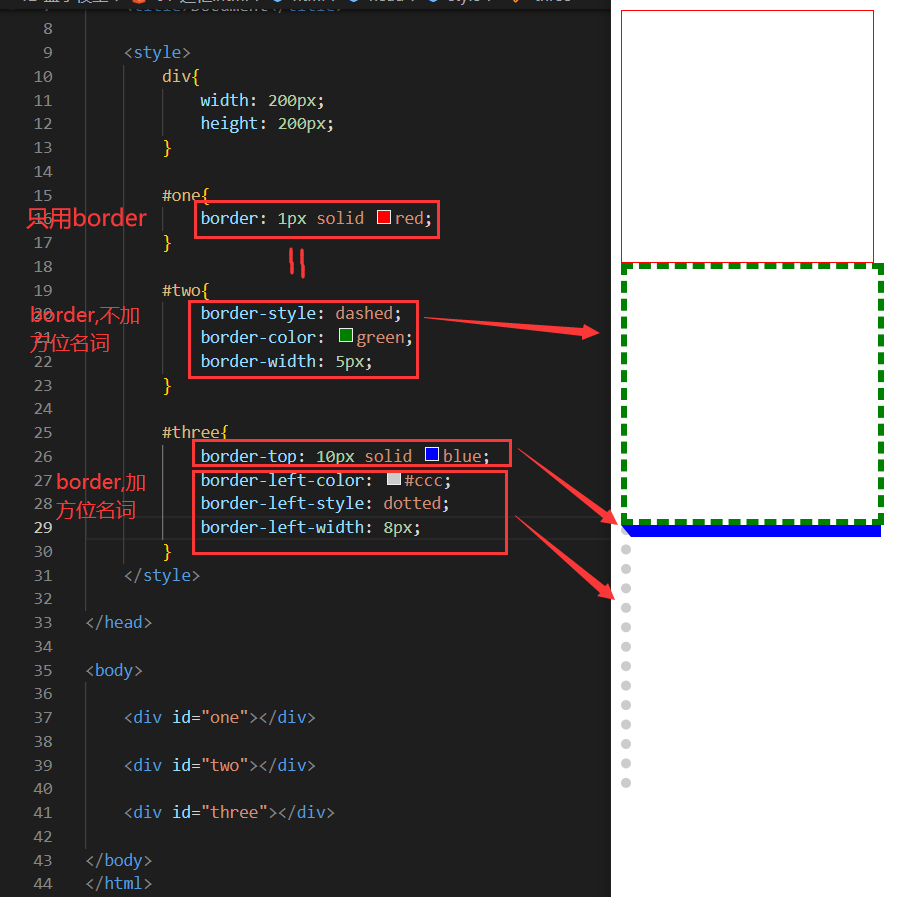
比如:
2.示例
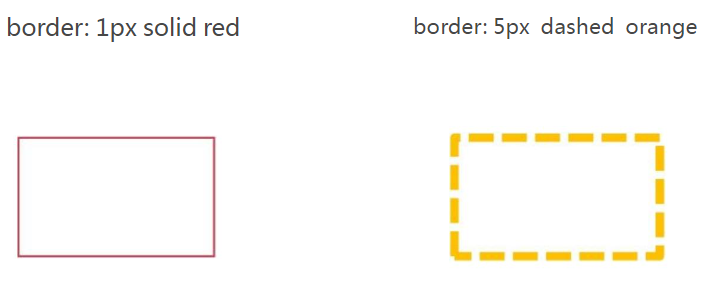
3.常见的线性
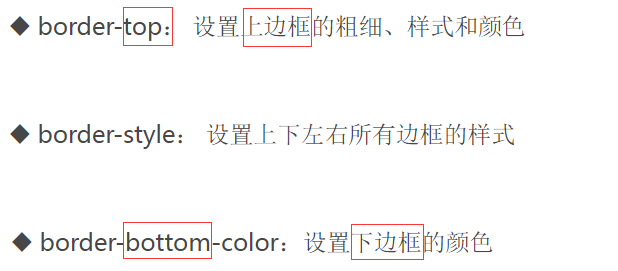
4.边框拆分写法
可以单独设置某个方位的边框,这给实际开发提供了更多的灵活性:
比如:
5.示例
1.3 圆角边框
上面,都是默认的直角边框。那么,接下来,讲一下圆角边框。
0.应用
比如:淘宝网
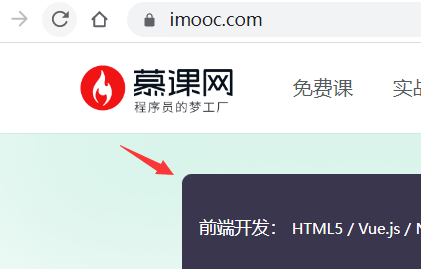
比如:慕课网
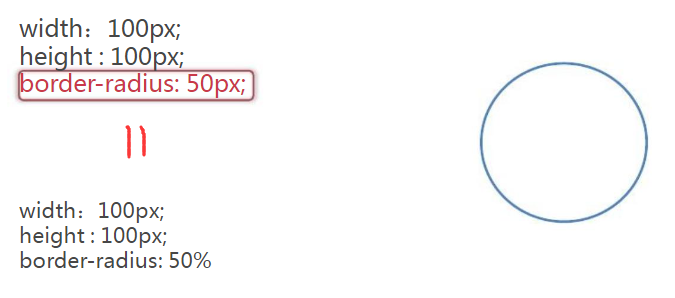
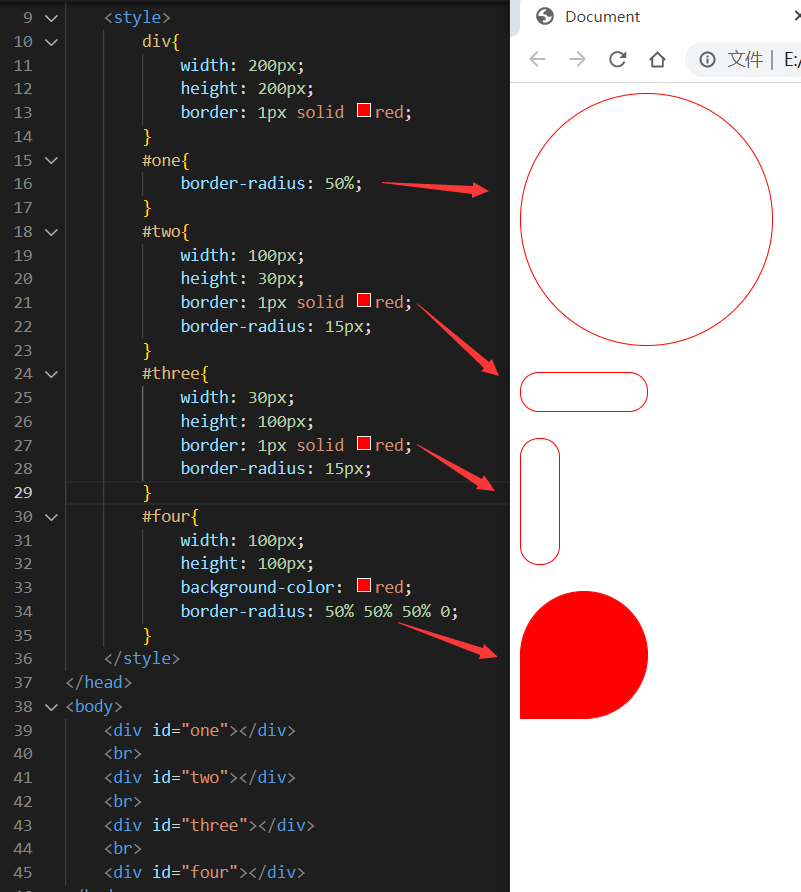
1.语法
radius:
半径;辐射线
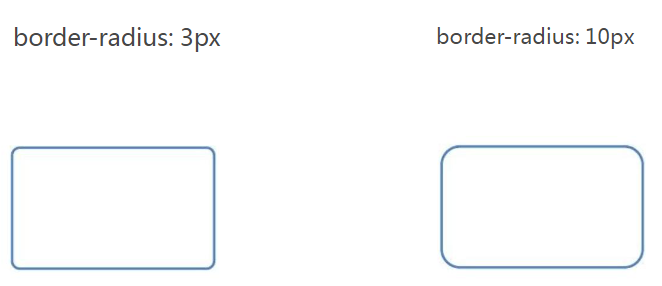
当像素值越大,圆角的半径就越大,圆角也就越大
当高宽相等,且border-radius的值,刚好等于它们的一半时,就是圆形:
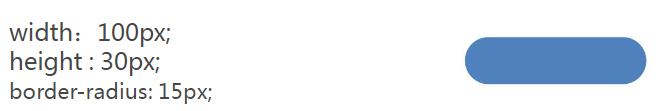
当高宽不相等,且border-radius的值,刚好等于height的一半时,就是水平的柱形圆角边框:
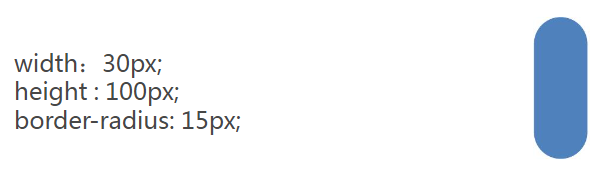
当高宽不相等,且border-radius的值,刚好等于width的一半时,就是垂直的柱形圆角边框:
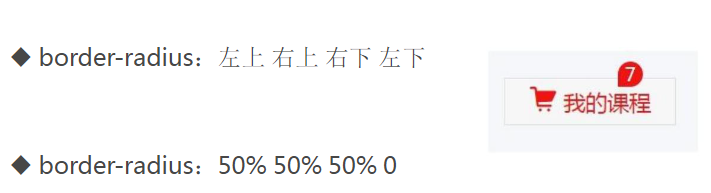
当想单独设置某一个角时:
2.示例:
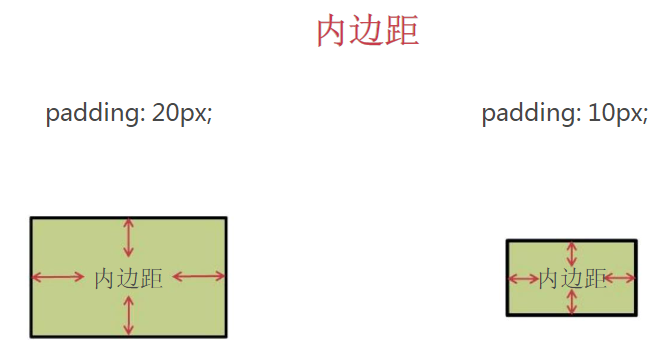
1.4 内边距 padding
用于设置内容与边框之间的距离
用途:
- 常用于扩大内边距,让文字与边框不至于太挤在一起;
- 常用于单独让文字水平居中
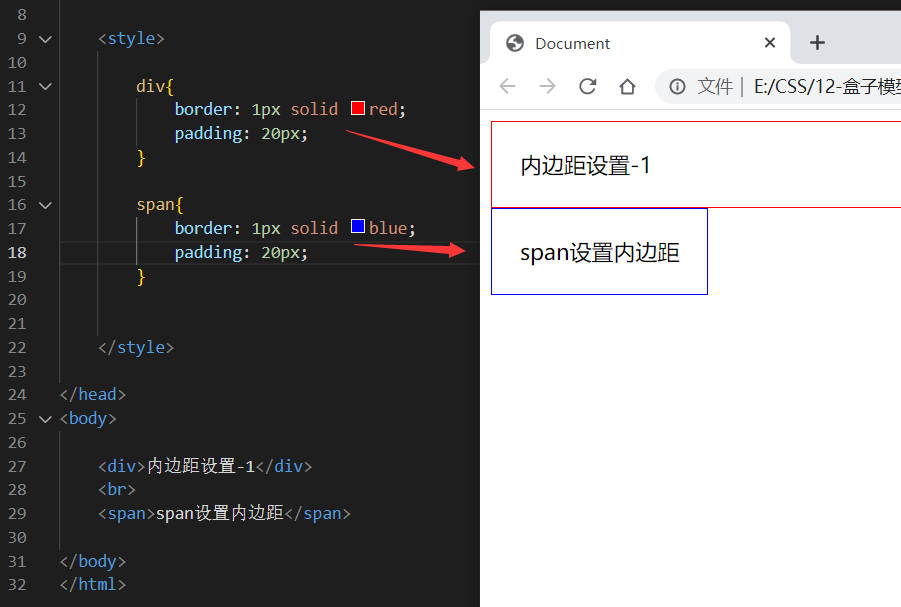
1.语法
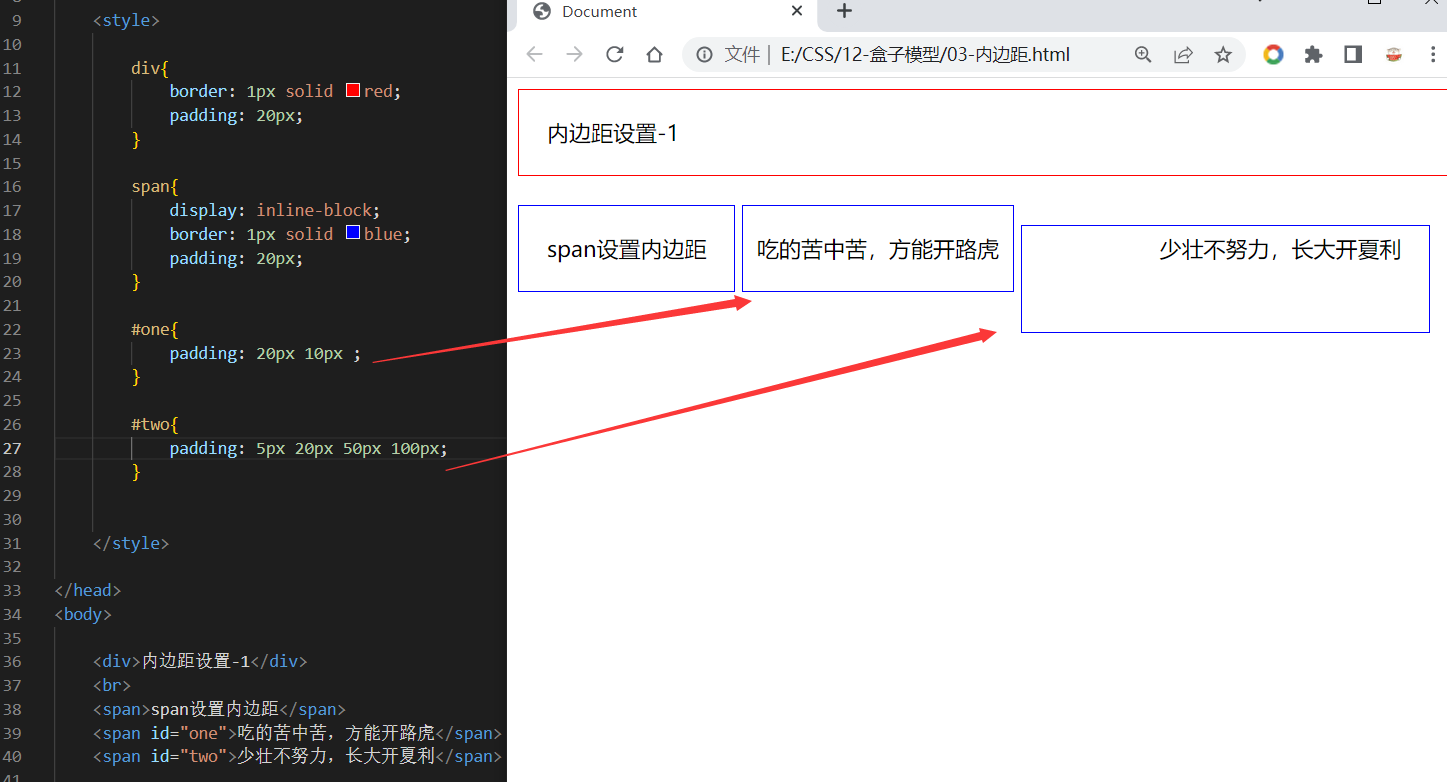
2.示例
当只有1个参数时:
当有2个参数和4个参数时:
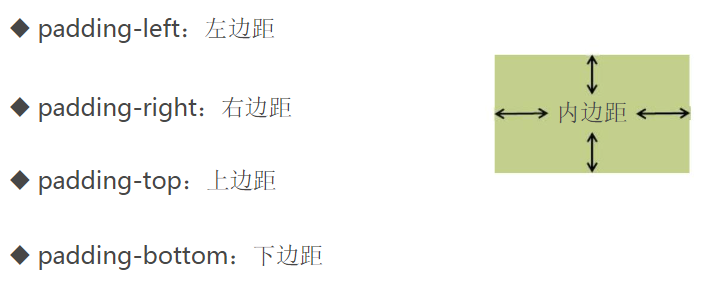
3.当然,内边距 padding还能分别单独设置:
1.5 案例:仿新浪导航栏
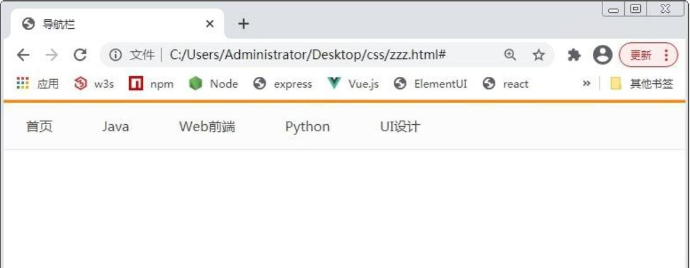
1.成品演示
2.分析
(1)标签结构:
- 外层:通栏的 div 标签,上边框是橘黄色的粗线,下边框是灰色的细线;还能设置行高、背景色
- 内层:a标签
(2)样式:
- div 样式:上下边框的设置;行高、背景色
- a标签:先将其转为行内块,再设置高、行高;用内边距设置居中;文字、伪类;
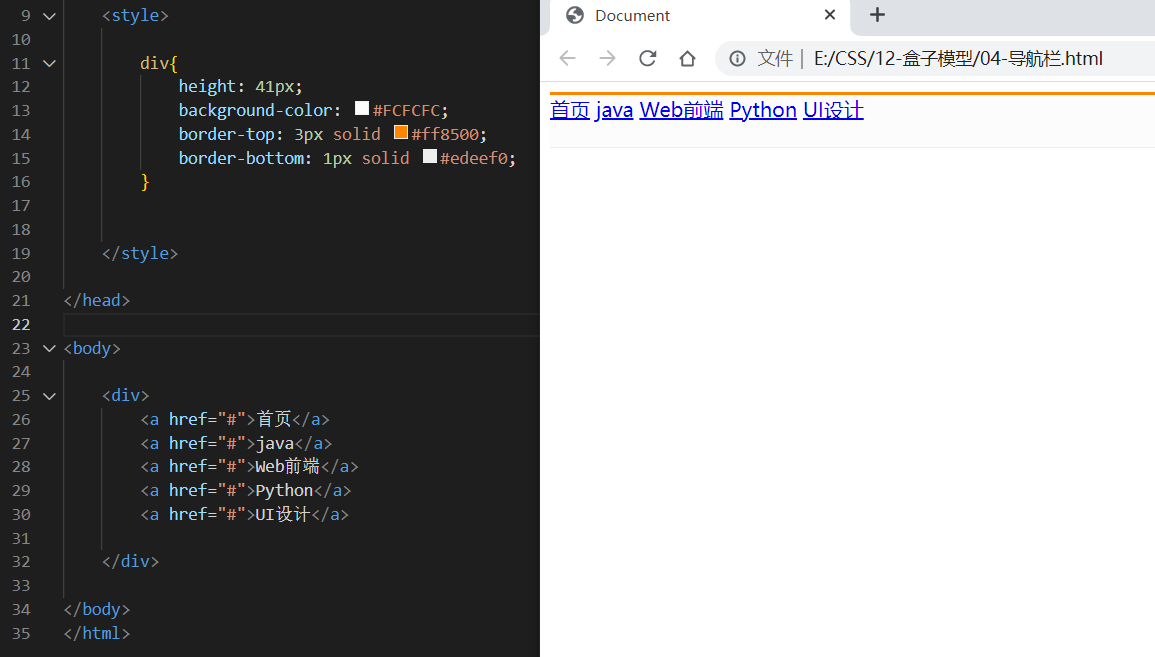
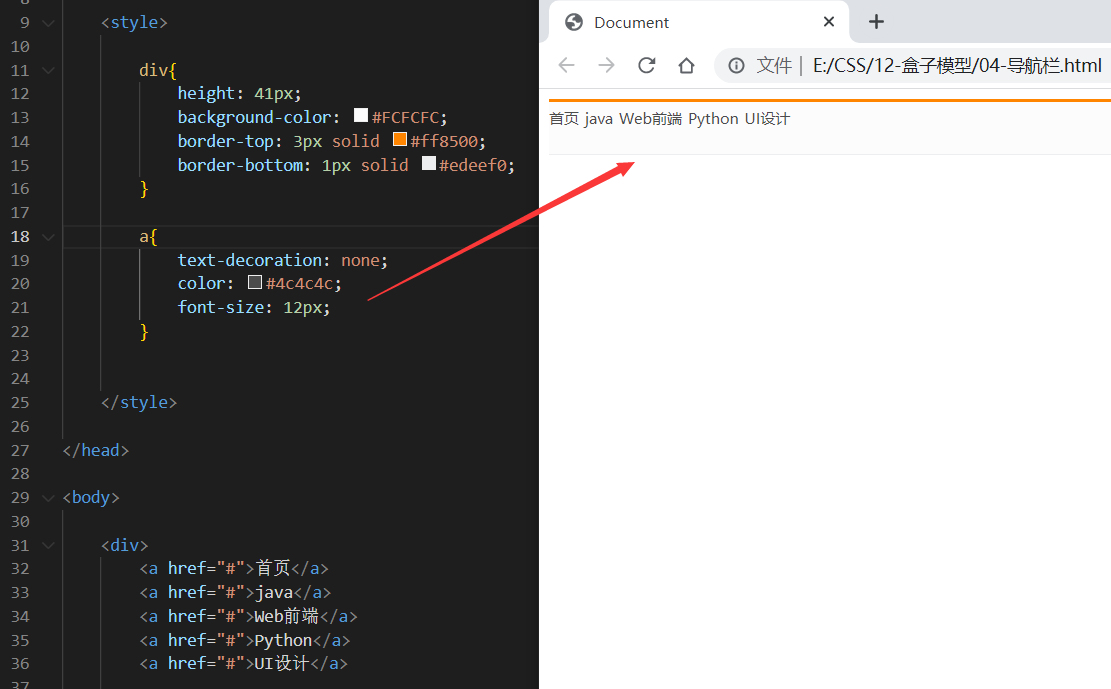
3.编码
编写div标签:
编写a标签:
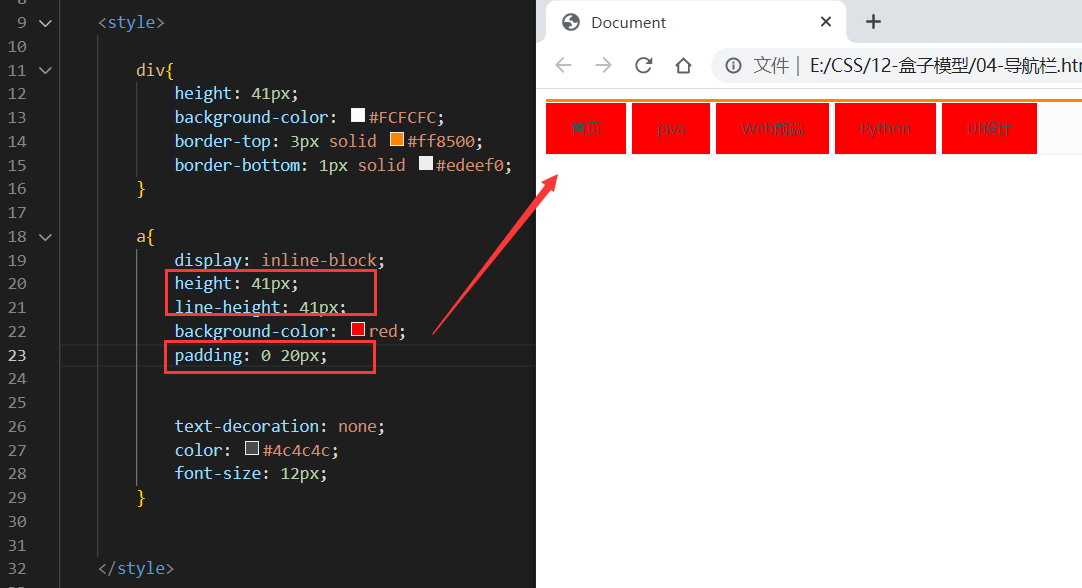
文字居中:编写让文字上下居中、左右居中,前者是转行内块、设置高,再设置行高;后者是使用内边距:
暂时设置a标签的背景色,只是为了凸显更明显
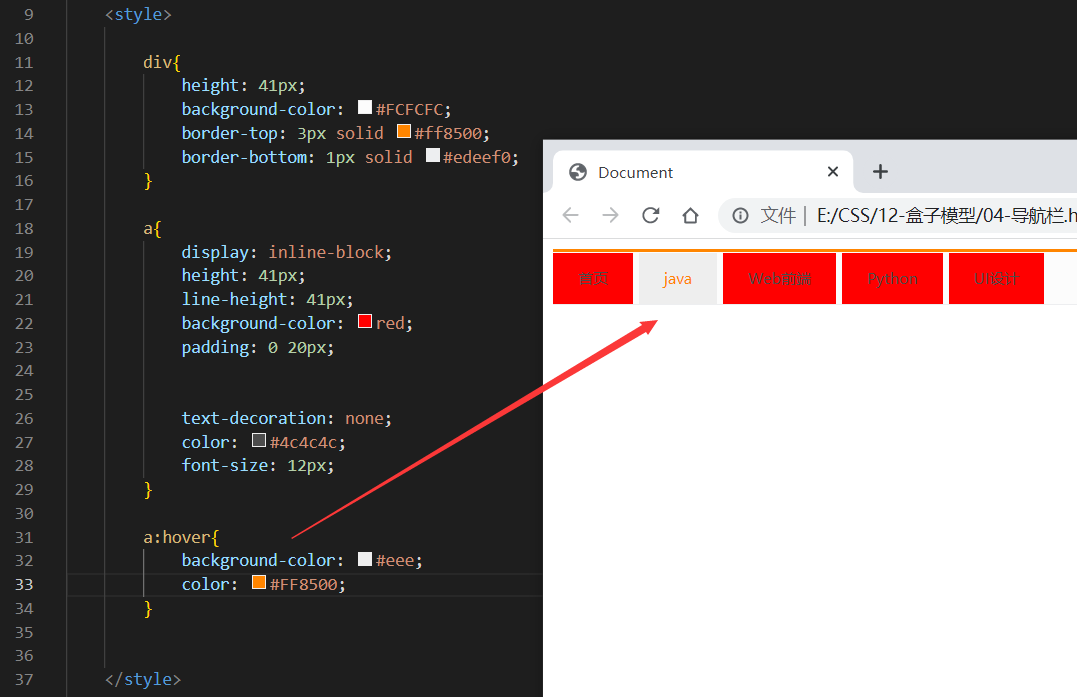
伪类:设置鼠标悬浮效果:
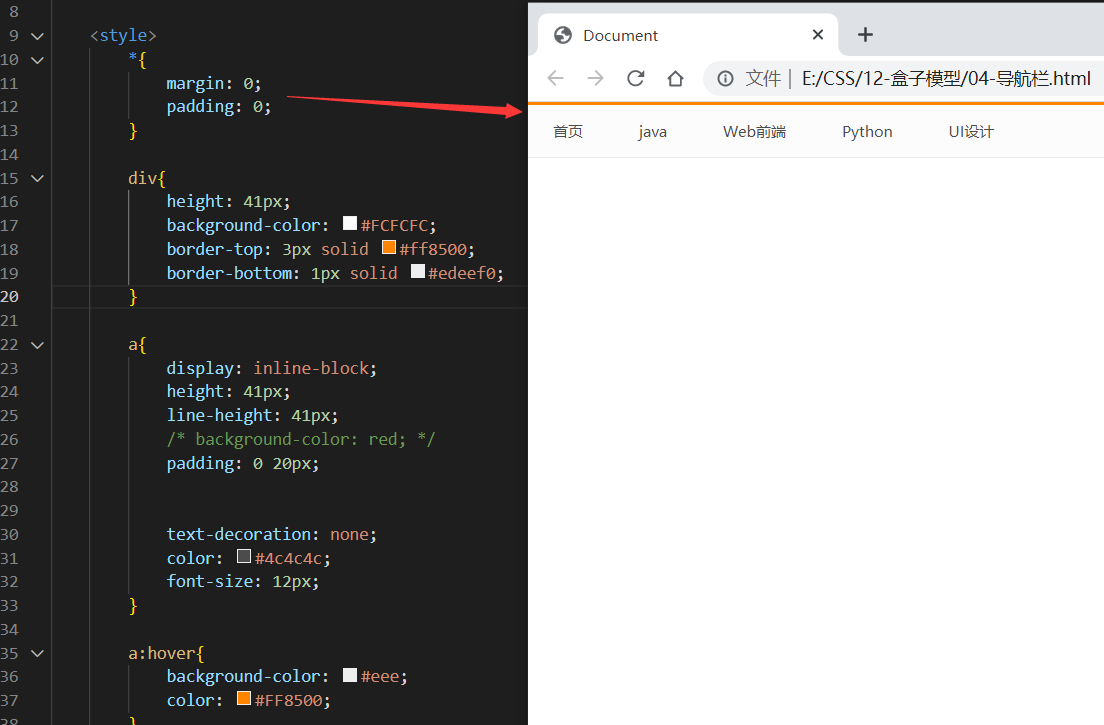
将上下左右的默认的缝隙,去掉:
完成。
1.6 外边距:margin
用于设置边框之外的距离
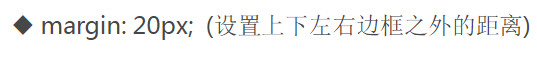
1.语法
只给一个参数时:
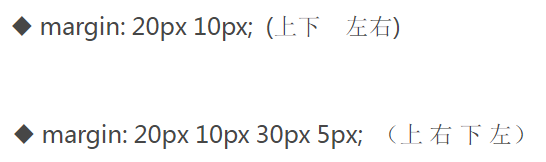
给两个或四个参数时:
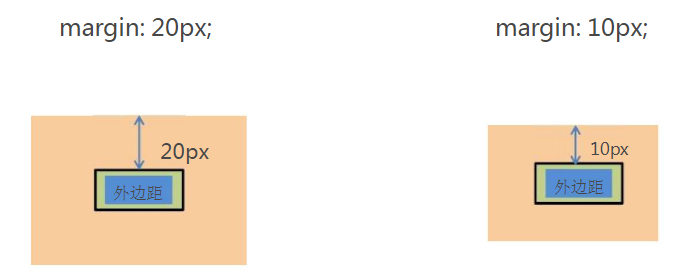
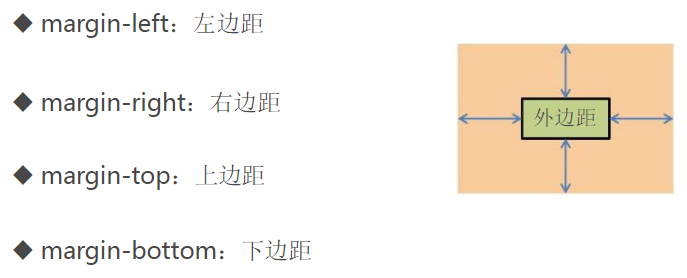
图示:
2.示例
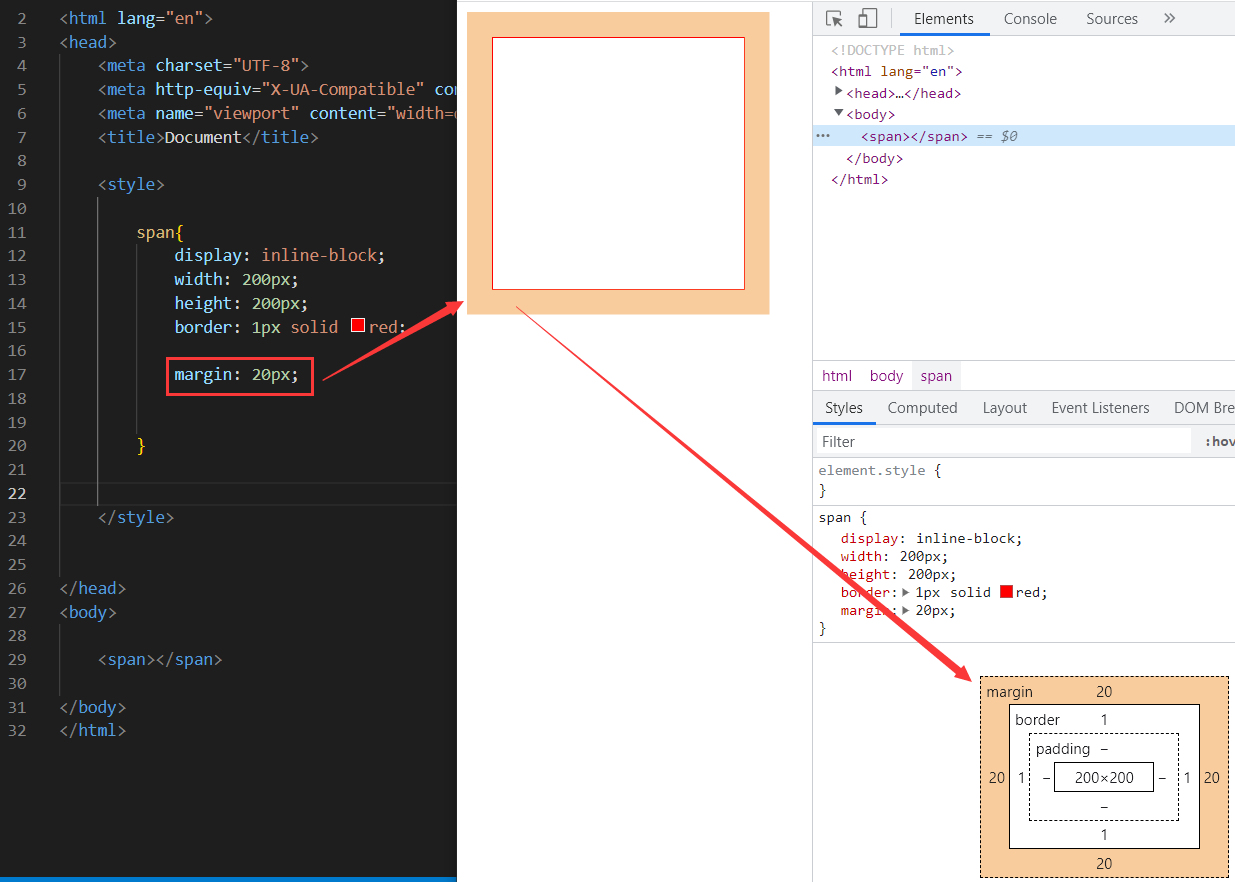
没有外边距时:
有外边距时,一个参数:
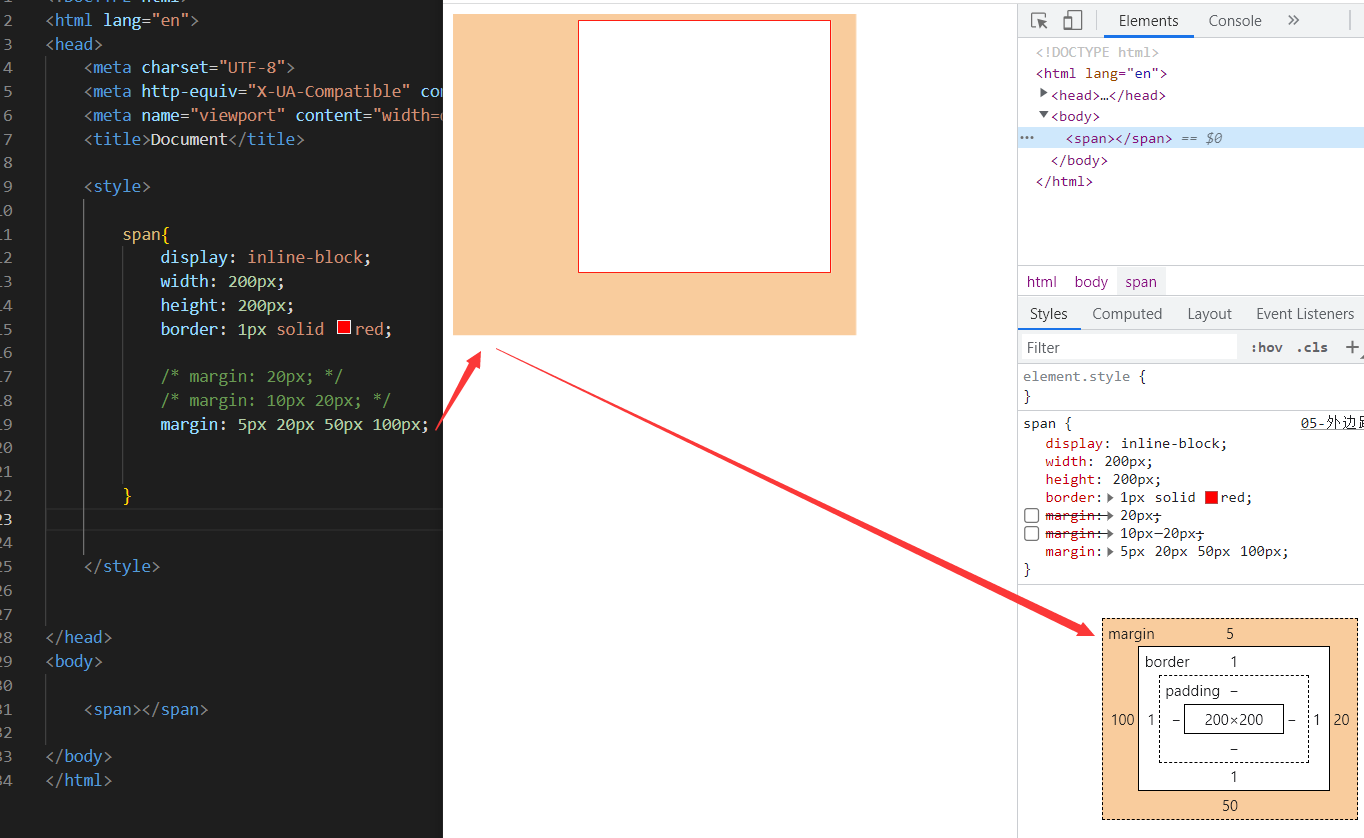
有外边距时,两个或四个参数:
3.同内边距一样,外边距 margin还能分别单独设置:
1.7 取消所有标签的默认内外边距
因为所有的HTML的标签,都有默认的内外边距。这不合理,有时候其实不需要。
所以,在实际开发中,需要先去掉所有标签的默认的内外边距,如果哪个标签需要,再单独设置即可。
1.语法
2.应用
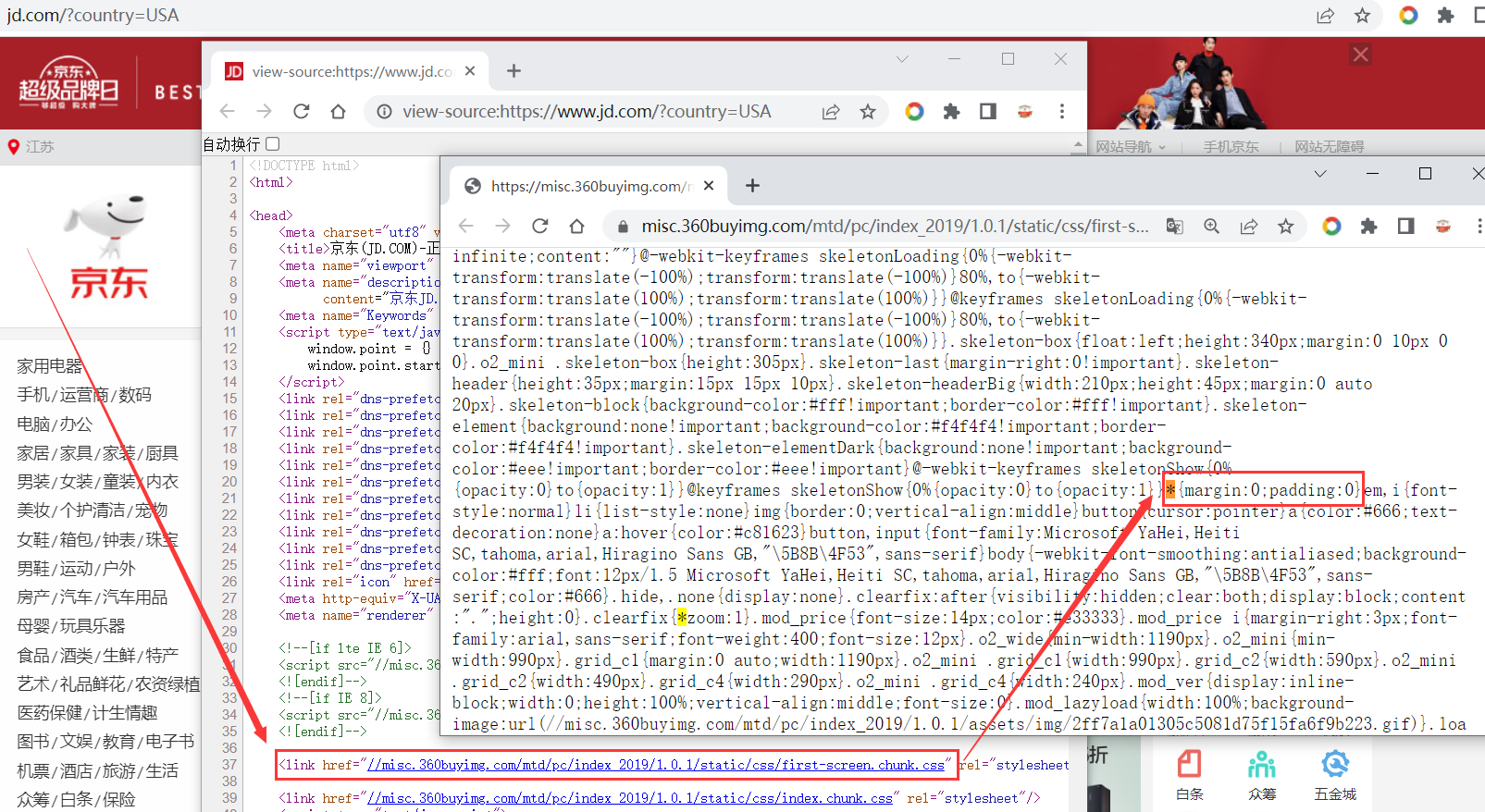
京东商城:
1.8 盒子居中
默认的盒子在浏览器中的位置,是左上角。为了让其居中:
1.语法
即,只要设置第二个参数,即左右都是auto就可以在浏览器中水平居中
1.9 盒子大小计算:border-box
就是盒子的边框是固定焊死的,你里面的列表就将就放进去吧。
1.语法
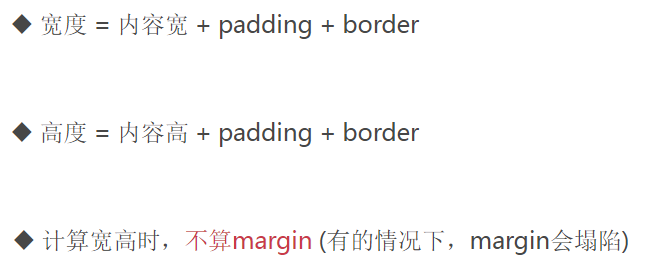
2.盒子大小的两种计算方式
boxing-sizing:content-box:默认boxing-sizing:border-box:此时width和height就是最终宽高,不再受内边距padding的影响。
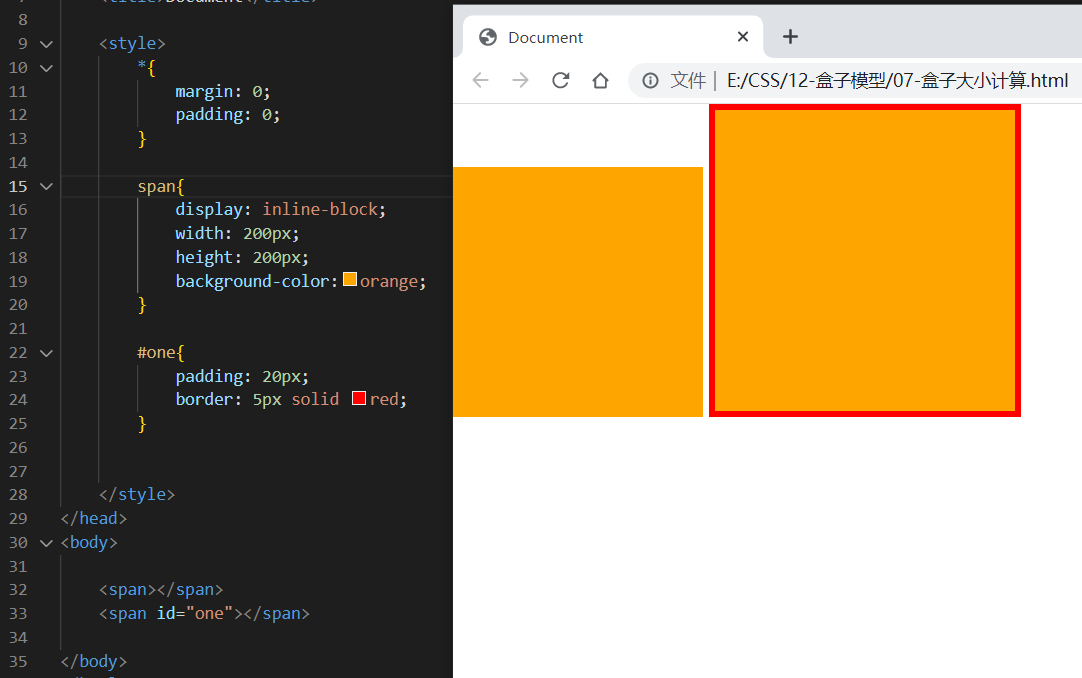
默认:
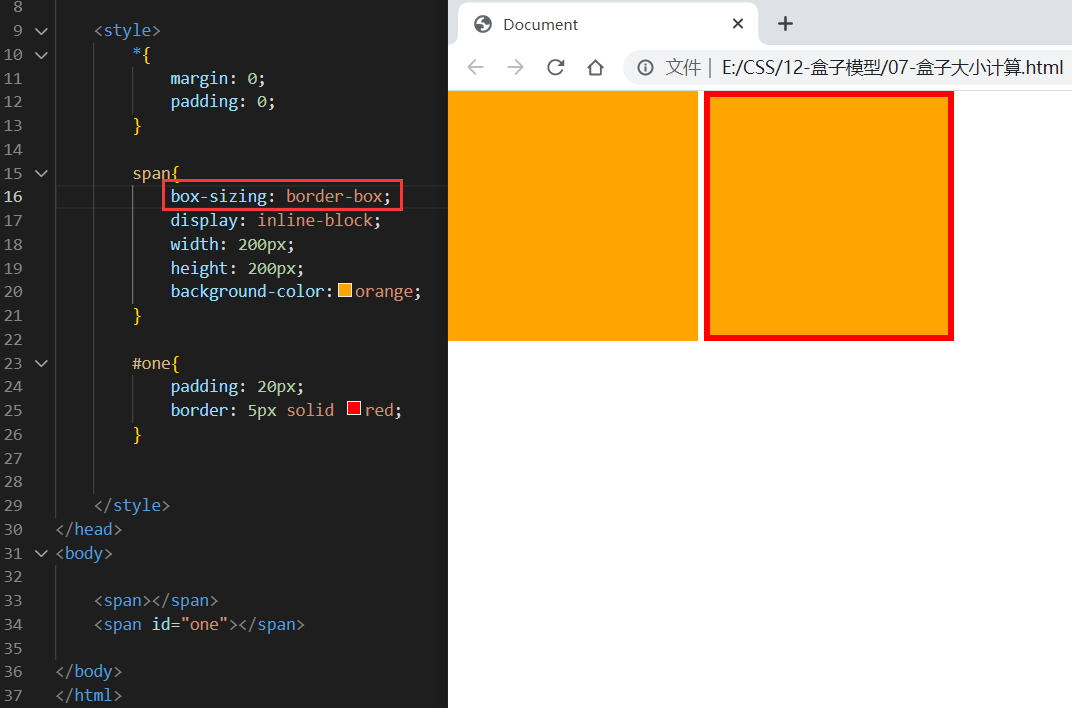
设置boxing-sizing:border-box:
此时width和height就是最终宽高,不再受padding的影响。
3.外边距margin会塌陷的两种情况
计算盒子的宽高时,是不将margin计入在内的。因为,有些情况下,外边距margin会塌陷。
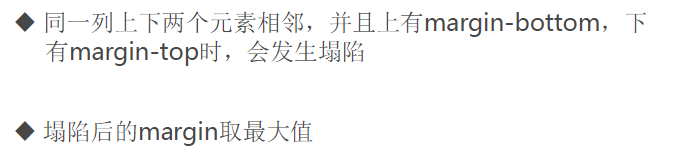
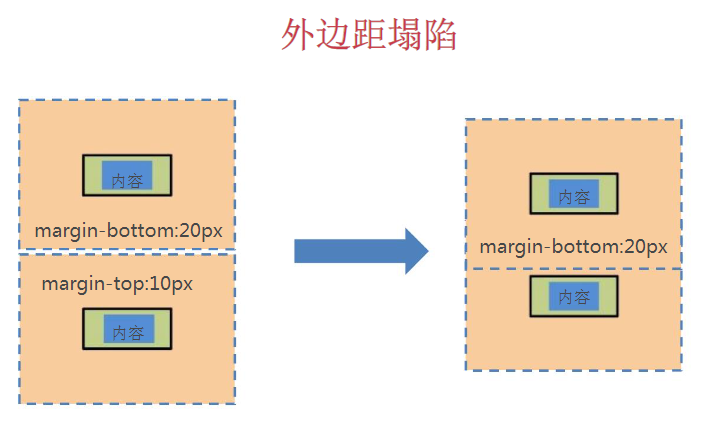
(1)外边距margin会塌陷的情况1:
同级的两个盒子,一上一下时:
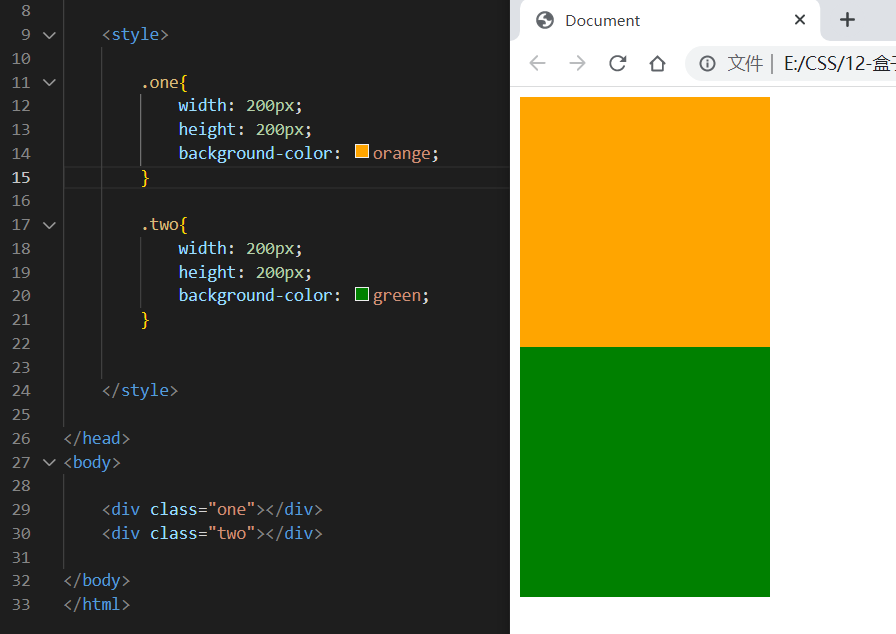
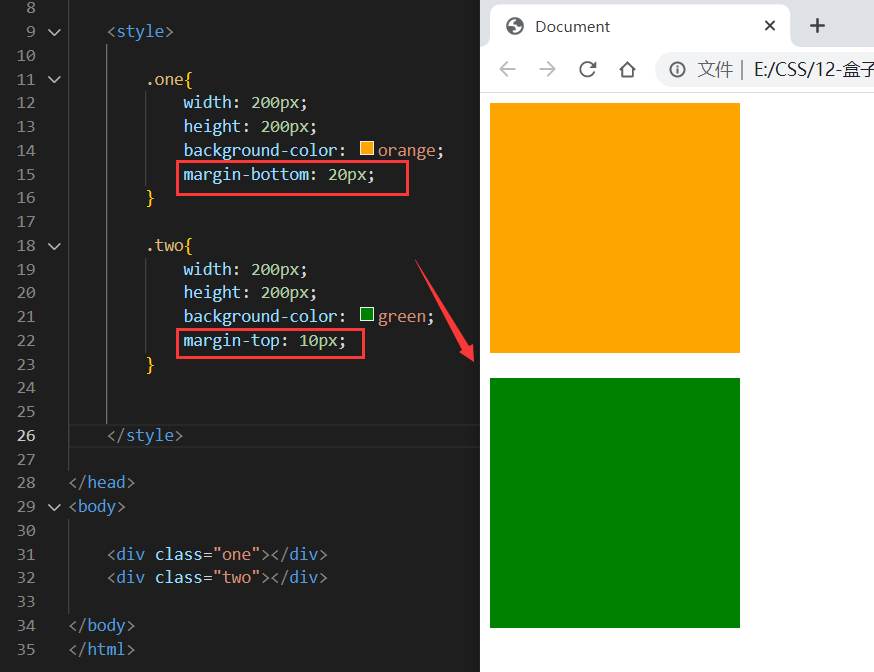
示例:
- 原始的两个盒子:没有外边距,也没有发生塌陷
- 外边距margin会塌陷
(2)外边距margin会塌陷的情况2:
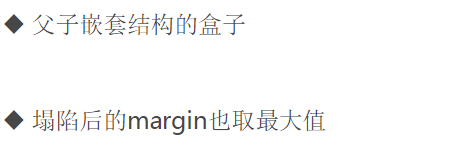
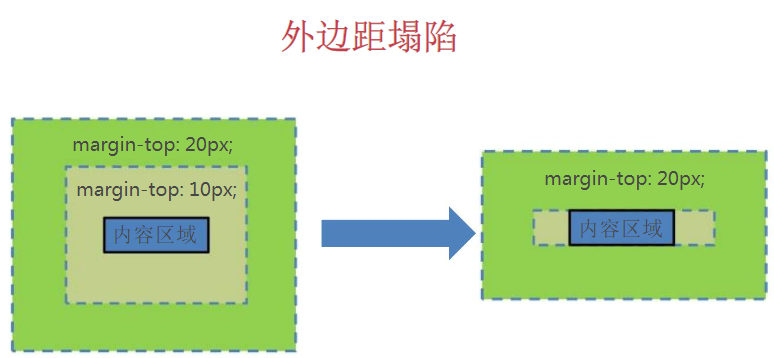
父子的两个盒子,一外一内时:
图示:
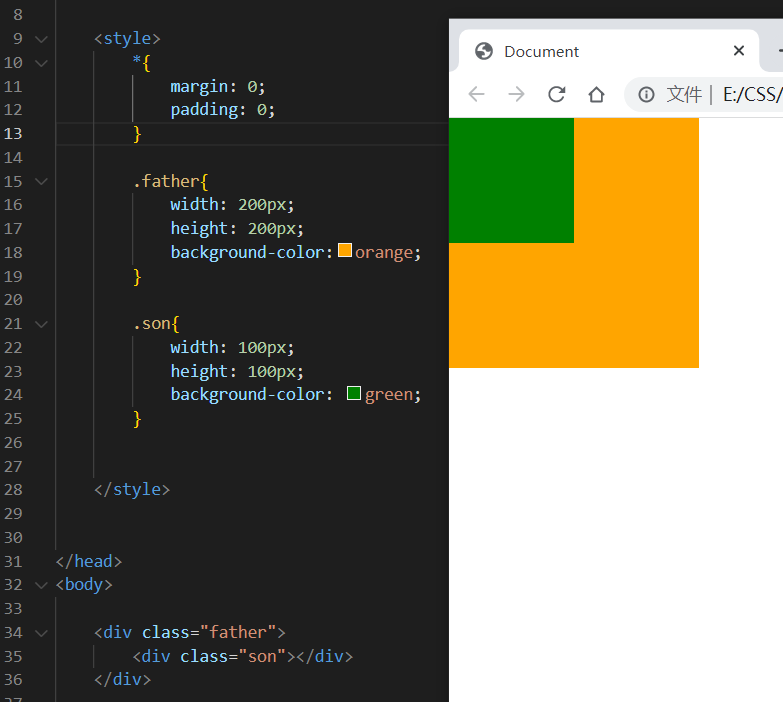
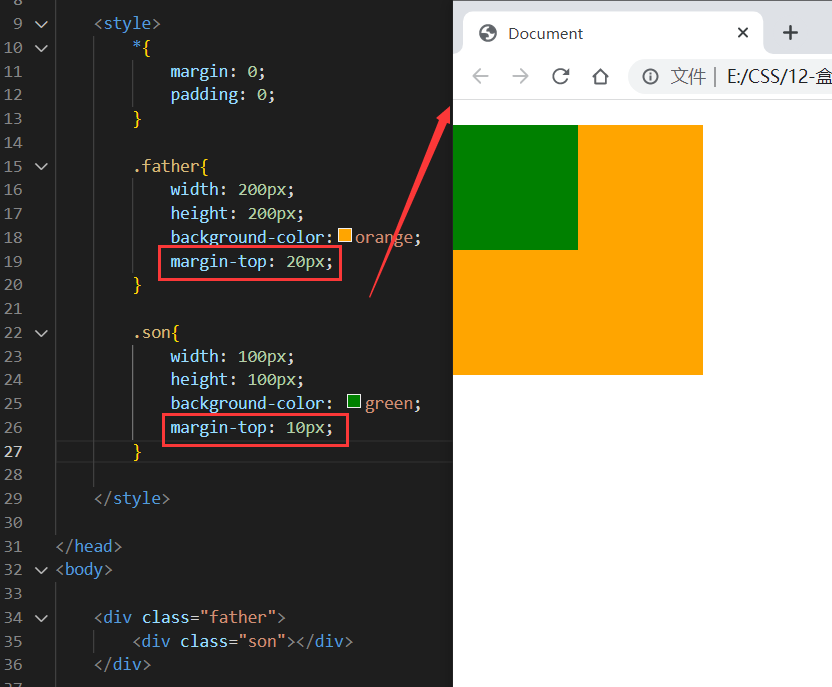
示例:
- 原始的两个父子盒子:没有外边距,也没有发生塌陷
- 外边距margin会塌陷
1.10 盒子阴影
1.语法
立体很多,也用的很多
六个参数:
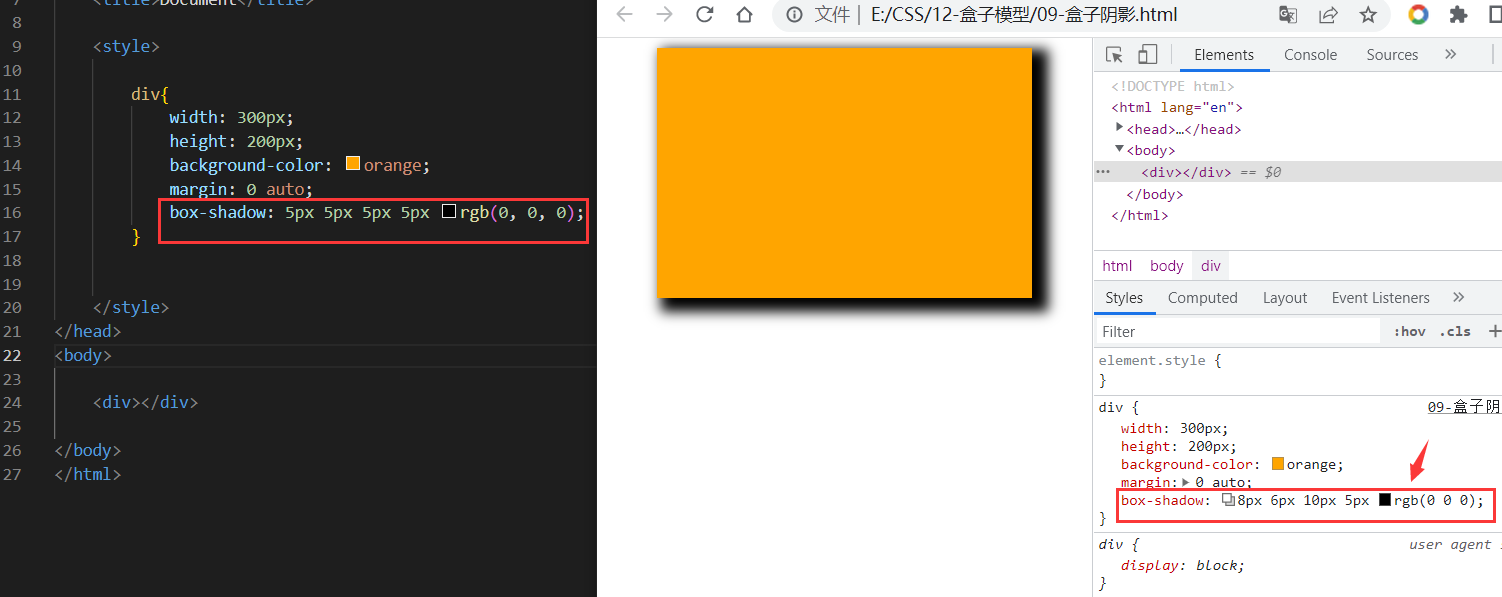
2.示例
- 颜色的rgb是三个参数时:
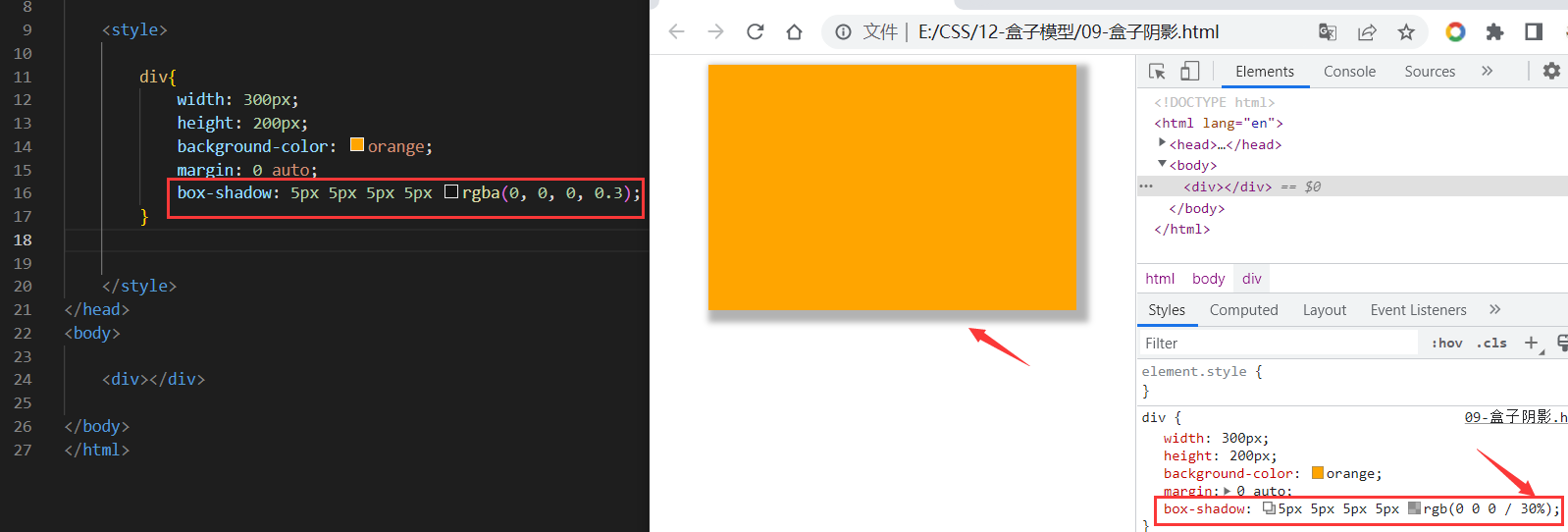
- 颜色的rgba是四个参数时:
即再加个透明度a
二、列表样式
列表样式,就是针对无序列表ul-li、有序列表ol-li设置的样式。
作用:去掉无序列表ul-li前的圆点、去掉有序列表ol-li前的数字序号,或者用图片来代替圆点
主要用三个属性:
- list-style-type
- list-style-image
- list-style
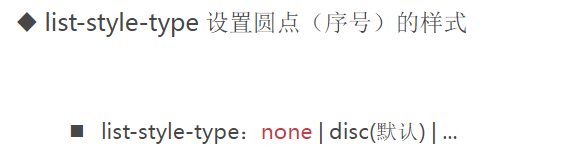
2.1 list-style-type
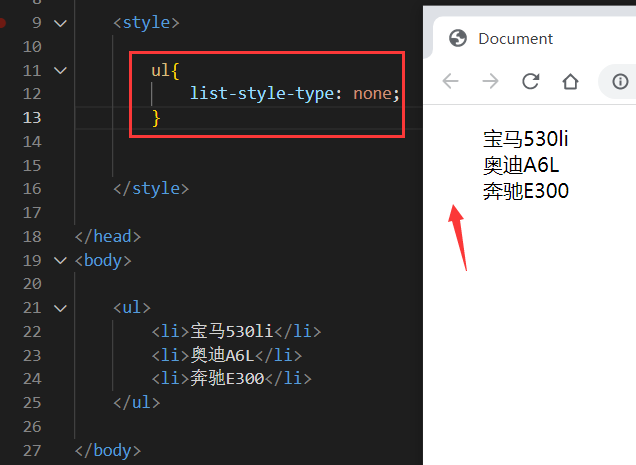
1.语法
2.示例
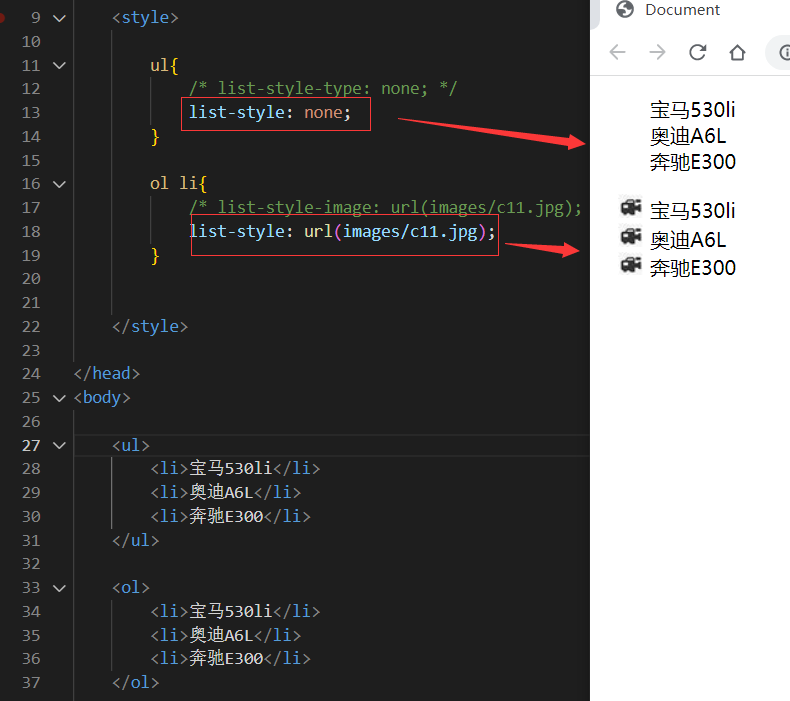
原始的无序列表:
将圆点去掉后的无序列表:
这是较常用的。
当然,样式设置上,除了ul标签,也可以设置li标签,效果相同:
2.2 list-style-image
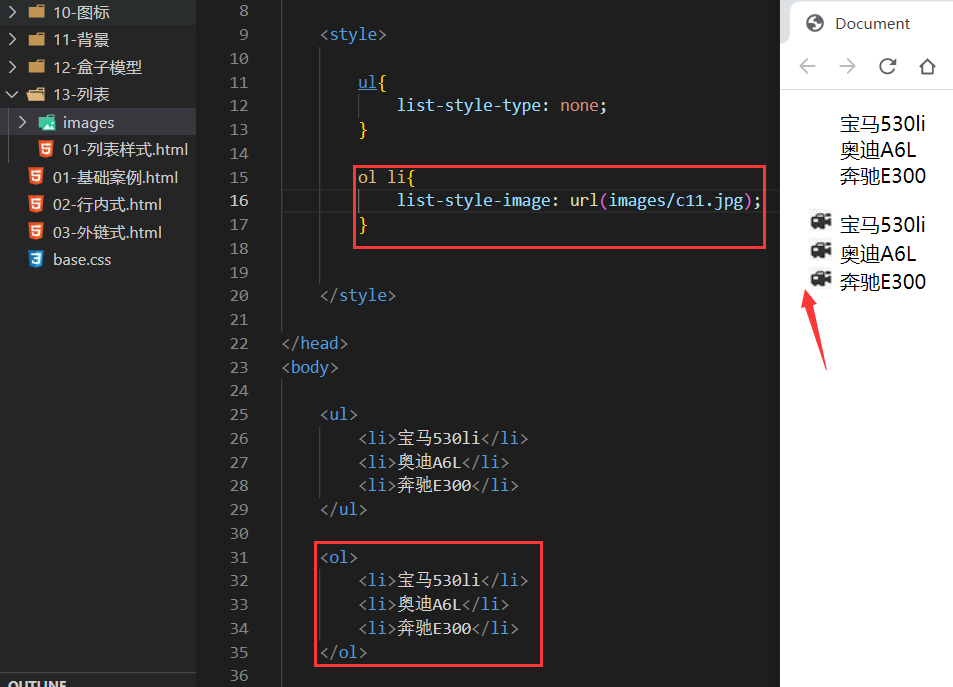
1.语法
2.示例
将原始的有序列表前的序号,改为图片:
2.3 list-style(推荐)
更简洁、方便
1.语法
2.示例
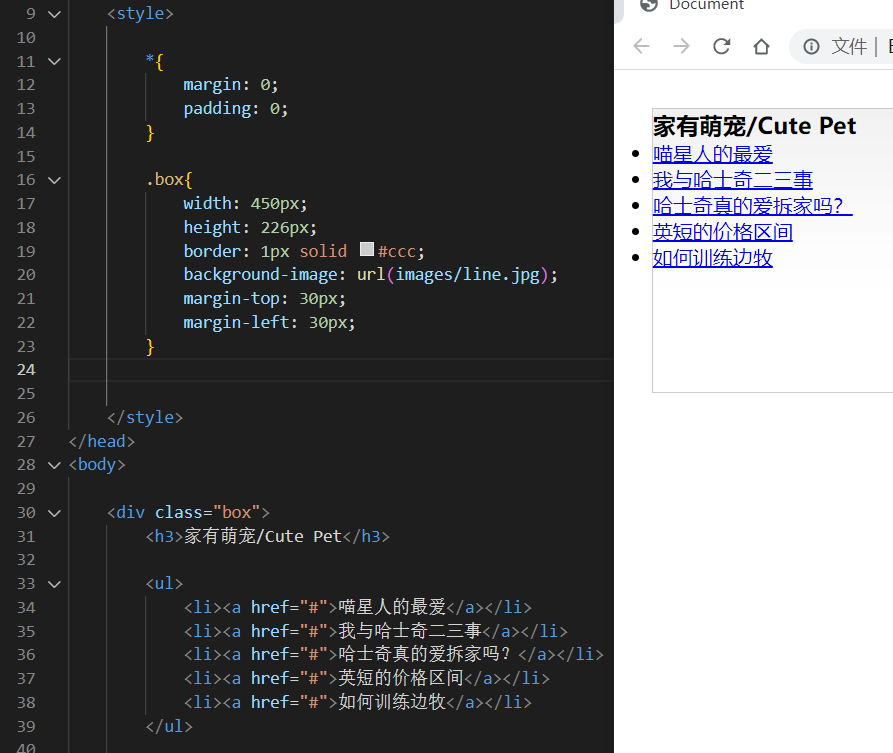
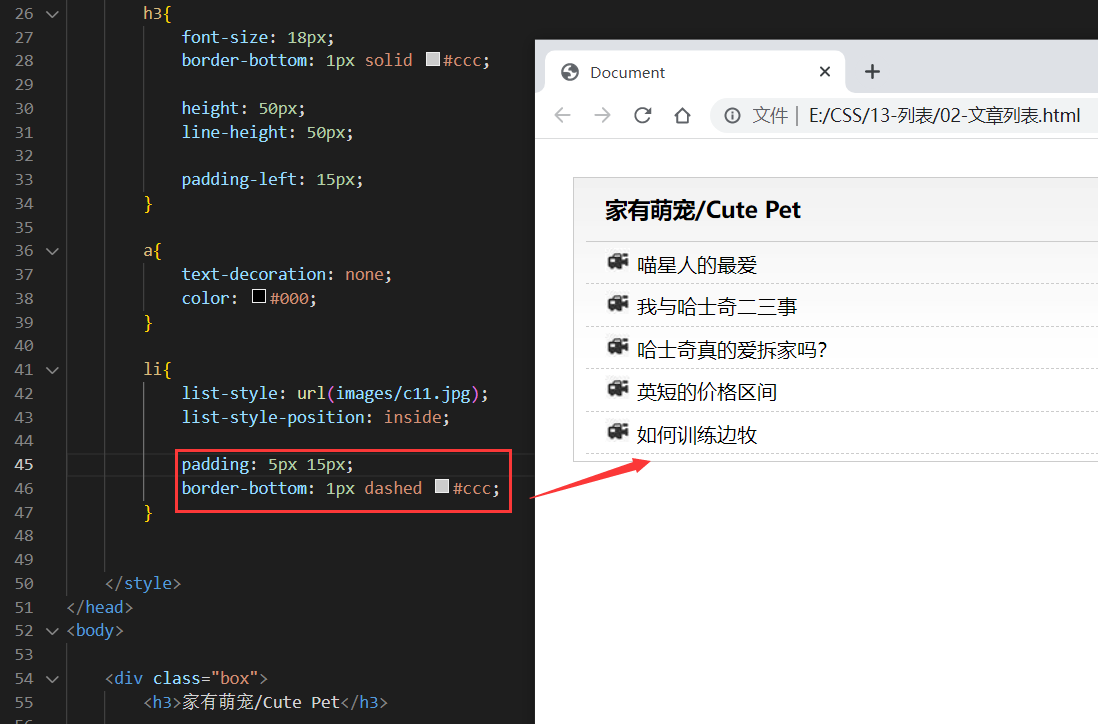
2.4 案例:文章列表
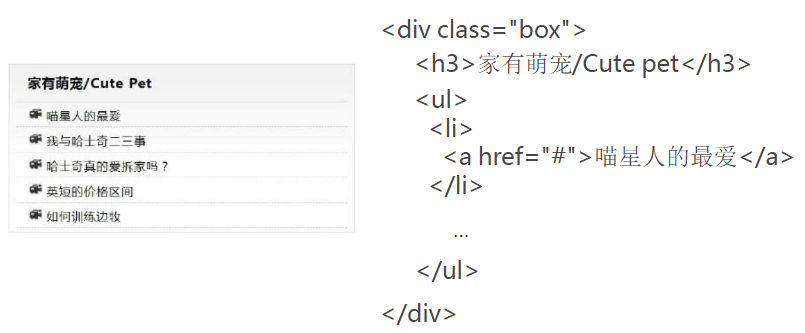
1.成品演示
2.分析
(1)标签结构
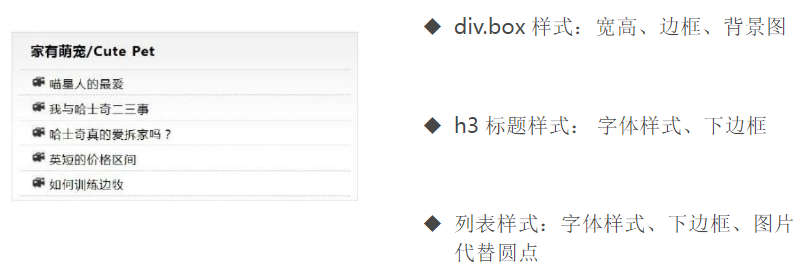
(2)样式设置
3.编写
div.box的样式:
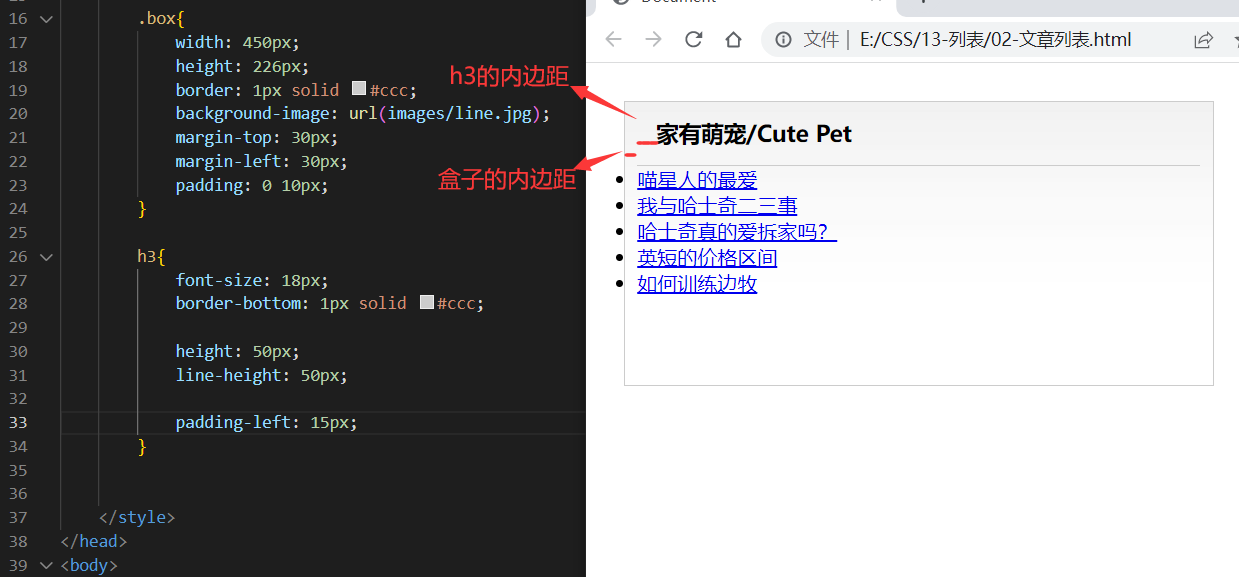
h3标签的样式:
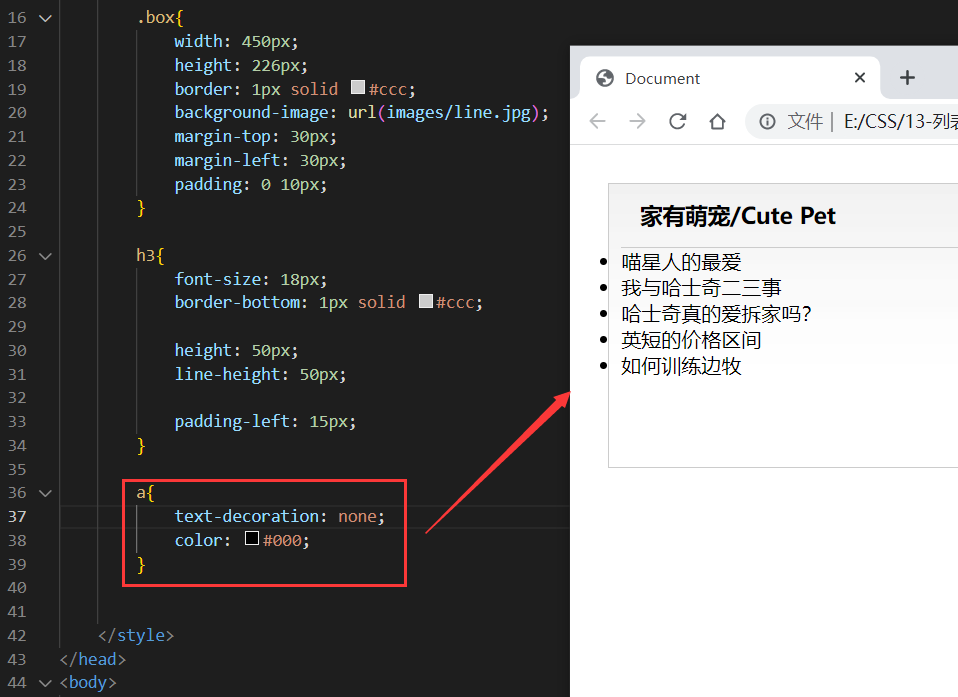
将a标签去掉下划线,并设置为黑色:
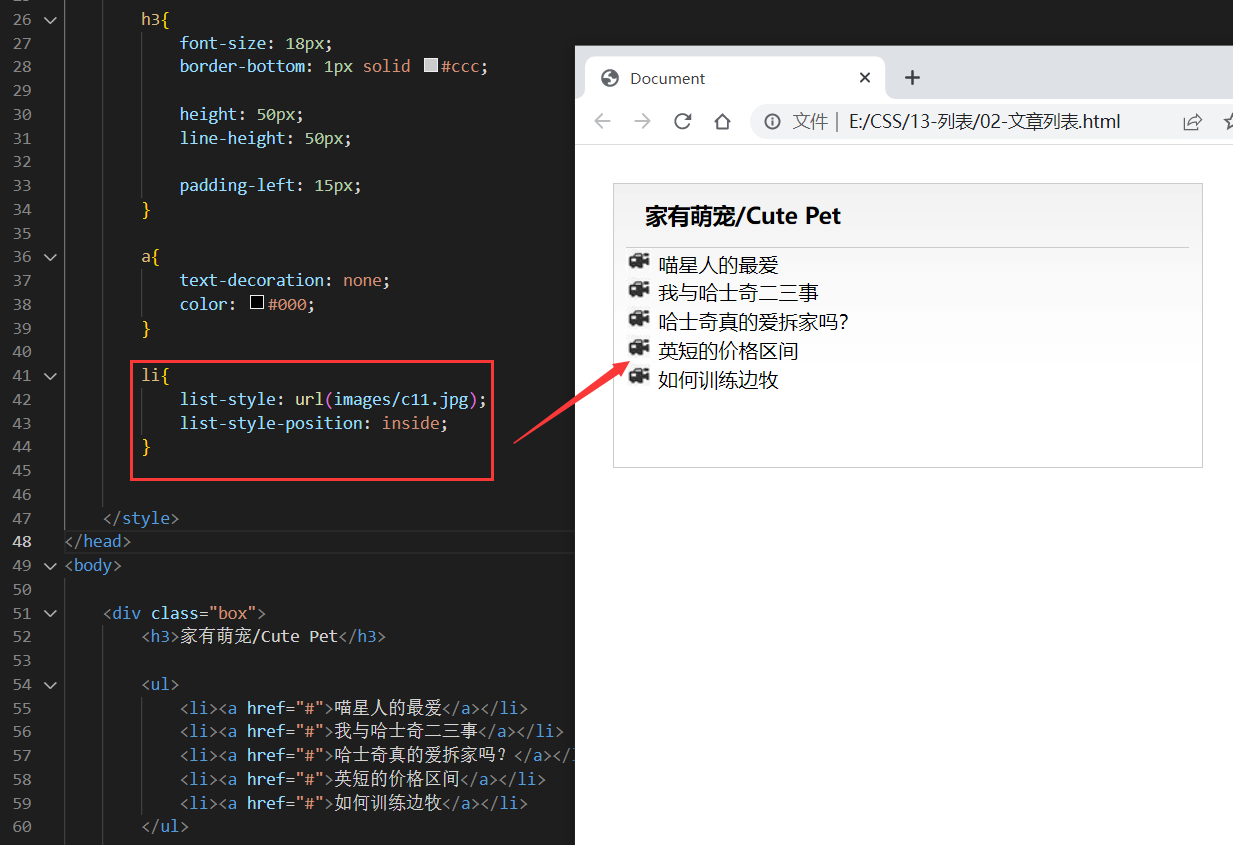
将列表前面的圆点,换为小图标:
设置列表的间隙(即内边距)、边框的底部:
因为内边距,是算在盒子大小总值的。所以,凭空加个内边距,既可以调整li的位置,又可以扩大li的大小。
完成。
三、网页布局
网页布局是CSS的另一个重点。
就是将盒子摆放在指定的位置上。再向盒子中填入相关的内容,从而让网页变得美观。
比如 :京东商城
3.1 三种布局机制
(1)普通流(标准流)
(2)浮动(float)
(3)定位(position)
四、普通流
普通流是浏览器默认的使用方式。
4.1 语法
块元素:从上往下的顺序排列
行内元素:从左往右的顺序排列(碰到父元素边缘,则自动换行)
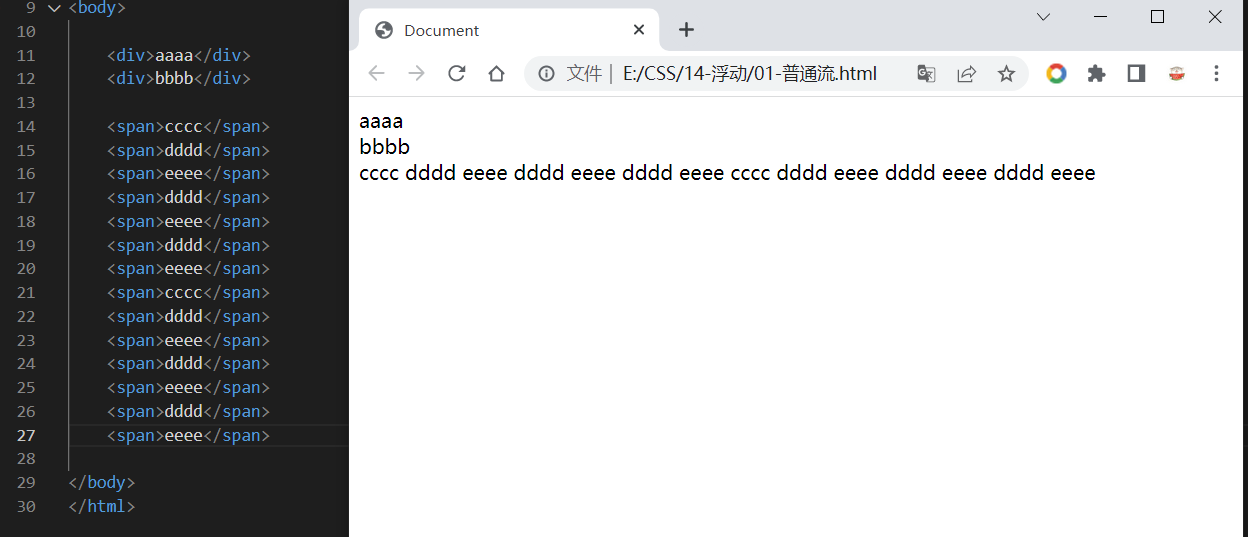
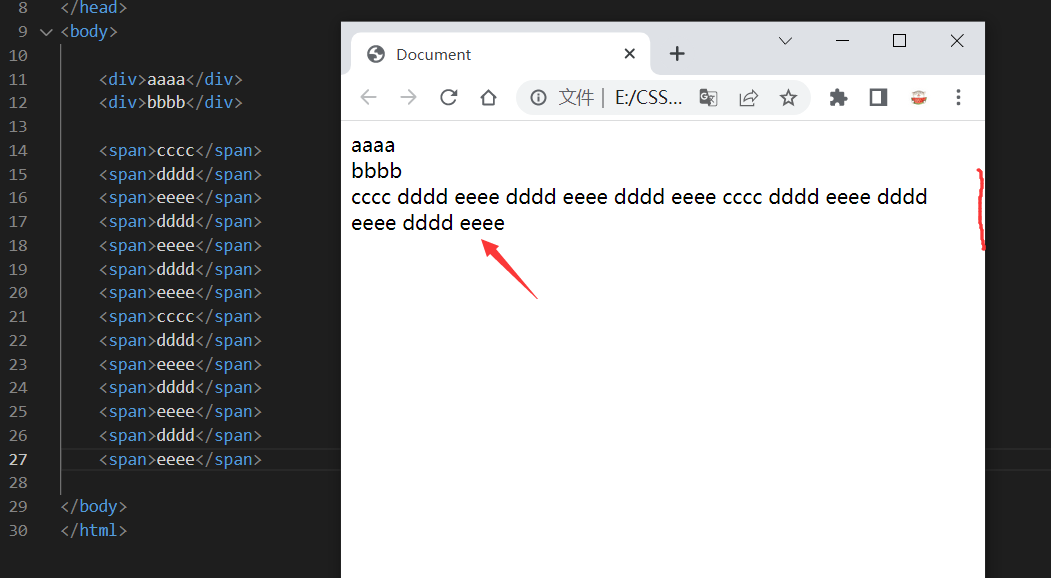
4.2 示例
块元素:从上往下的顺序排列
行内元素:从左往右的顺序排列
碰到父元素边缘,则自动换行:
五、浮动
5.1 div浮动
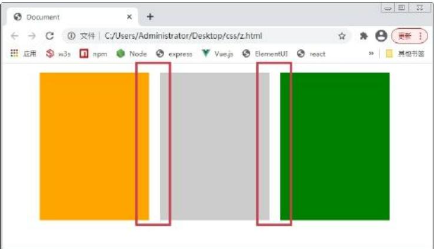
浮动的目标就是让一行内可以容纳多个盒子
做法1:使用行内块,但是中间的间隙没办法去掉。pass。
做法2:浮动。---------可以让让盒子紧密并排。
浮动的核心:让盒子脱离普通流的控制,漂浮起来
1.语法
其中 :
- 浮动后,会把本来占据的空间,让给下一个元素
- 元素浮动后,会被转换为类似行内块的元素
2.示例
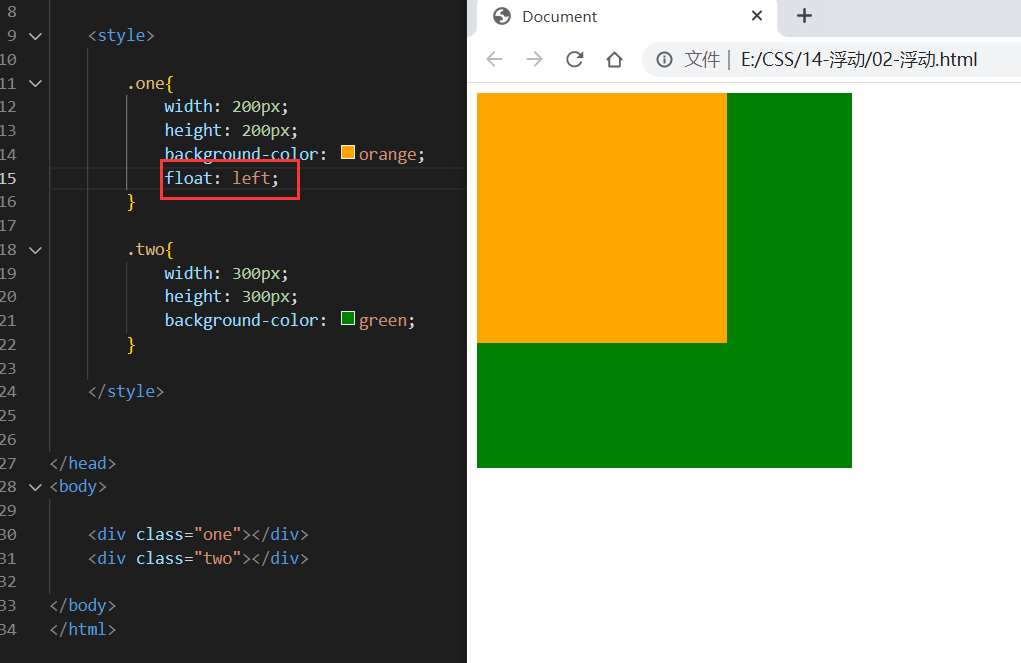
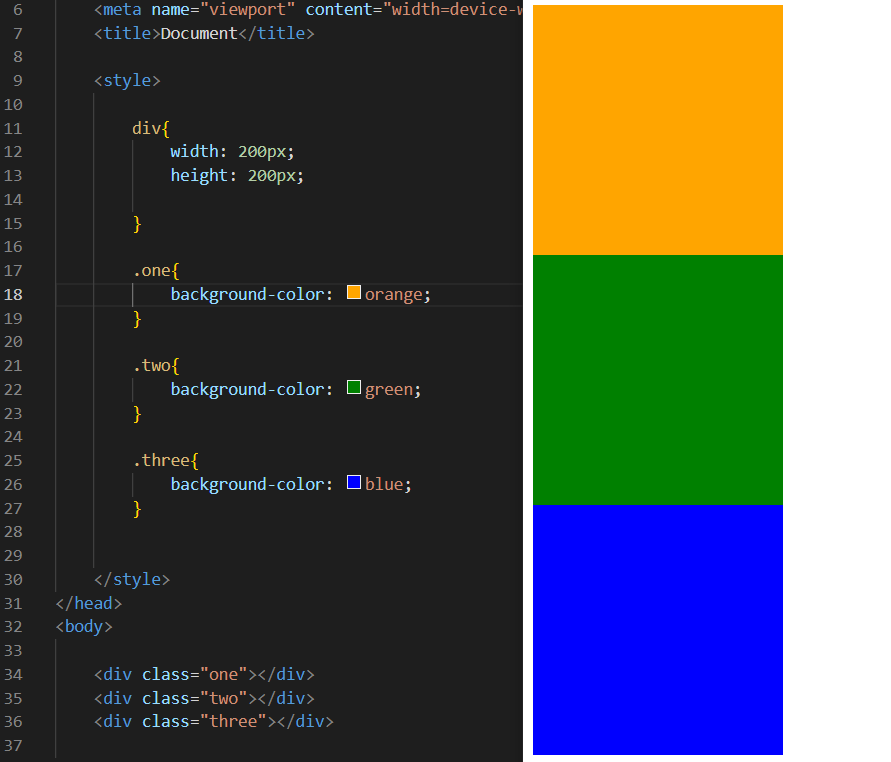
盒子,默认是受到标准流控制:
设置左浮动:
黄色盒子浮动后,会把本来占据的空间,让给下一个元素,即绿色盒子
5.1.1 小案例1:一行多个div盒子并排
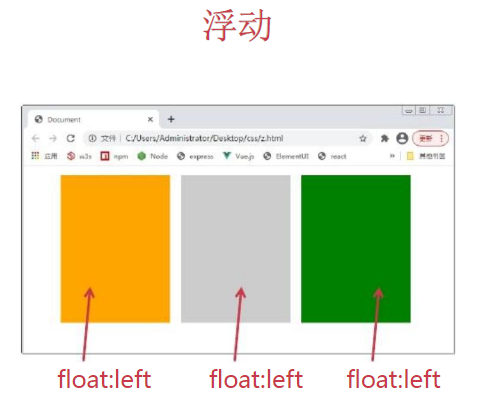
1.效果:
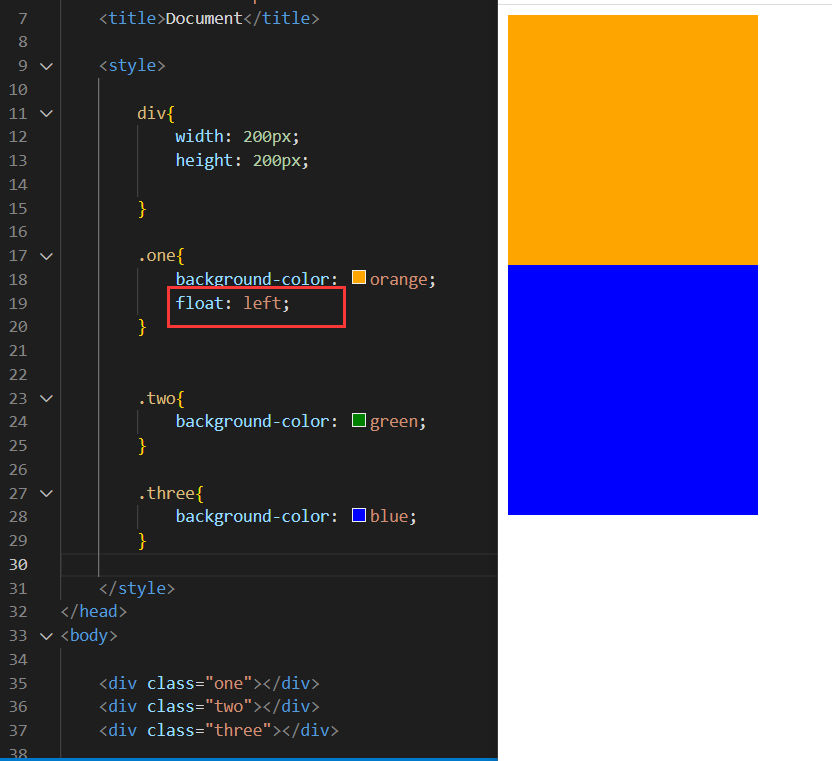
2.示例
- 没有设置浮动时:默认受到标准流的影响
- 设置了黄色盒子浮动时:
绿色盒子就溜到了黄色盒子“底下”
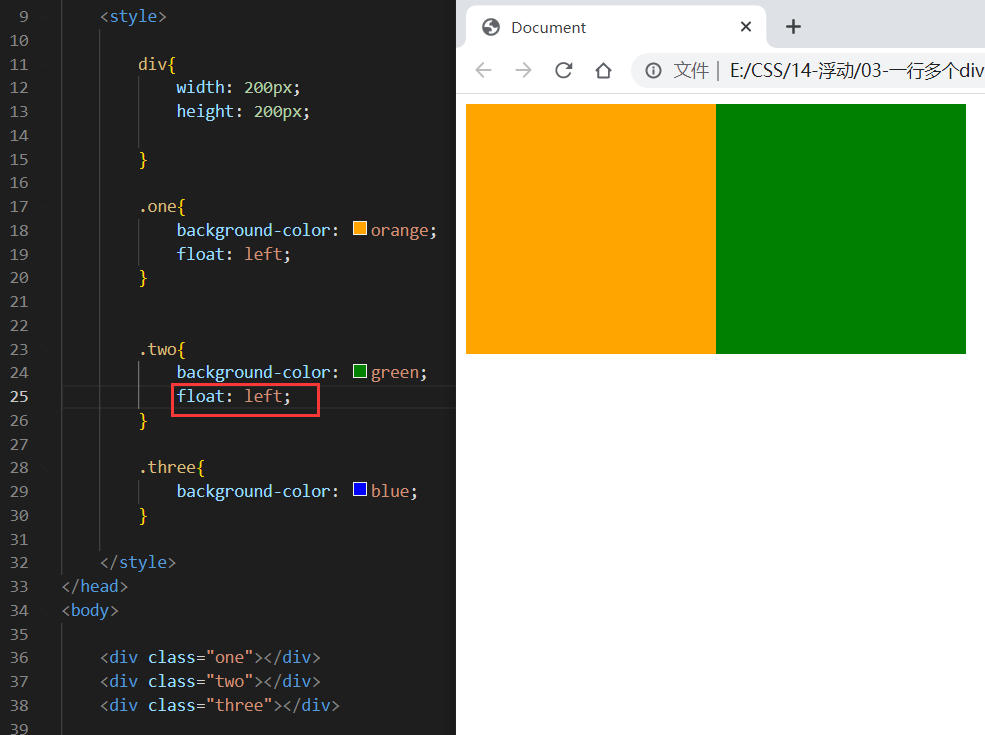
- 又设置了绿色盒子浮动时:
绿盒漂浮起来了,蓝色盒子就溜到了原来绿盒的位置;
同时,浮起来的黄盒和绿盒,会被转换为类似行内块的元素,紧密排在了一行:
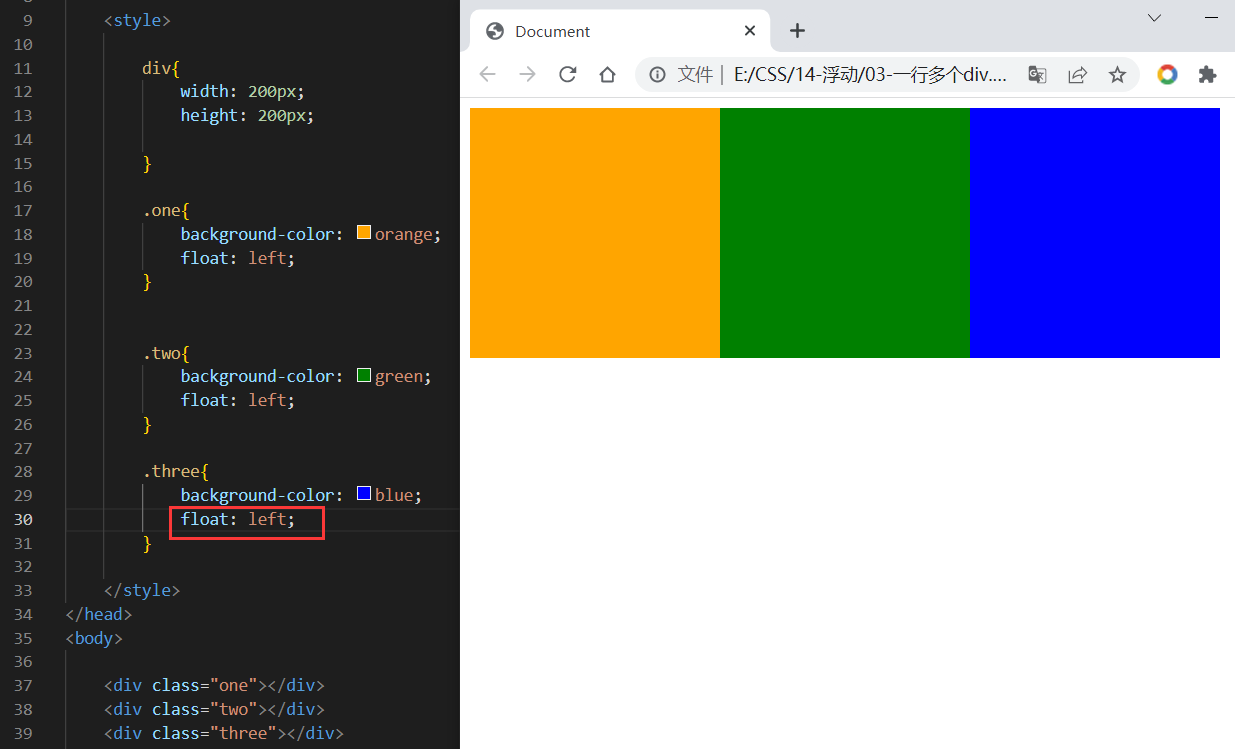
- 又设置了蓝盒浮动时:
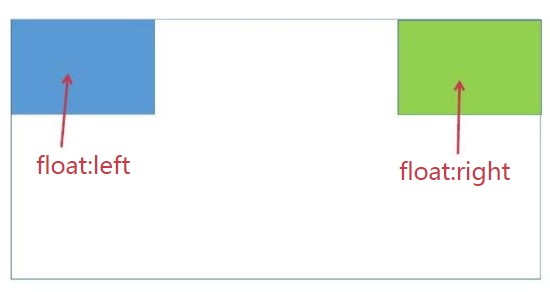
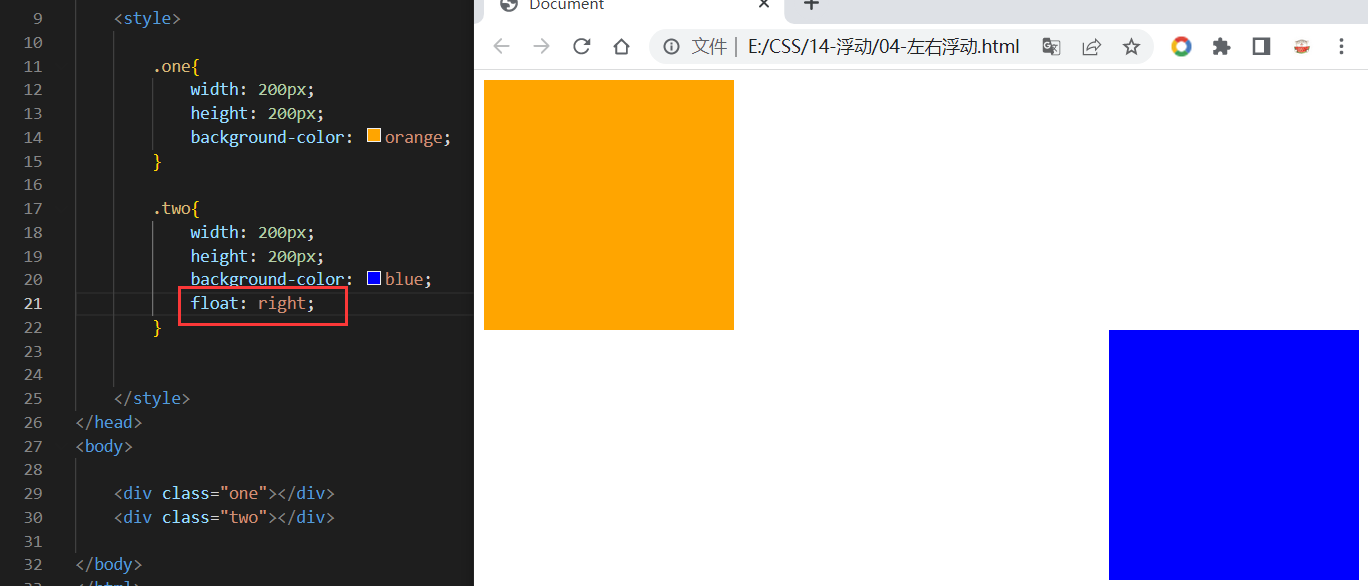
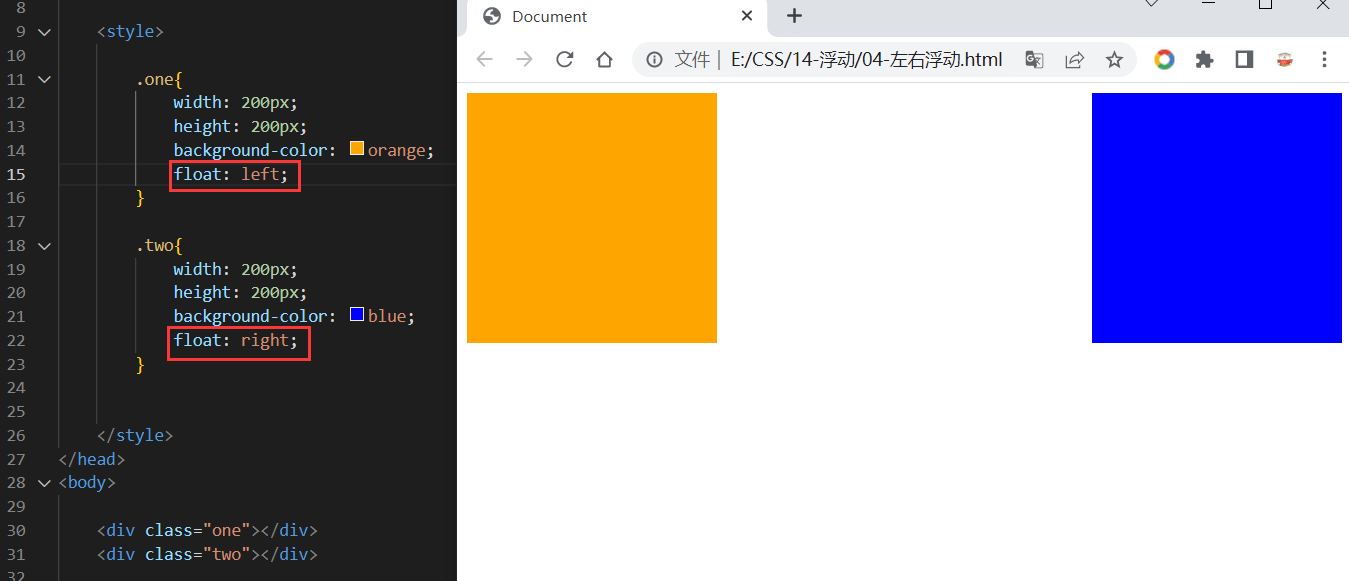
5.1.2 小案例2:一行左右浮动
1.效果
2.示例
- 如果只设置让下面的蓝盒浮动:
盒只是在第二行,漂浮在了最右边:
- 因此,必须两个盒子,同时左右浮动
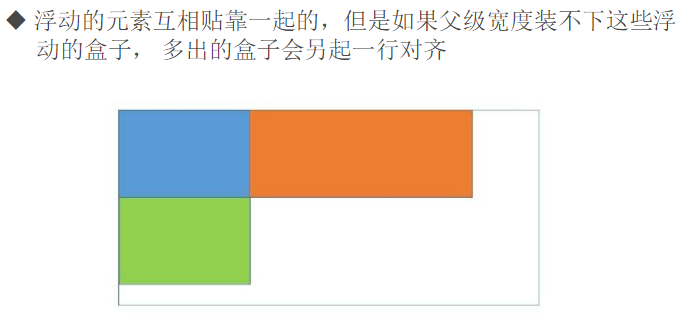
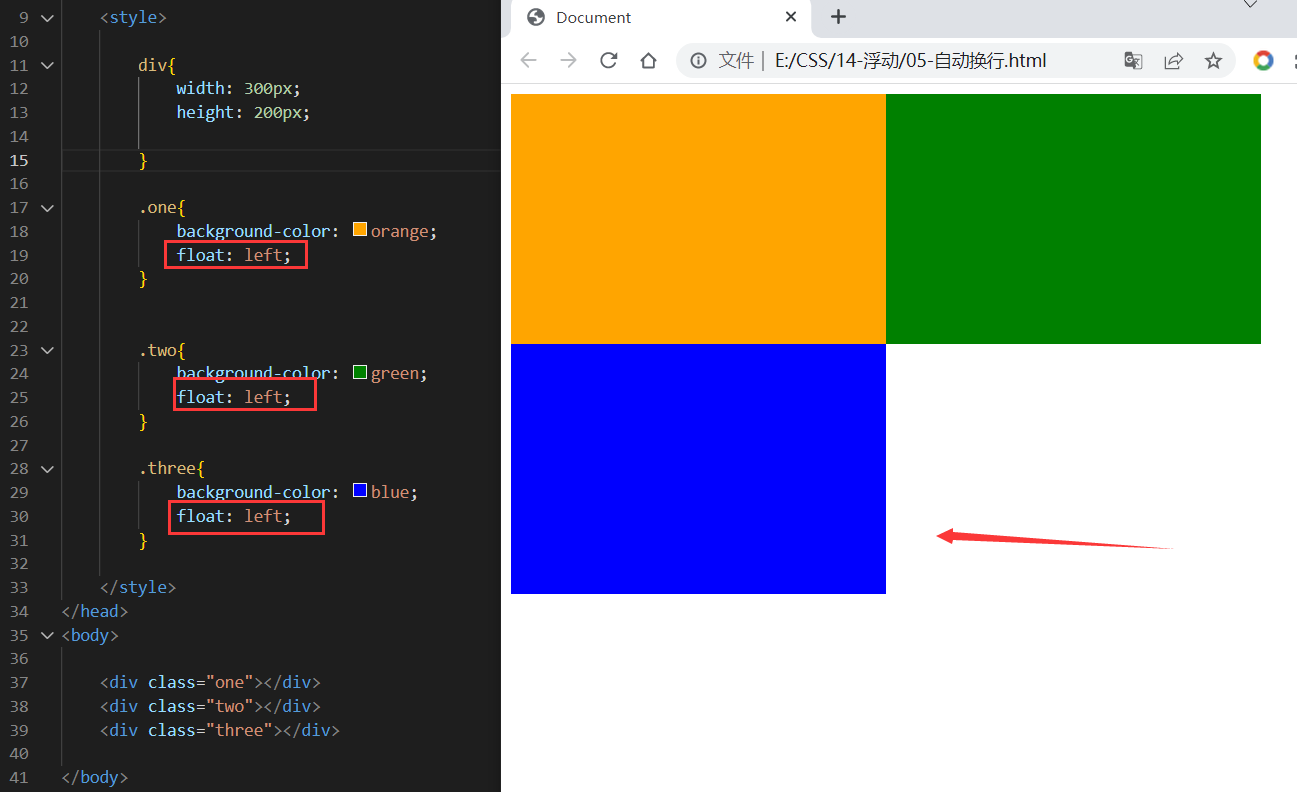
5.2 浮动元素会自动换行之特性
1.语法
2.示例
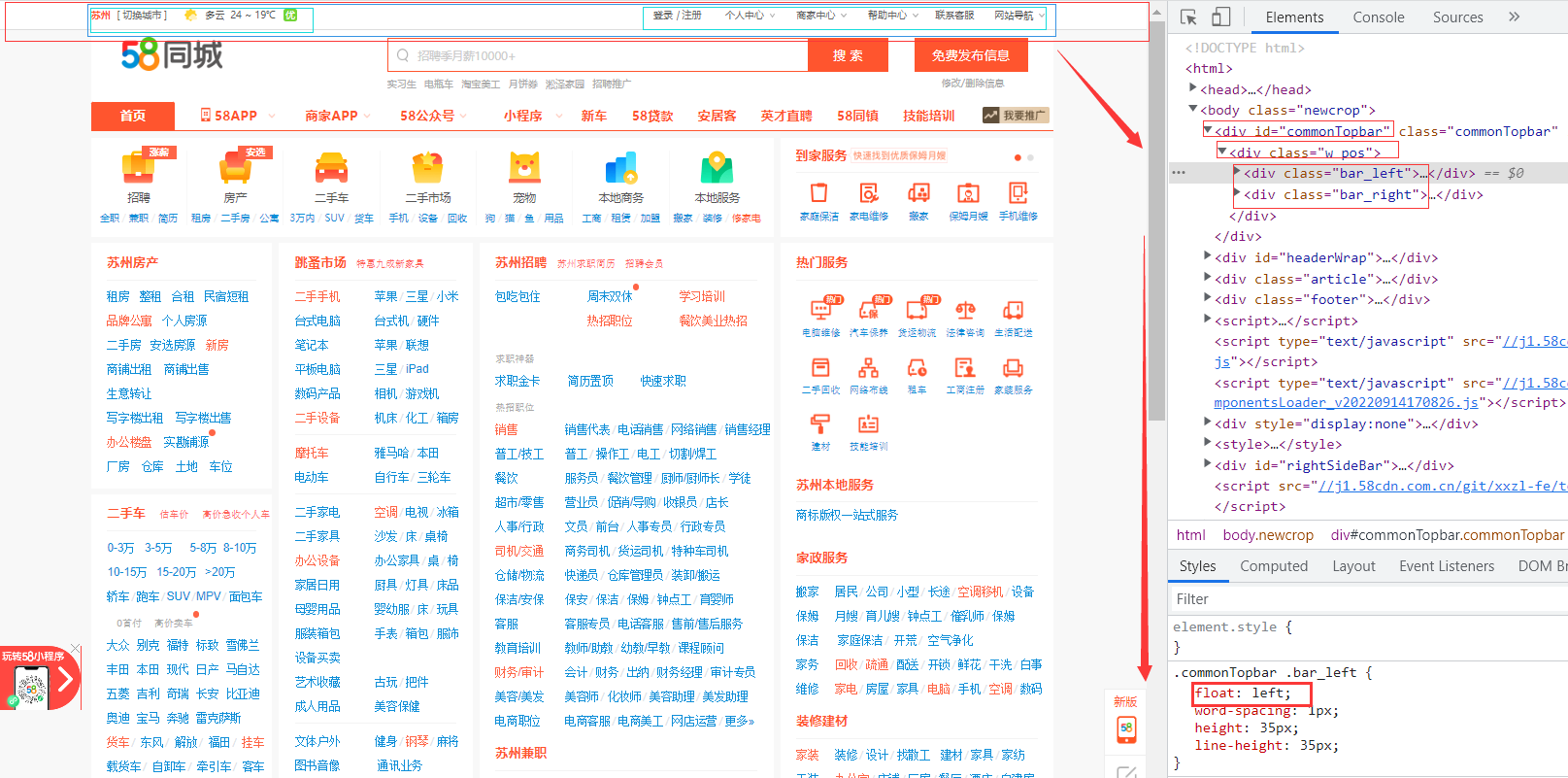
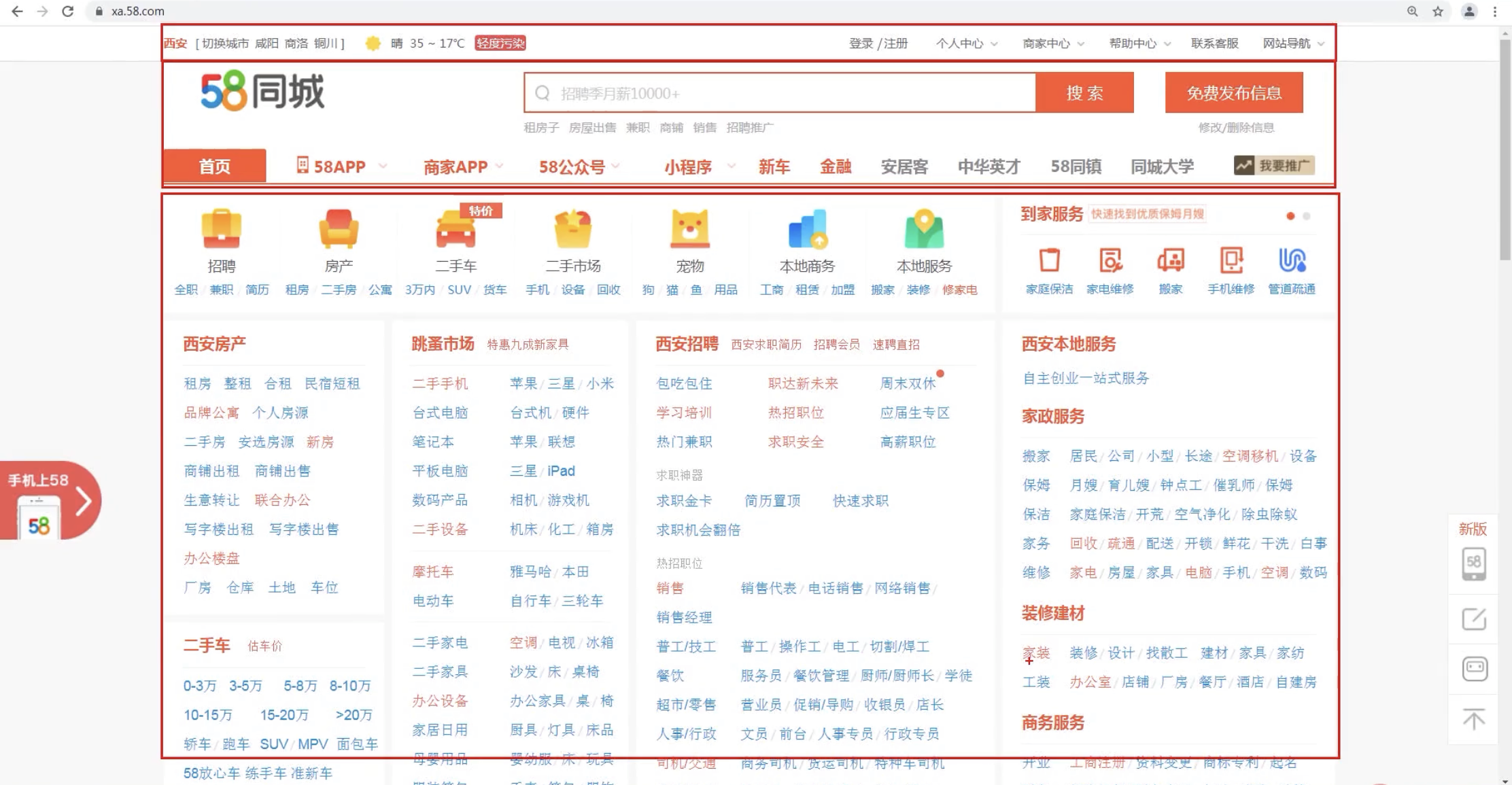
5.3 案例:58同城结构分析:用浮动进行网页布局
1.布局效果
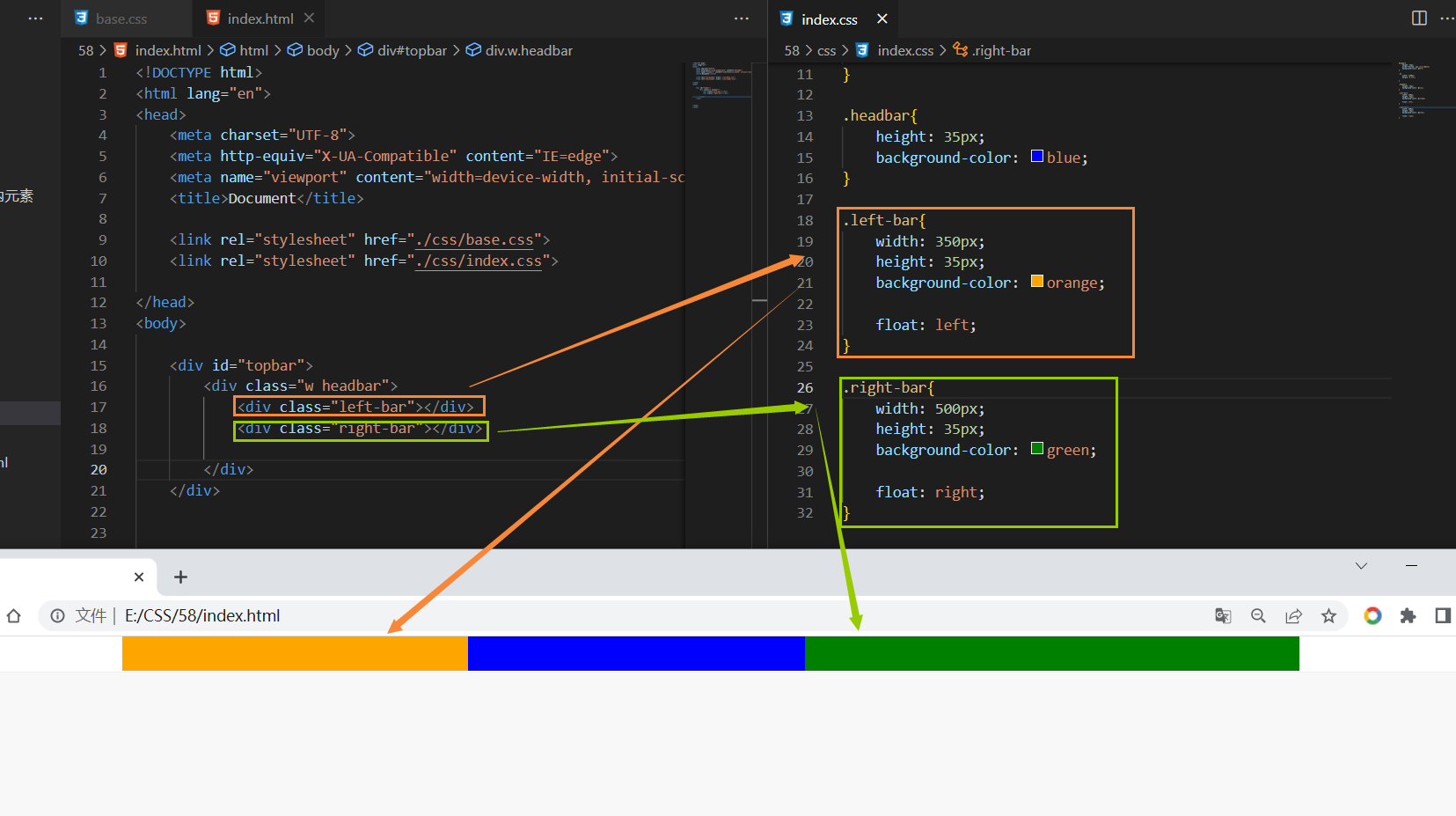
2.自己编码
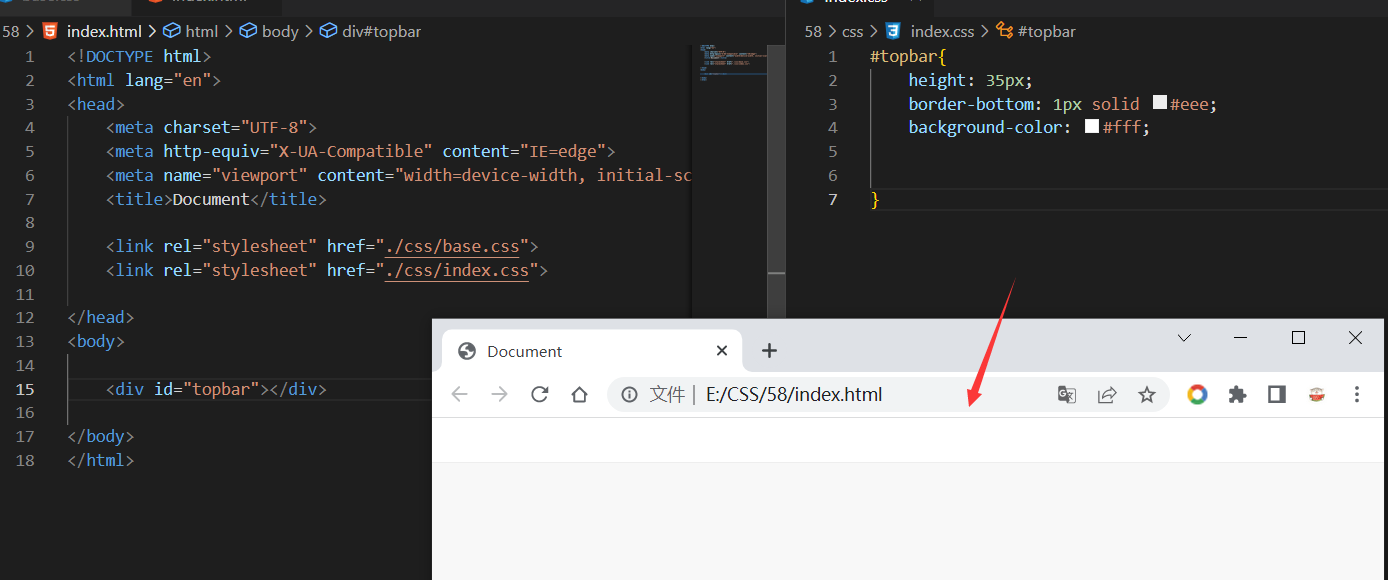
先编写一个通栏的div:
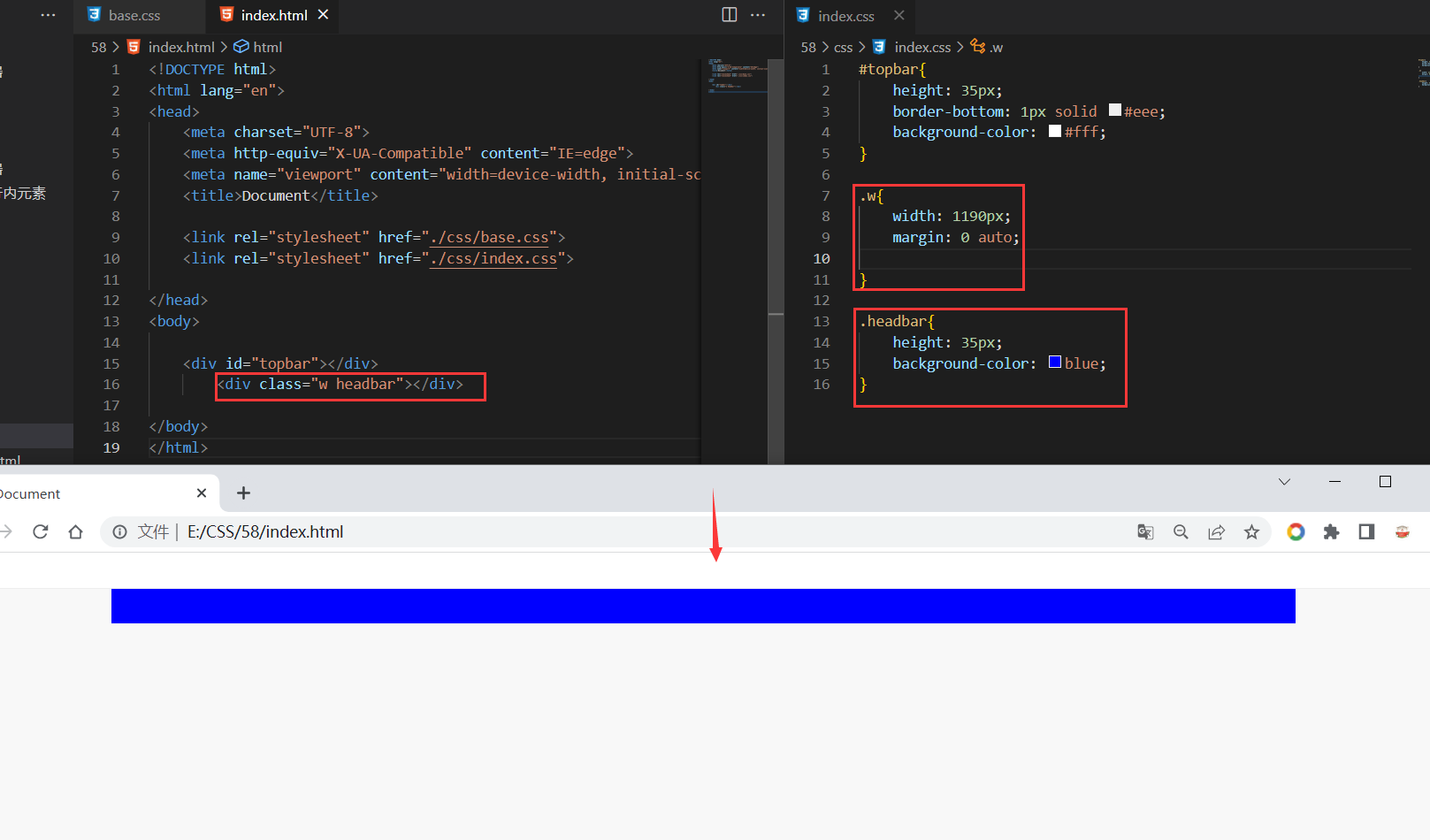
再在里面,设置一个“板芯”:
因为很多地方都要用到“板芯”,但是,每个“板芯”的高度是不同的:
所以,应该重新写一个类,将高度的样式单独放进去:如上。
下一步,在“板芯”里面设置两个盒子,左右浮动:
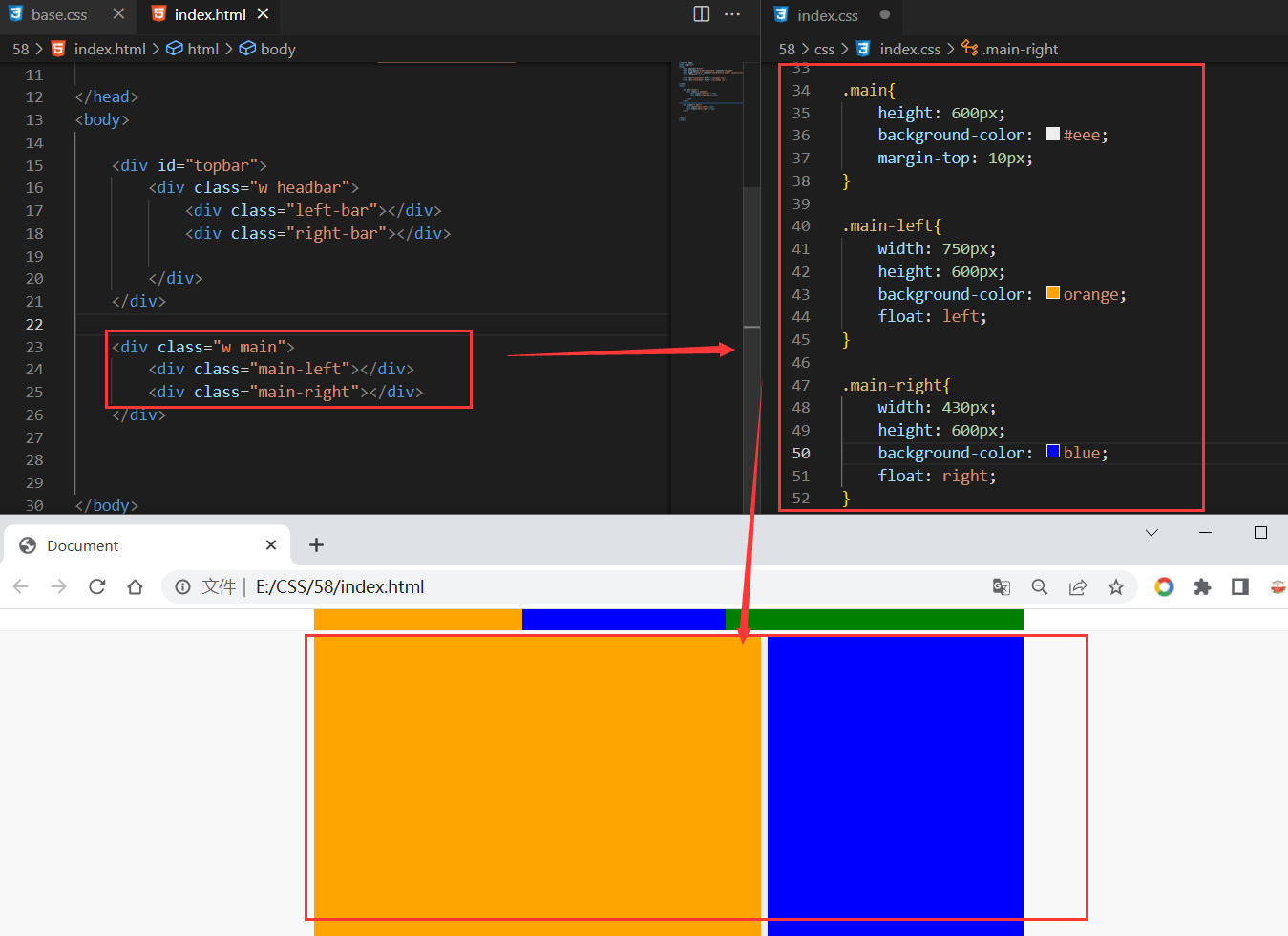
下一步,再新建另一个“板芯”:
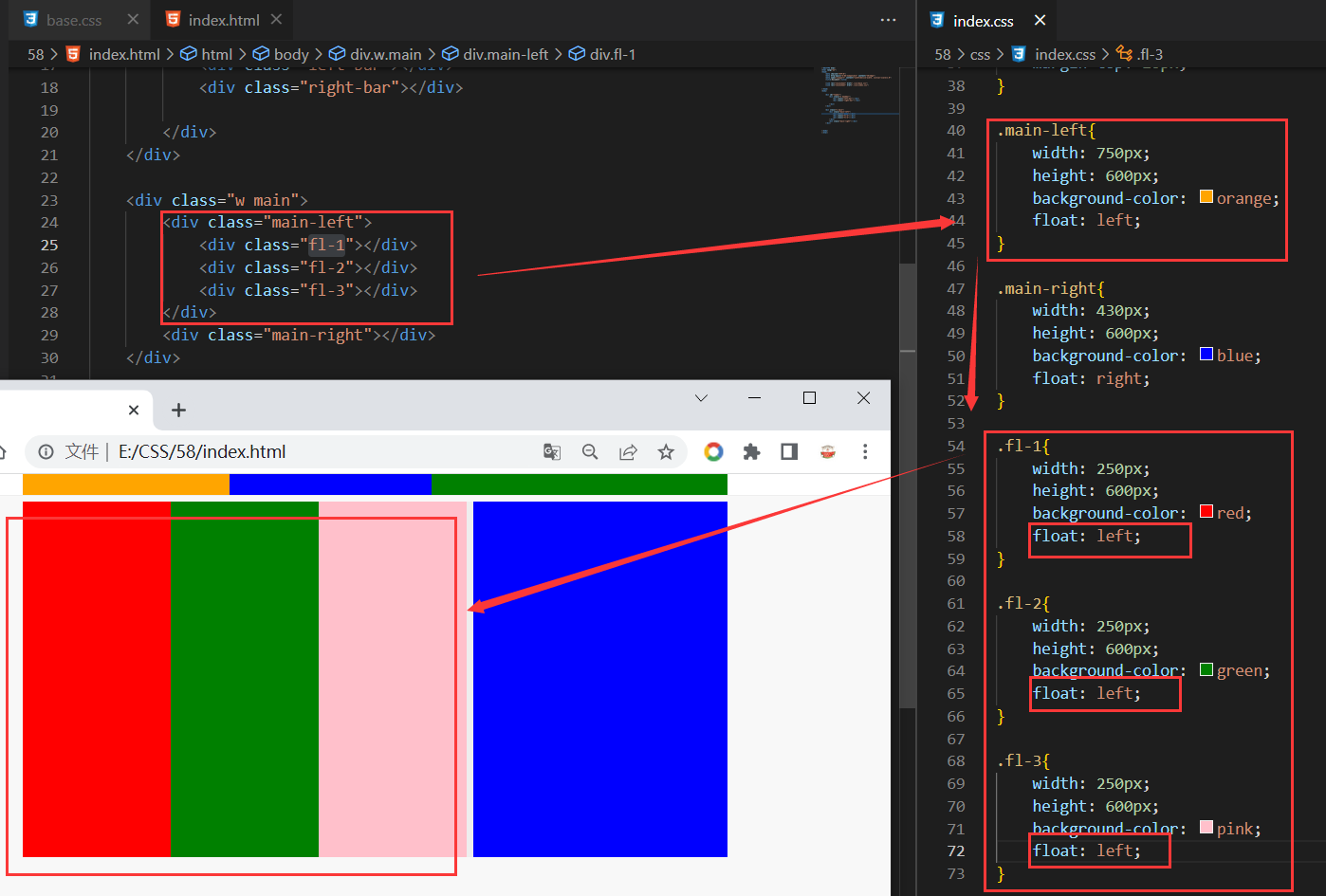
在橘黄色盒子中,再设置三个浮动的并排盒子:
5.4 列表浮动
以上是div的浮动。除此之外,还有列表浮动。
常用于制作图片类功能。比如:相册、商品列表等。
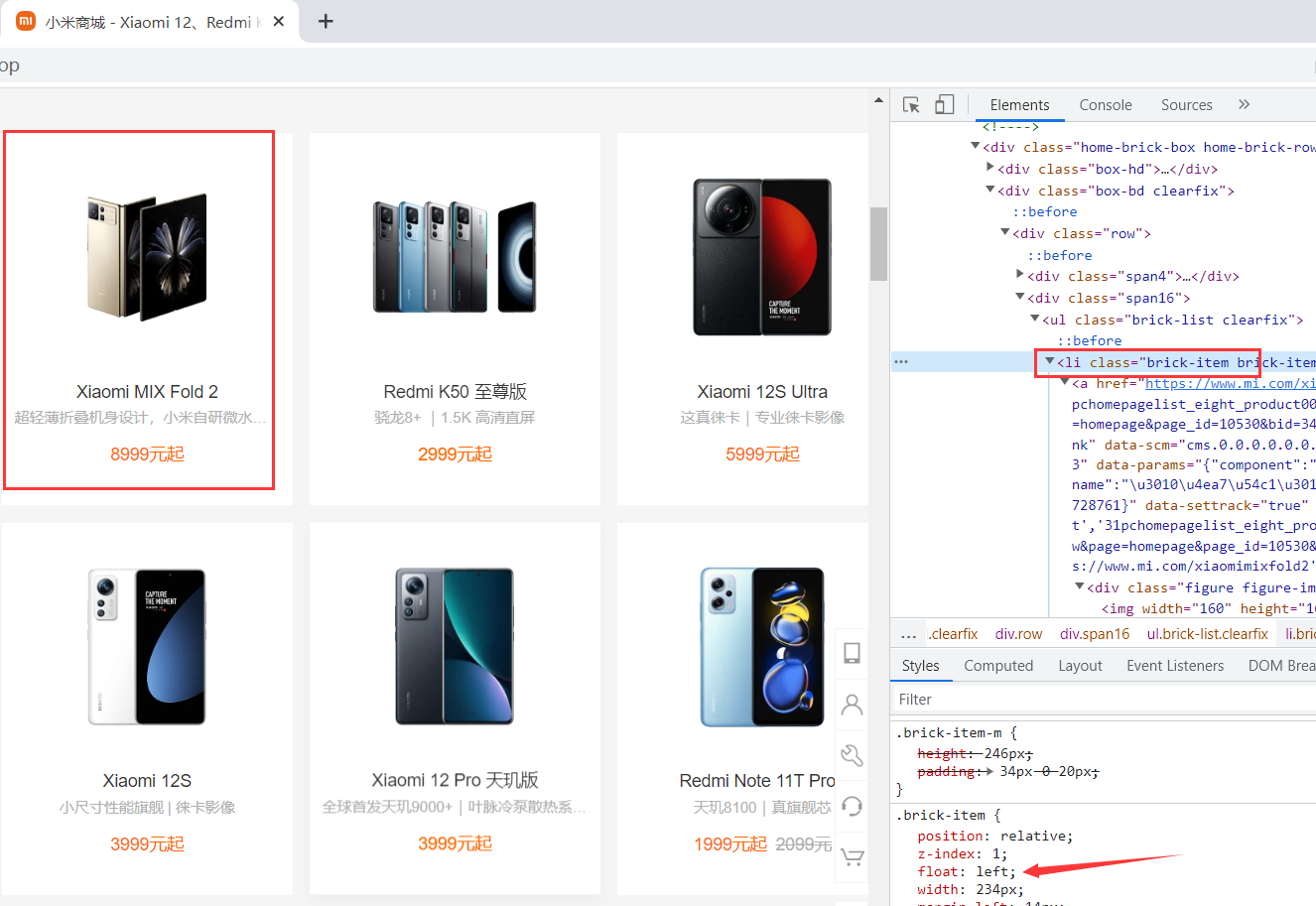
比如:小米商城:
1.语法
让每个li左浮动,使li排列在同一行。
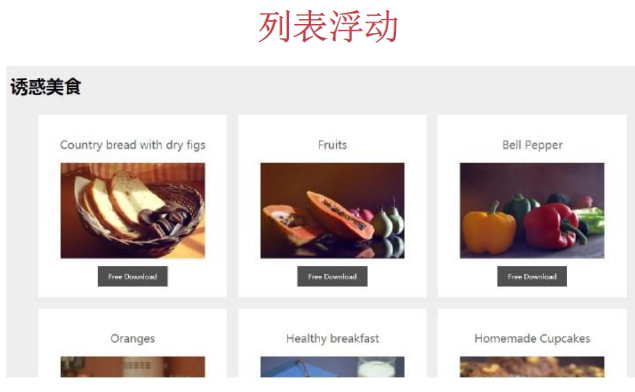
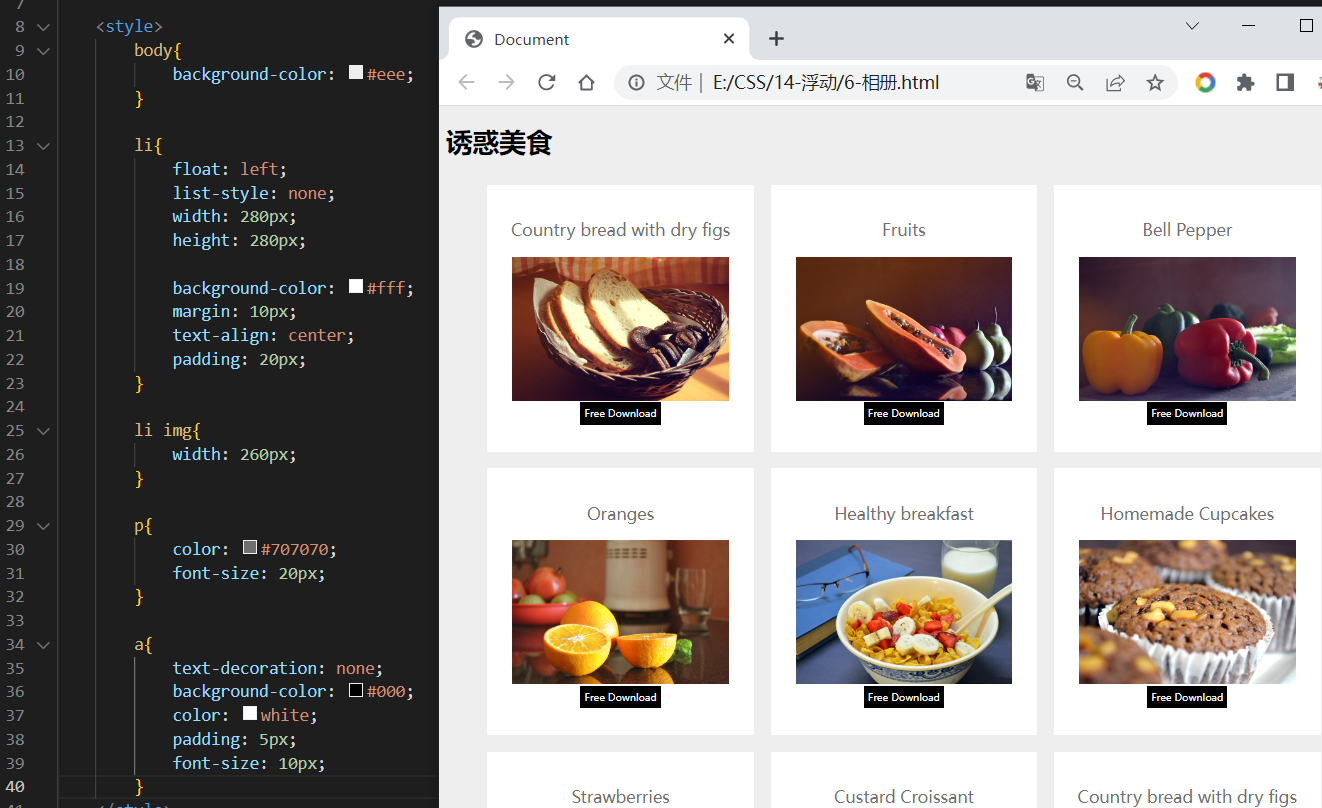
5.5 案例:美食相册
1.成品演示
2.实现思路
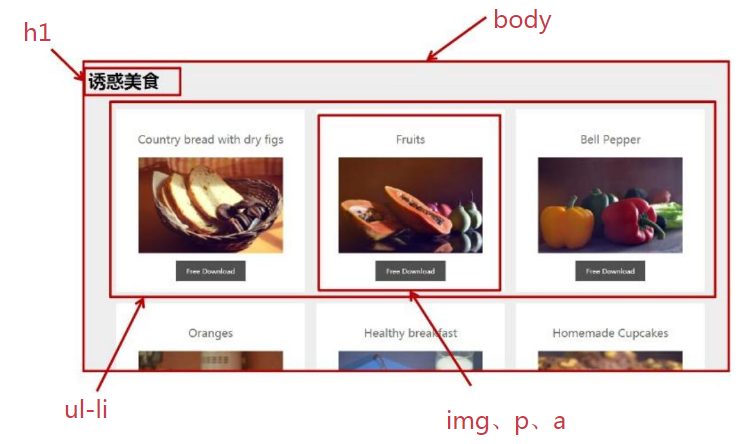
(1)标签结构
(2)样式细节
- body:设置背景色
- ul-li:去圆点、左浮动、宽高、内容居中、内外边距
- img:宽高
- p:文本设置
- a:转为标签按钮
3.编写代码
成功显示。
5.6 清除浮动
感觉就像是被“打回原形”:别漂浮了,还是回到你原来的默认的标准流状态吧,块元素就上下摆,行内元素就左右摆
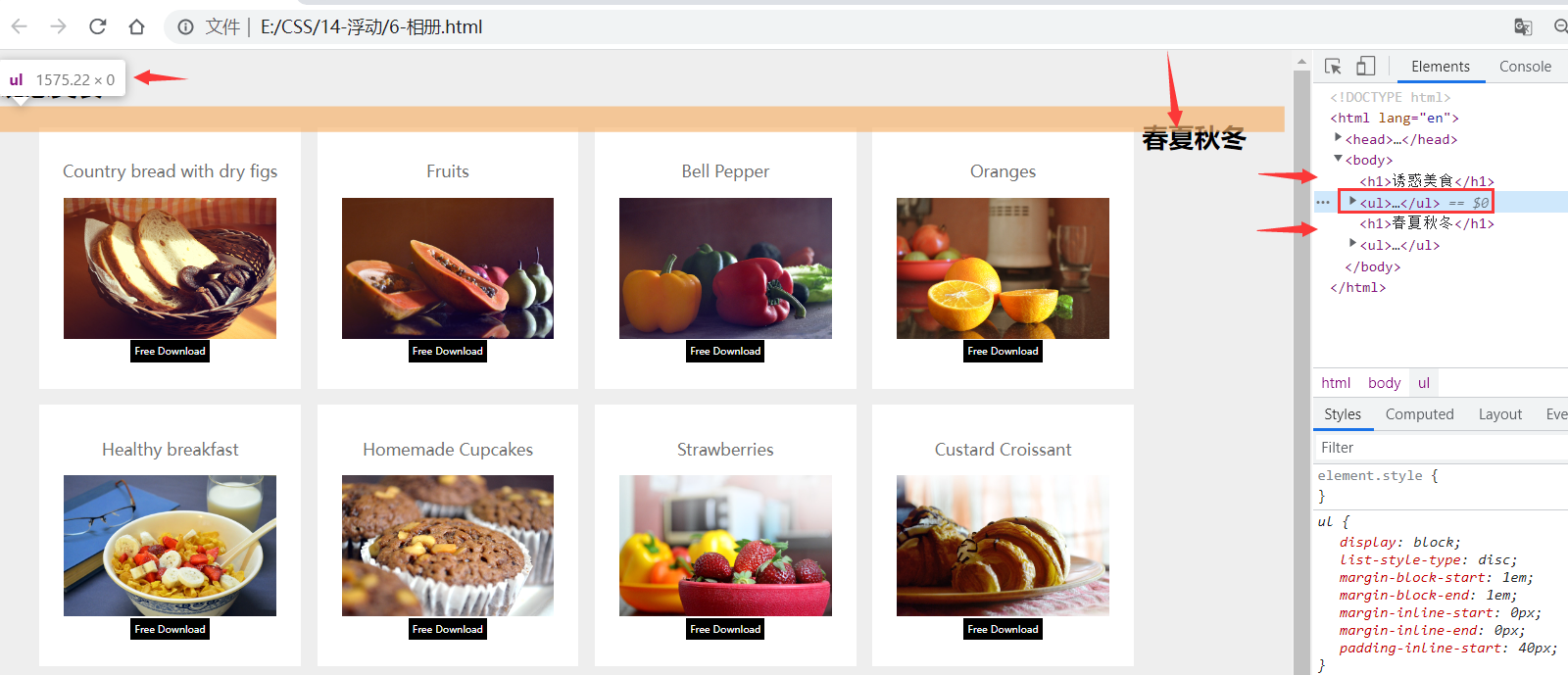
1.必要性
上节的bug:
原因是:
ul的高度为0,根据标准流的原则,下一个块元素会紧贴着上一个块元素的尾巴进行摆放。
解决:
为ul设置一个高度。
ul{
height: 700px;
}100%的浏览器页面下,是可以成功显示:
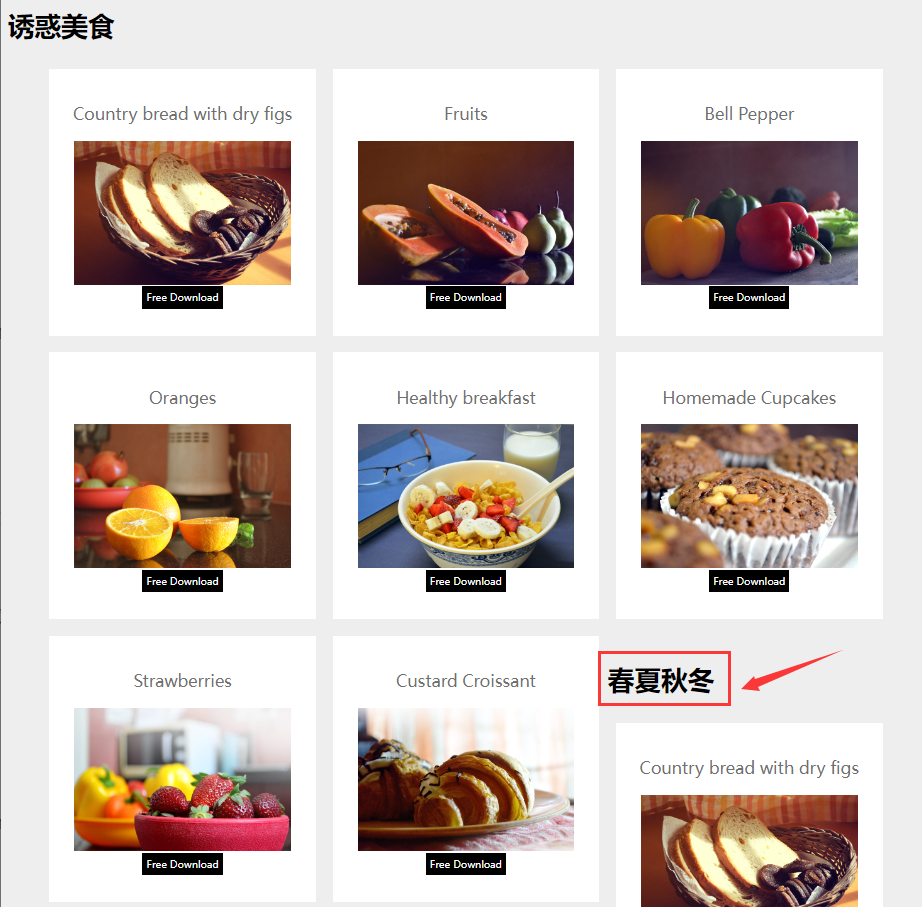
但是,窄化浏览器宽度时,因为浮动的原因,会自动换行,就有出现问题:
同理,ul的高度固定为700px(即共两行),根据标准流的原则,下一个块元素会紧贴着上一个块元素的尾巴进行摆放。
由此可见,设置ul的高是没问题的,但是不能给父盒子设置一个固定的值。
即,核心是让父盒子根据里面子盒子内容的多少,来动态产生这个高。
2.通过清除浮动,让父盒子产生自适应的高度
四种方式:
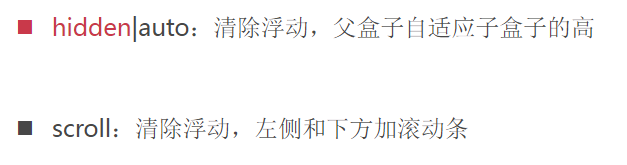
额外标签法、父级overflow、after伪元素、双伪元素
就是说,因为浮动,会在浏览器宽度变窄的情况下,产生自动换行。
5.6.1 额外标签法
添加一个新标签,设置该标签以清除浮动。
即,在所有子元素的最后添加空白的子元素,并添加clear:both属性。
1.语法
其中:
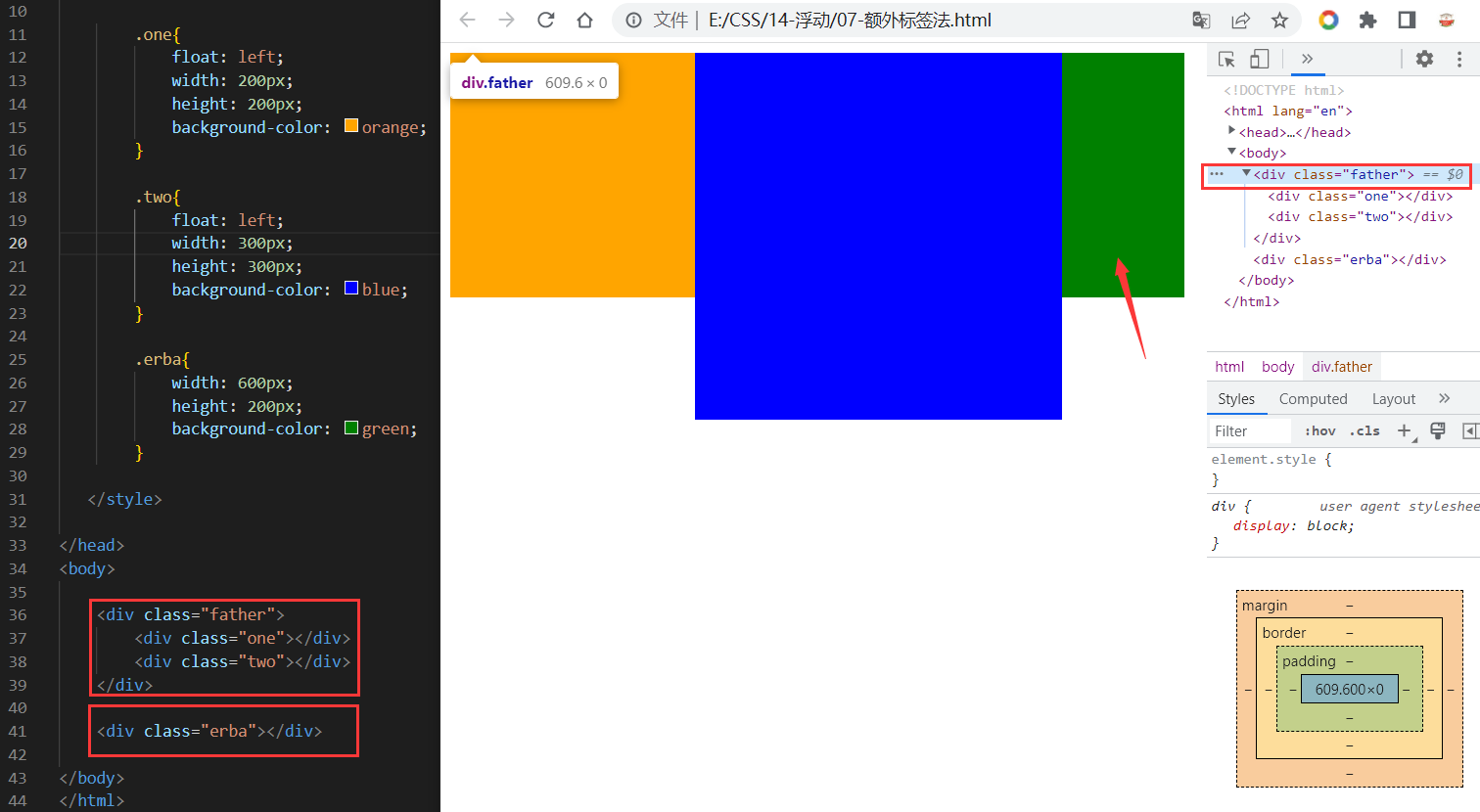
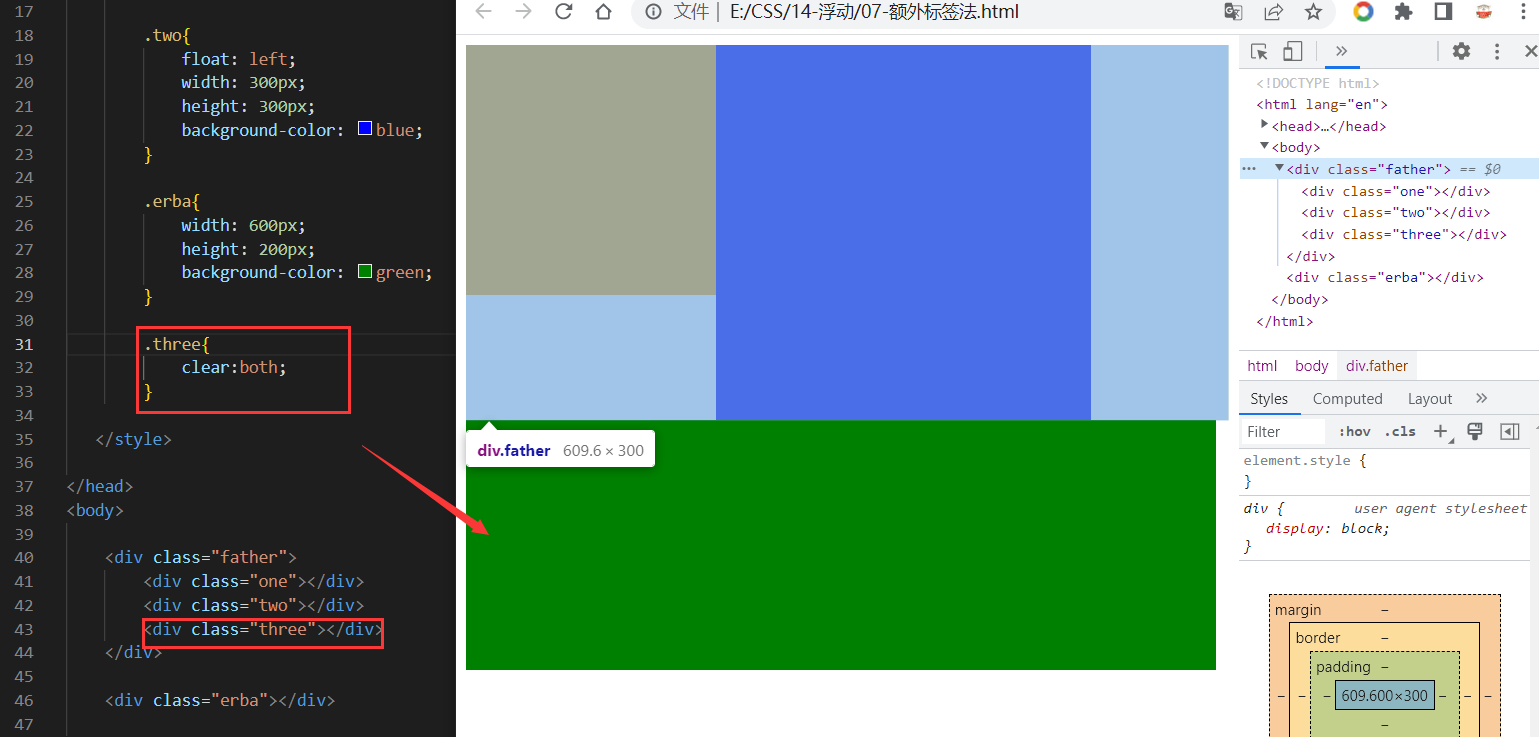
2.示例
因为father没设置样式,它的宽和高是0,绿色盒子的摆放位置是错误的:
清除浮动:
左右二位,都下凡吧
而且,我隐身了,但是还是占据了原来空间。。
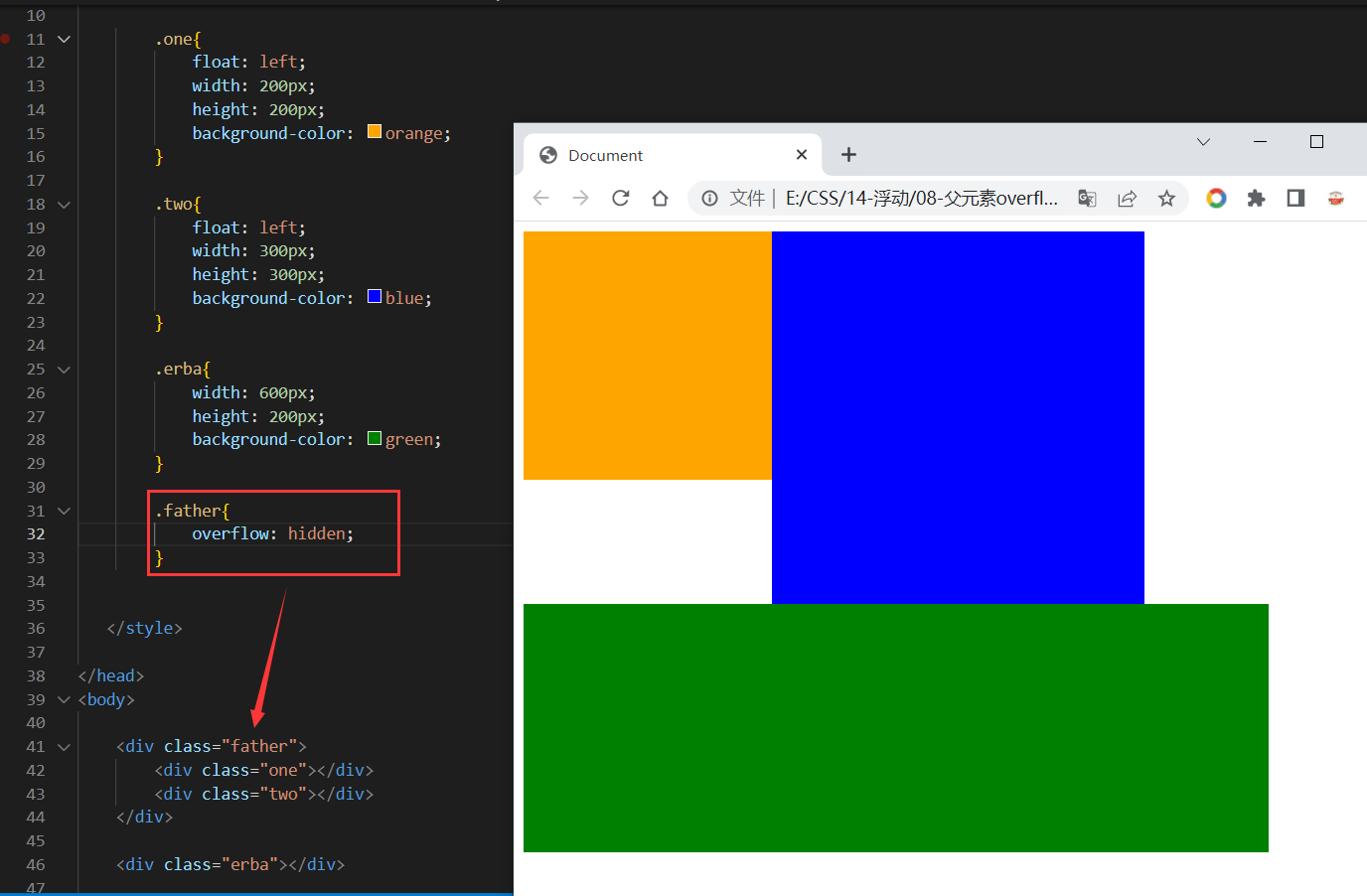
5.6.2 父级添加overflow法
1.语法
给产生问题的父级标签,添加overflow属性
常用的是红色的。
2.示例
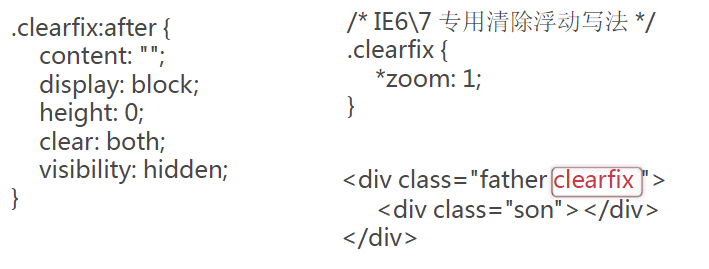
5.6.3 after伪元素法(推荐)
是额外标签法的升级版。
原理:利用CSS3的新特性,自动创建一个叫做after的伪元素,再使用clear:both进行浮动清除。
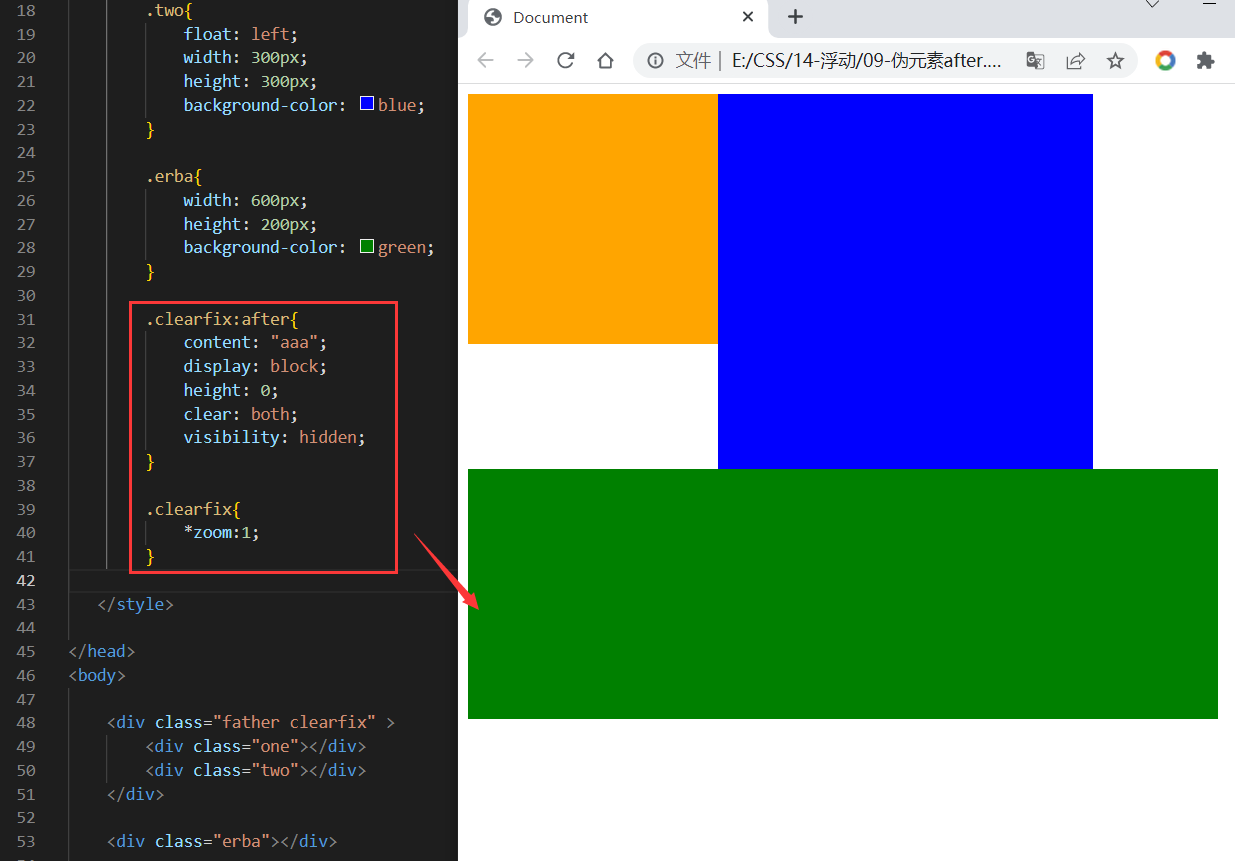
1.语法
2.示例
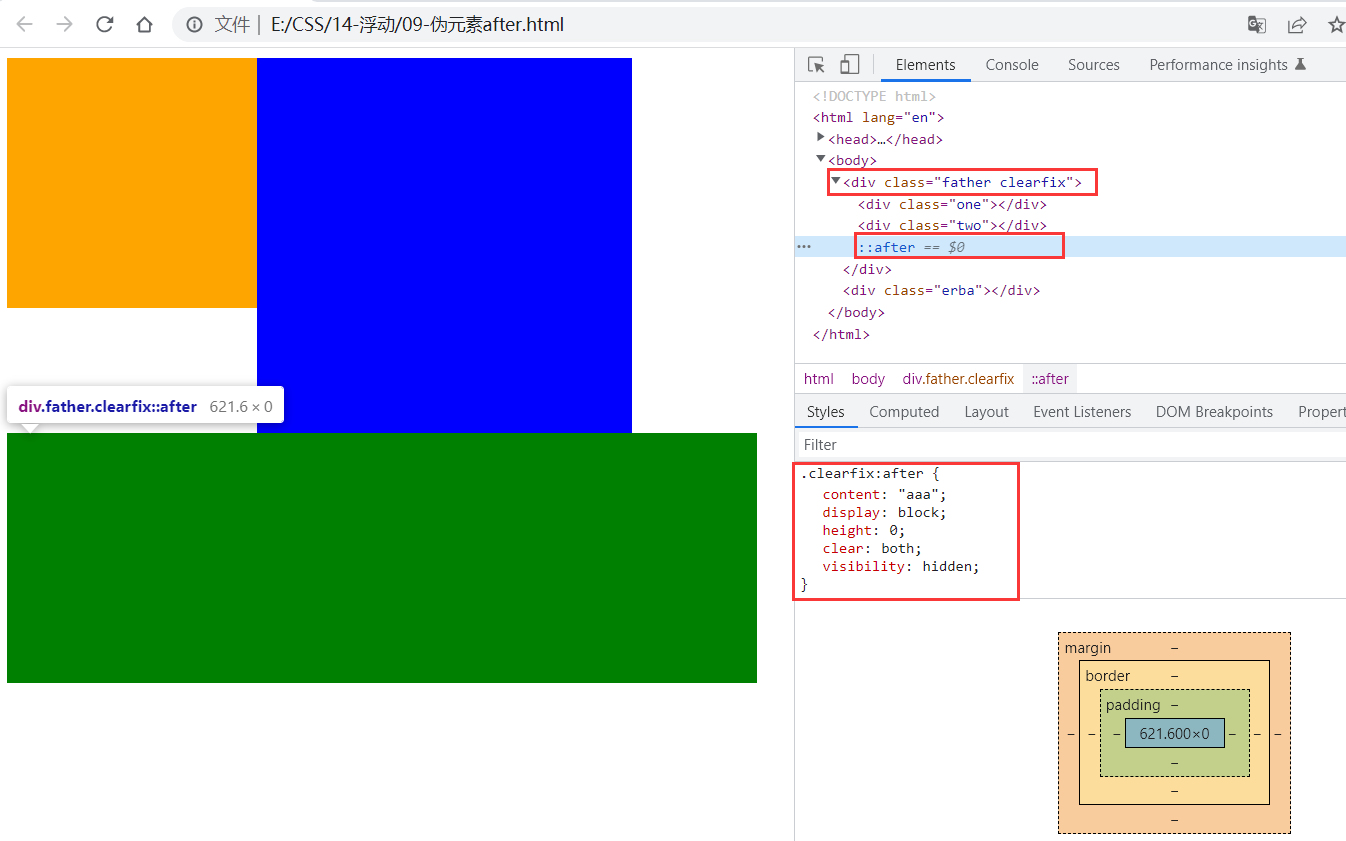
3.这个伪元素到底是个什么东西?
这个伪元素,貌似把前两种方式的核心代码,都放进来了
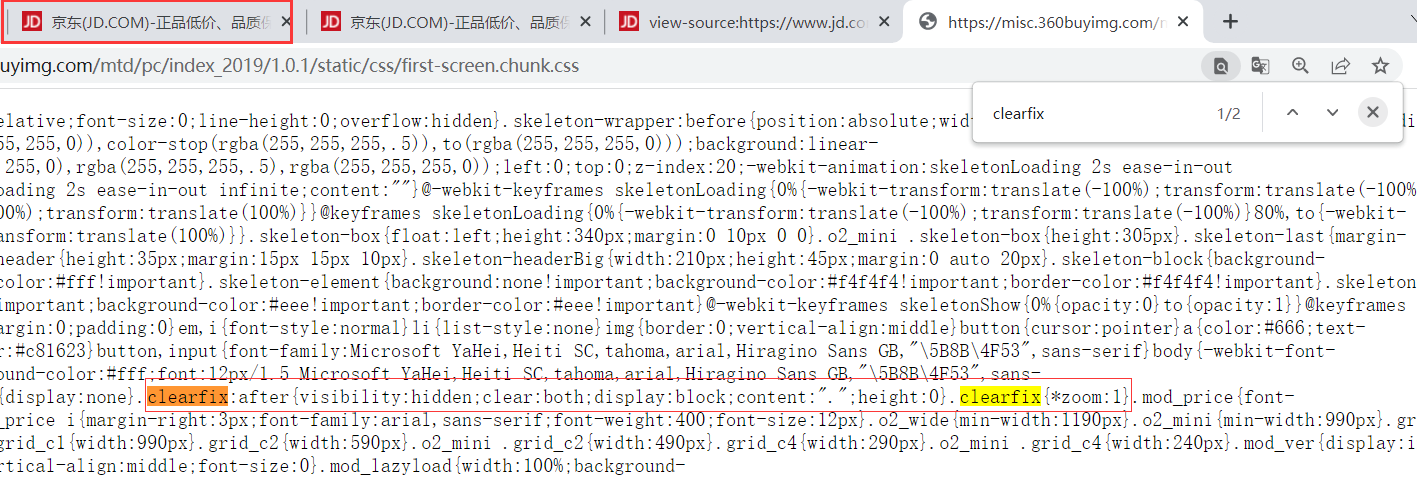
伪元素法在京东商城的应用:
5.6.4 双伪元素法
双伪元素法是after伪元素法的升级。
原理:利用CSS3的新特性,自动创建before和after两个伪元素,再使用clear:both进行浮动清除。
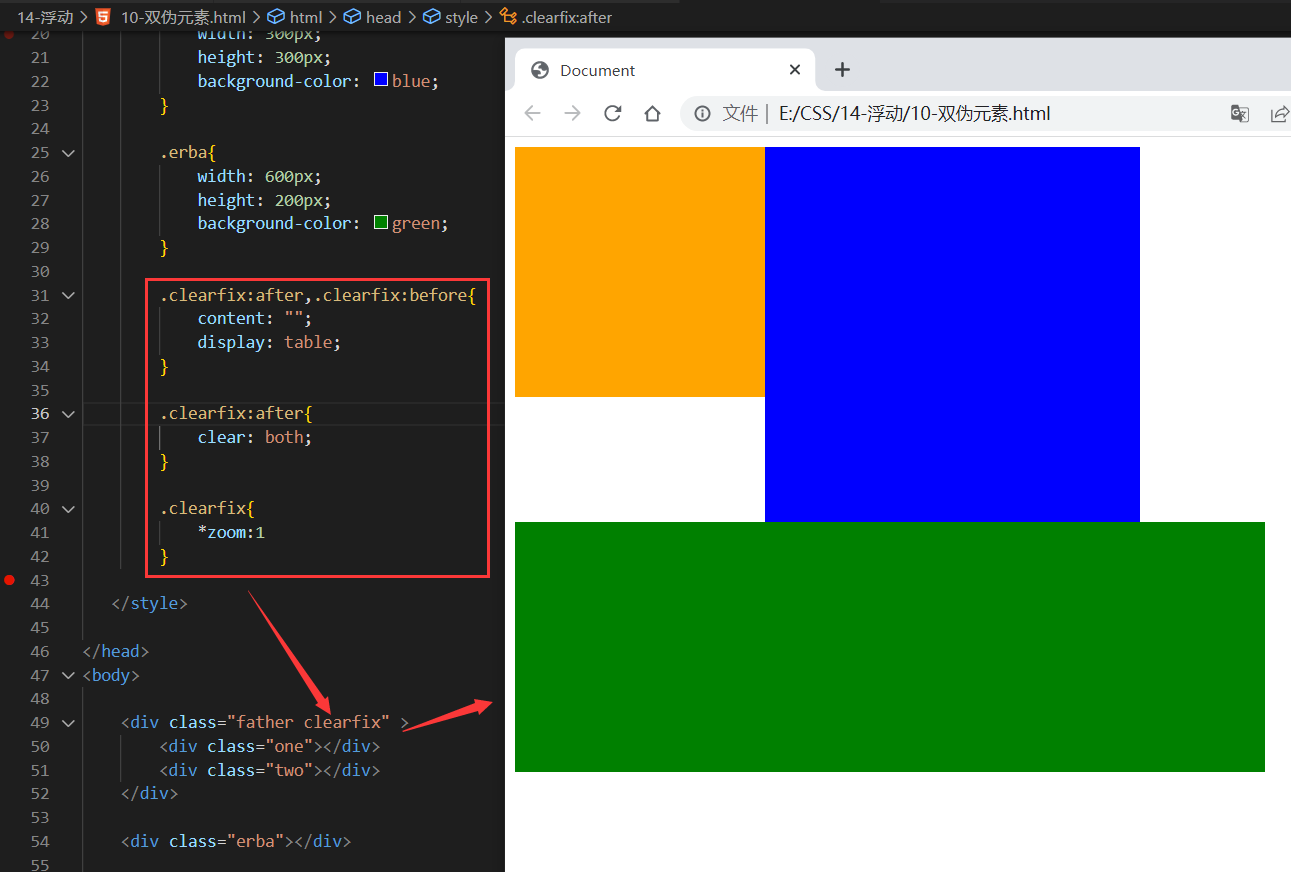
1.语法
2.示例
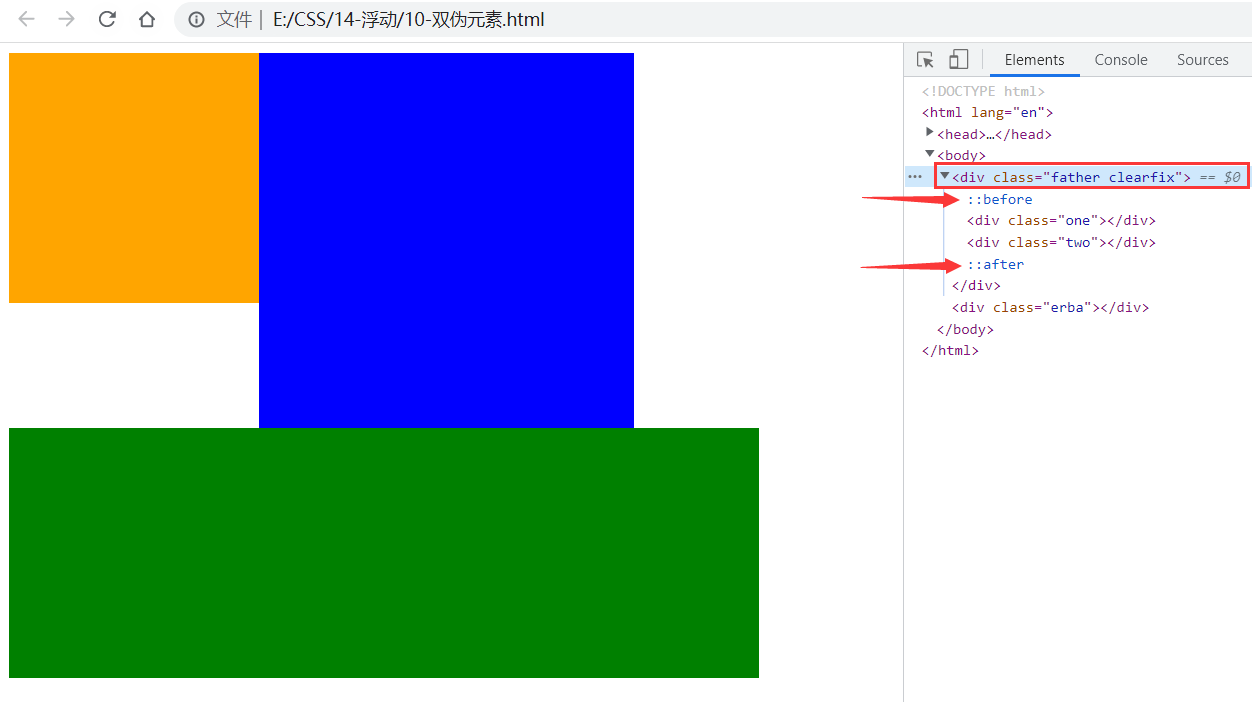
通过查看源码:
5.7 清除浮动的细节
1.推荐的写法
- after伪元素法:京东
- 双伪元素法:小米商城官网
上述两种方法的优点:
- 一次编写,代码固定,随处使用;
- 兼容性好
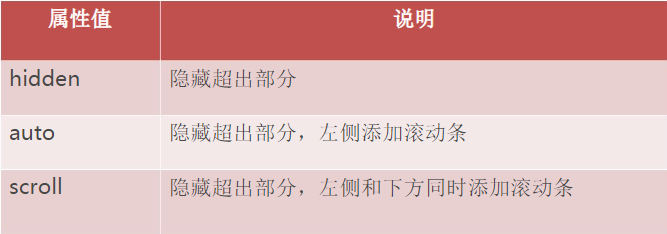
2.隐藏
| 对比 | display:none; | visibility:hidden; |
|---|---|---|
| 隐藏的元素,不再占据空间 | 隐藏的元素,在页面中仍然占据空间 |
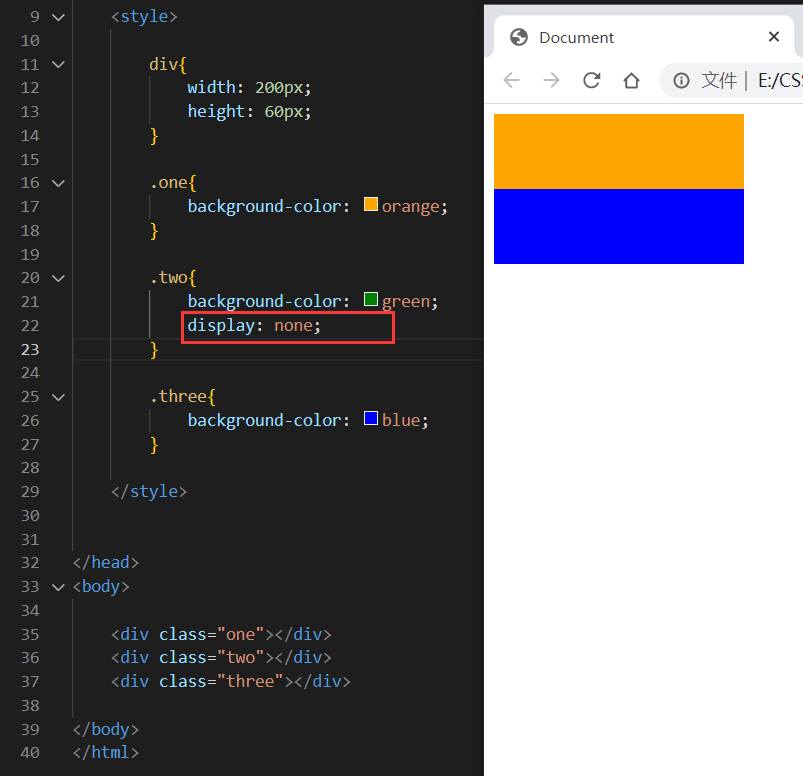
原始的:
使用display:none;
隐藏的元素,不再占据空间
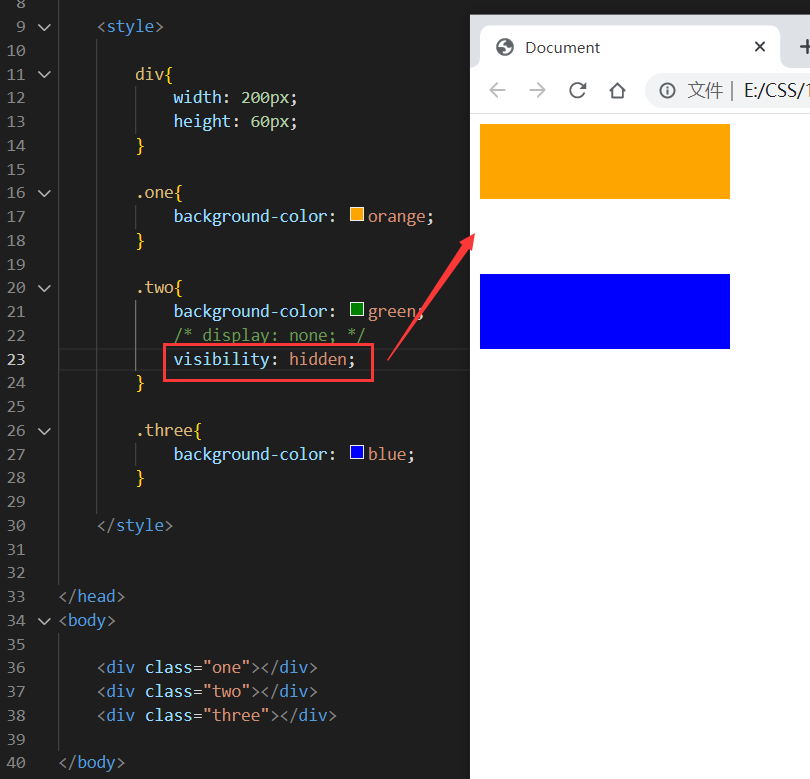
使用visibility:hidden;
隐藏的元素,在页面中仍然占据空间
5.8 overflow 溢出的两个用途
1.用途1
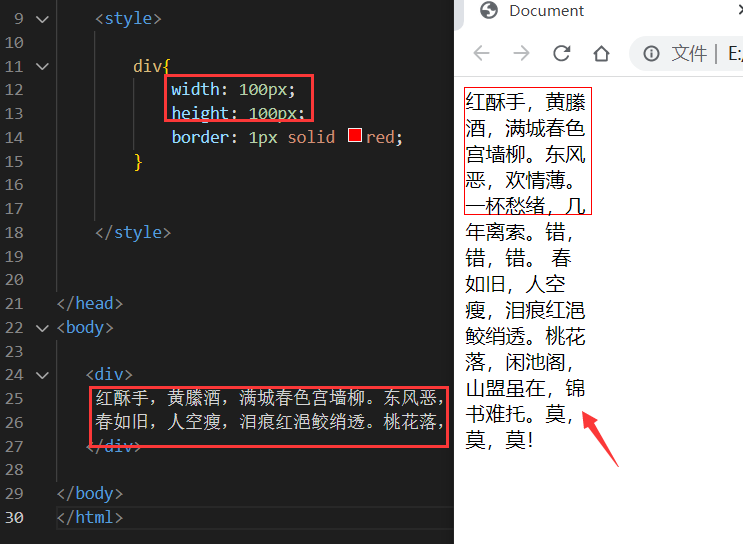
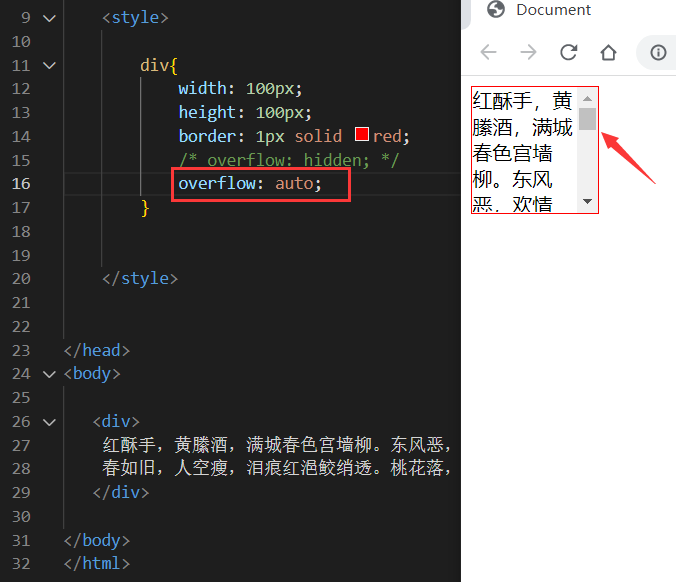
在设置父盒子宽高的情况下:
当字多框小时:
红框外面多出了一部分:
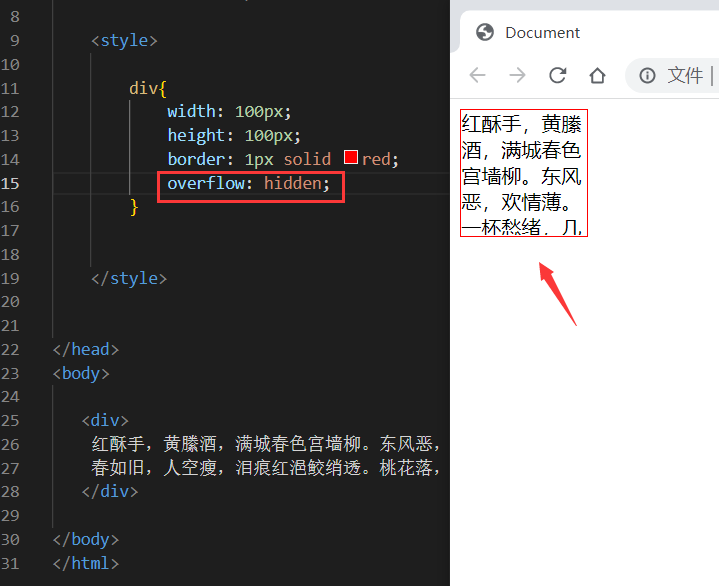
可以通过overflow: hidden;,将红框外面多出来的一部分隐藏:
但是想看也看不到了
如果想看到隐藏的部分,可以通过overflow: auto,增加上下滚动条:
当然,也可以通过overflow: scroll,实现上下、左右滚动条:
2.用途2:清除浮动
适用场景:父盒子只有宽,没有高,且内部是另一个浮动的盒子。
四、定位
定位,就是在浮动性质的基础上,将盒子再固定在某一个位置上。
实际开发中,应用广泛:
比如:
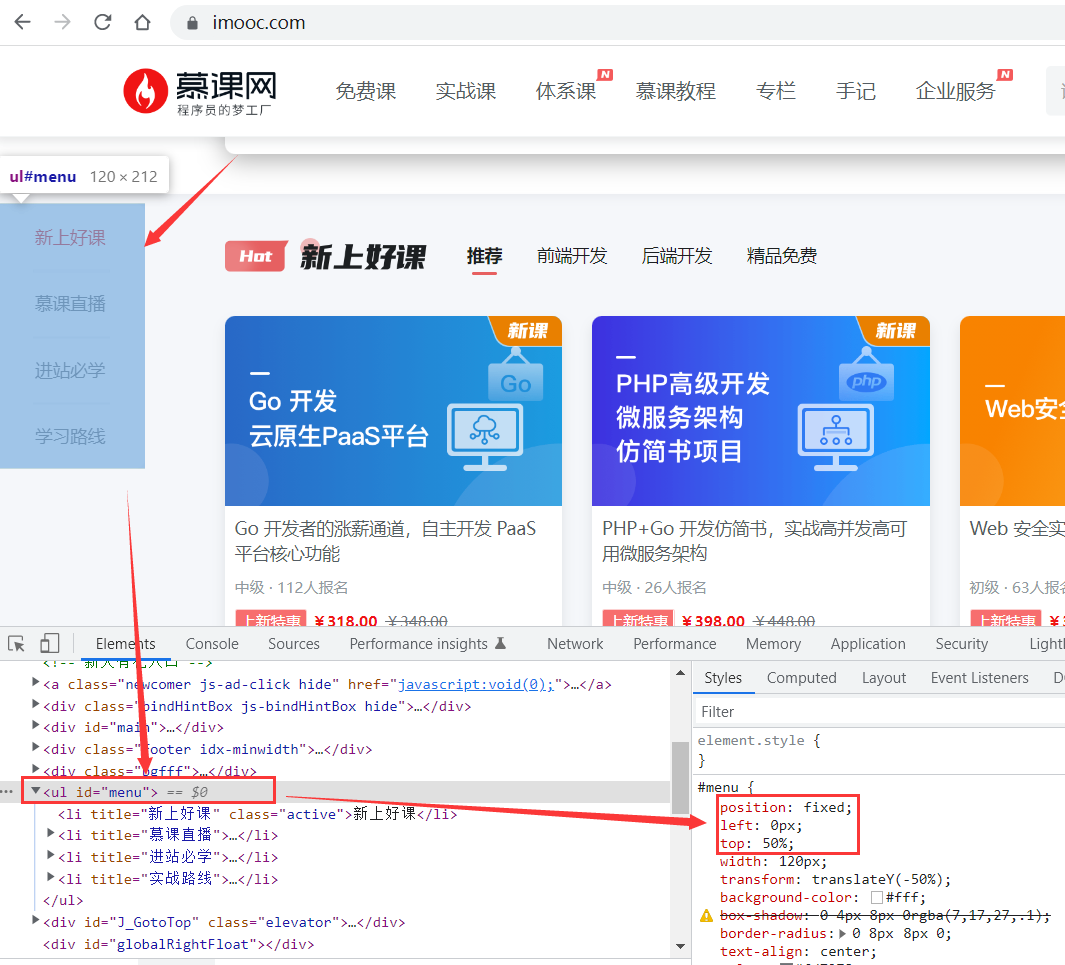
慕课网:
检查验证:
检查验证:
4.1 三种常用的分类
定位有两部分组成:定位模式和边偏移。
1.定位模式有四种:相对定位、绝对定位、固定定位、静态定位
静态定位一般不用。因为就是无定位,无法使用边偏移来调整盒子的位置
2.边偏移有四种:top、left、right、bottom.
边偏移,即距离父盒子的距离
4.2 语法
1.语法
其中:
- 边偏移的,左右只能出现一个,上下也只能出现一个。
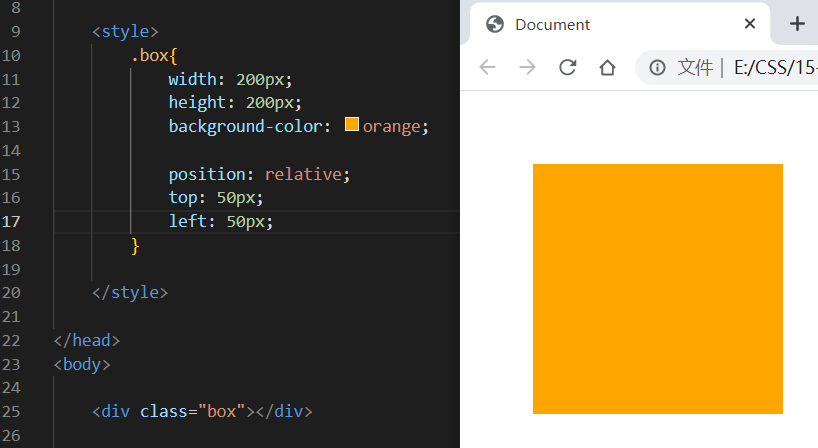
4.3 相对定位
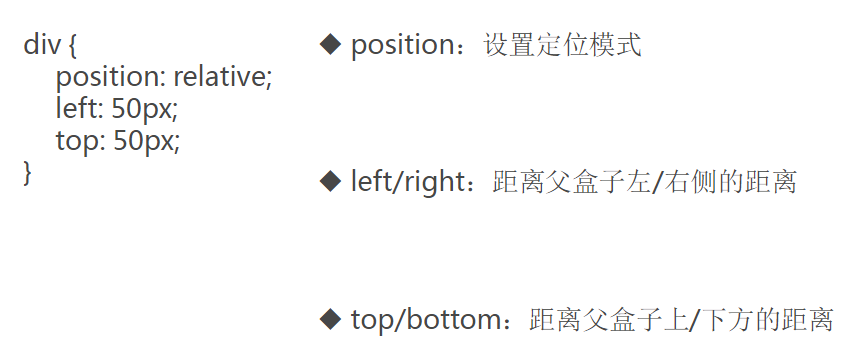
1.语法
相对定位是元素相对于自己在标准流中原来的位置。
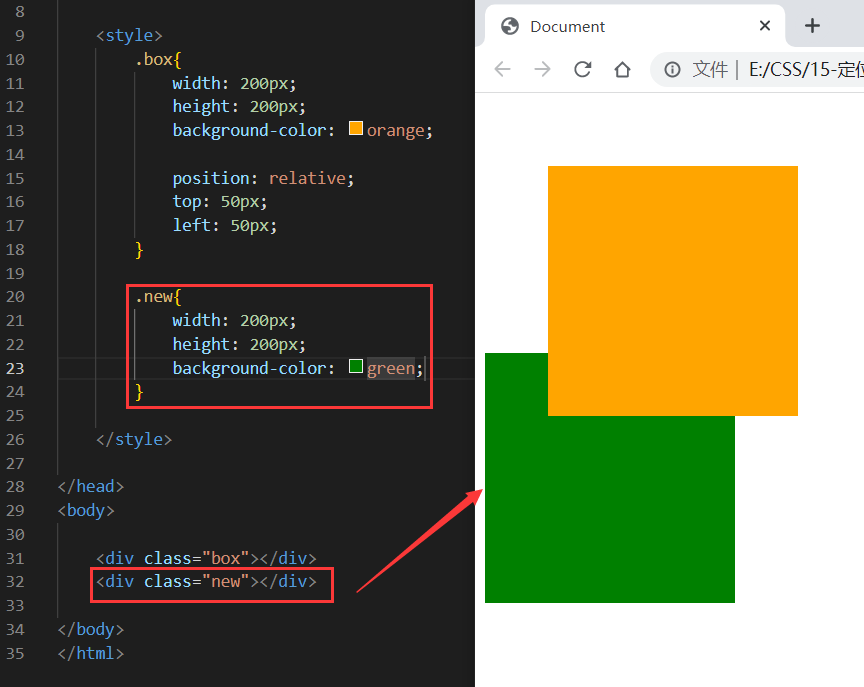
相对定位,不会放弃它在标准流中占据的位置。
比如:
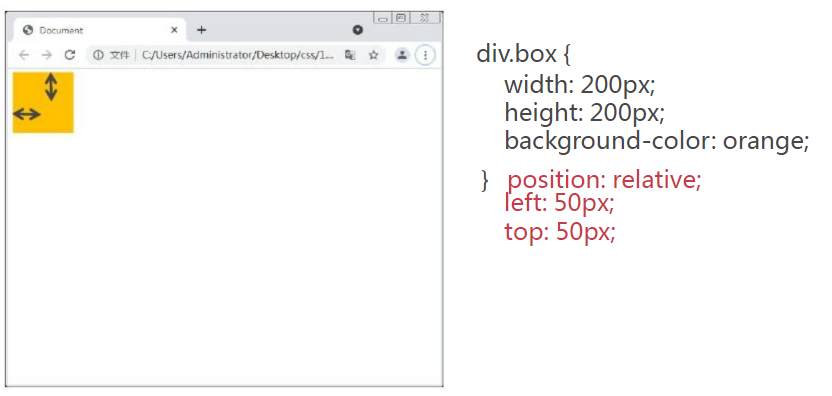
2.示例
原始的盒子,没有定位:
加上相对定位后,元素相对于自己在标准流中原来的位置进行偏移:
相对定位,不会放弃它在标准流中占据的位置:
原来的位置还有它,只是隐身了
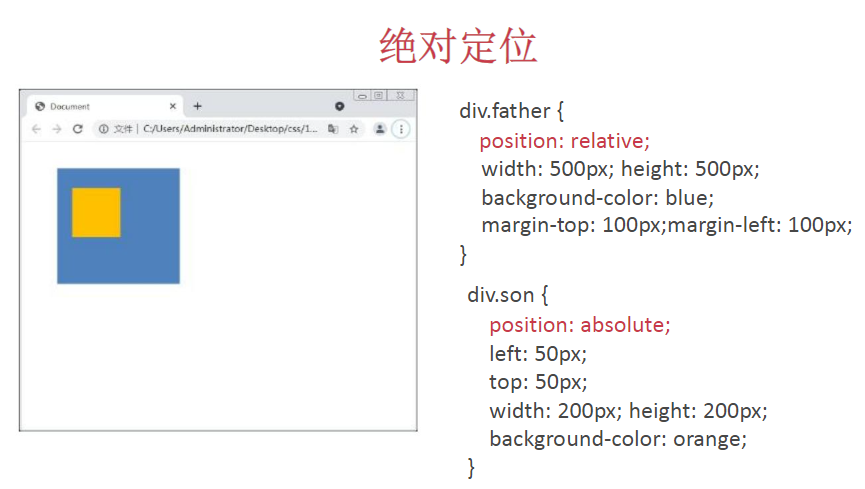
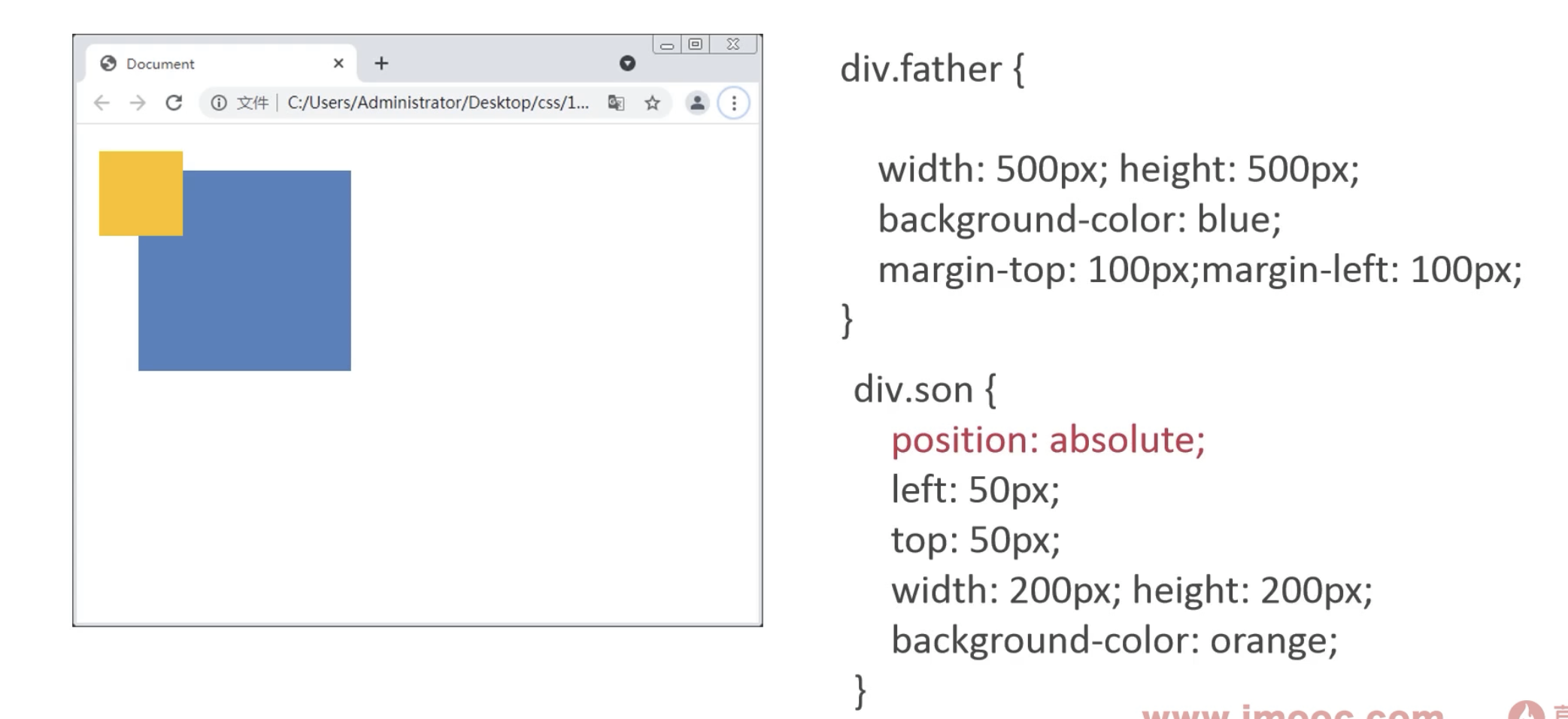
4.4 绝对定位
1.语法
(1)绝对定位,是以带有定位的父级元素来计算定位位置
其中:父级元素的定位:可以是相对的、绝对的、固定的。
如果父级元素没有定位,则找父级的父级,......。如果都没有,就以浏览器为准来定位。
(2)绝对定位会脱离标准流,不再占据原来的位置
2.示例1:验证性质1
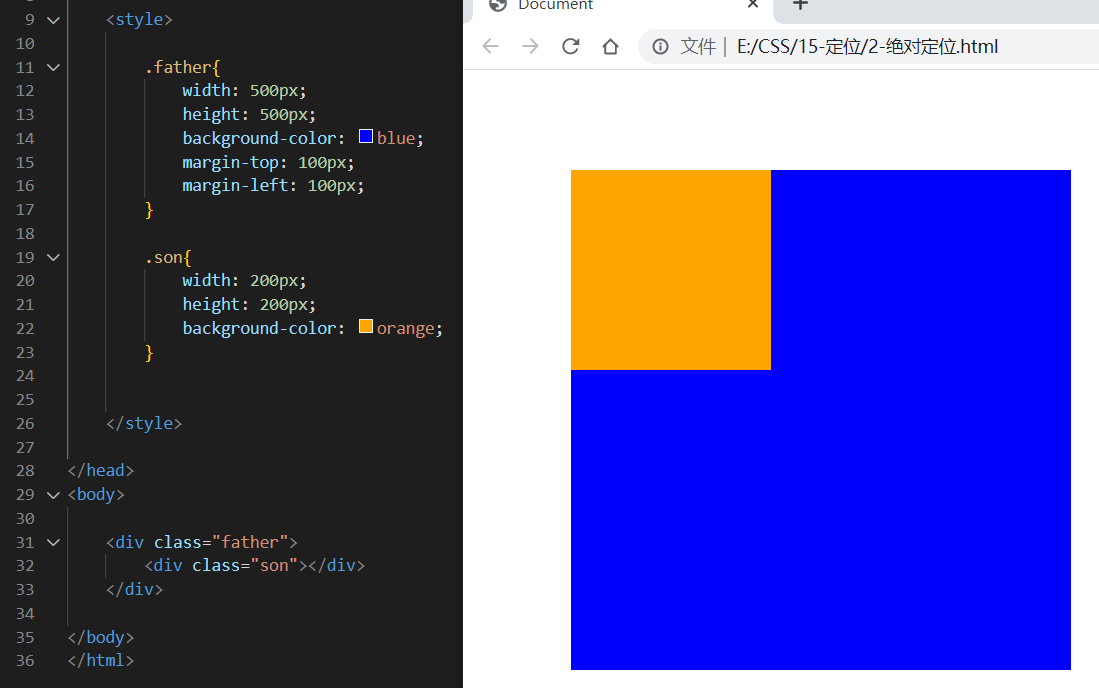
父子嵌套,没有定位时:
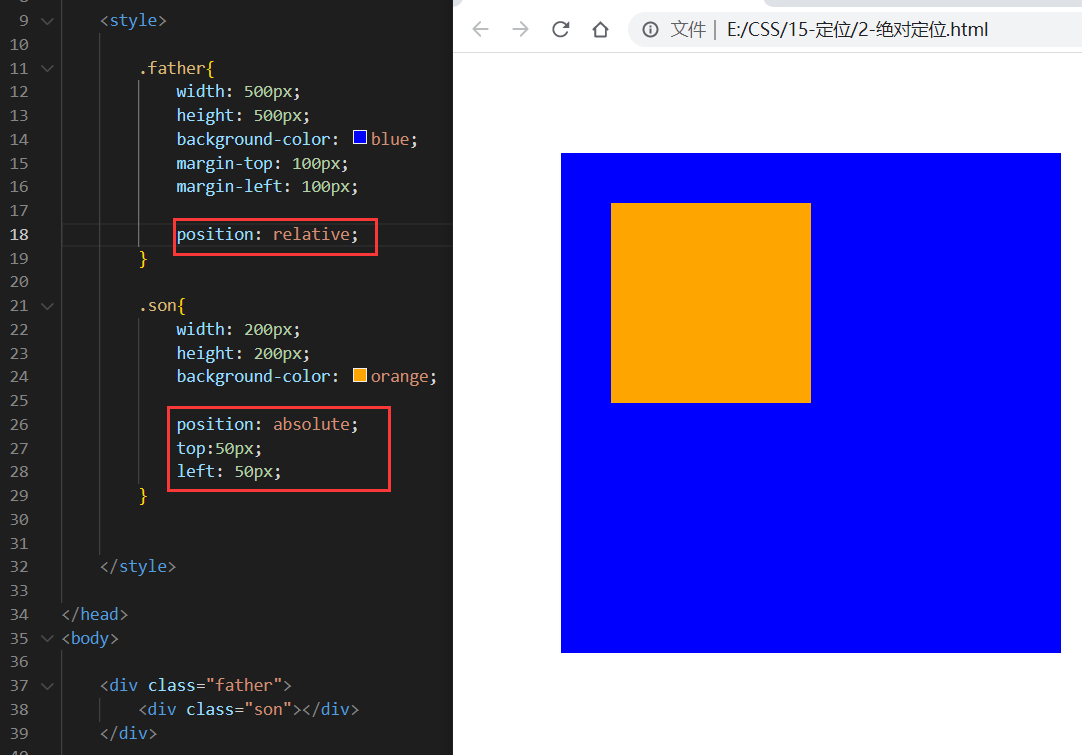
父子嵌套,都设置定位时:
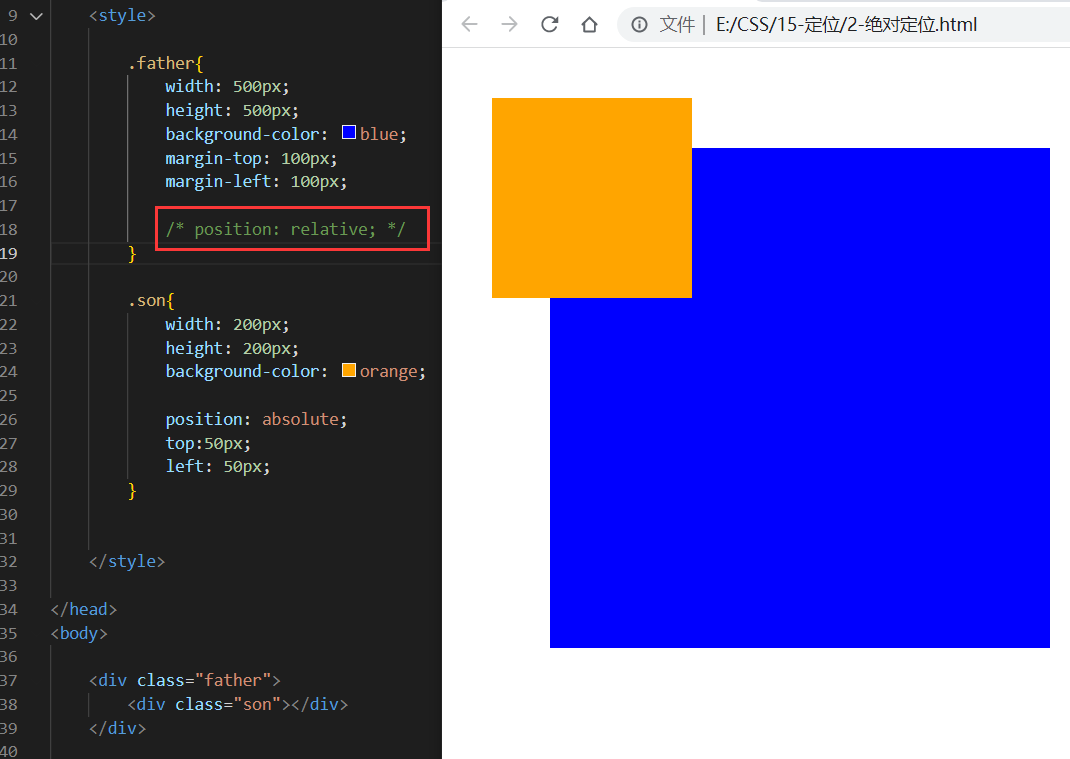
父子嵌套,只有子设置定位时:
子盒以浏览器为准
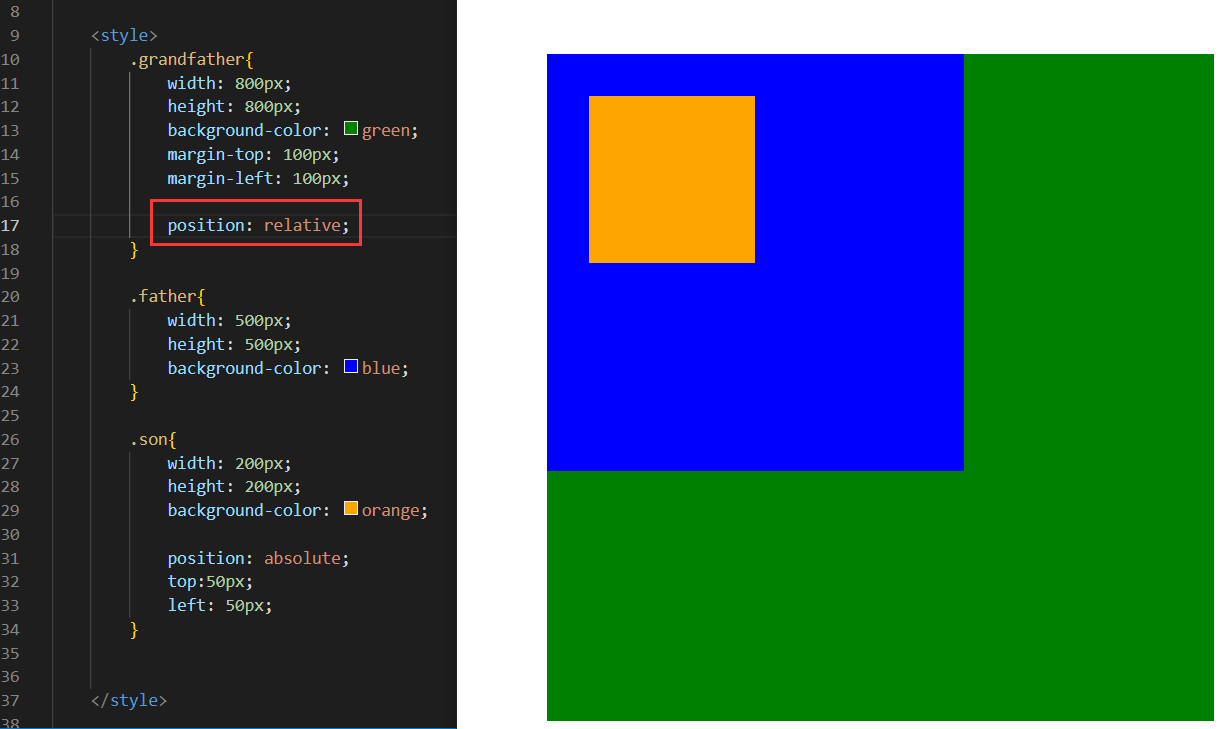
如果爷爷盒、爸爸盒都没有设置定位,那么子盒的绝对定位就是以浏览器为准:
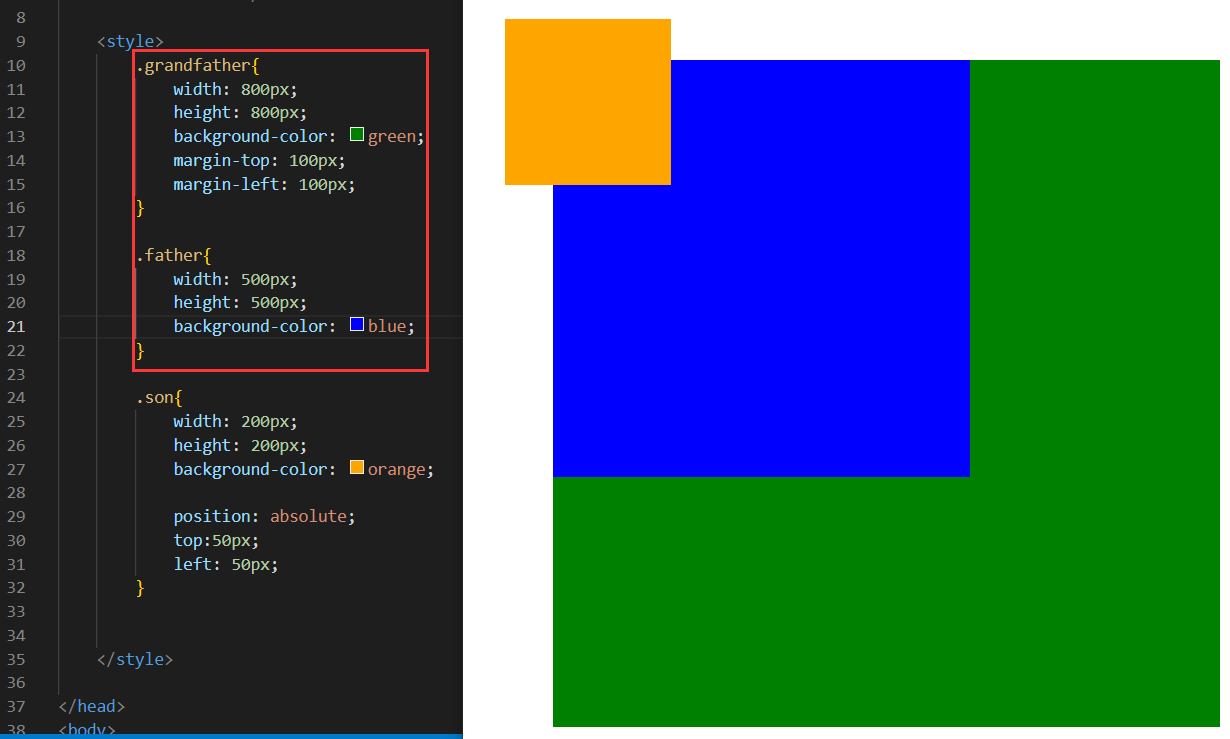
如果爷爷盒有定位,但是爸爸盒没有设置定位,那么子盒的绝对定位就是以爷爷盒为准:
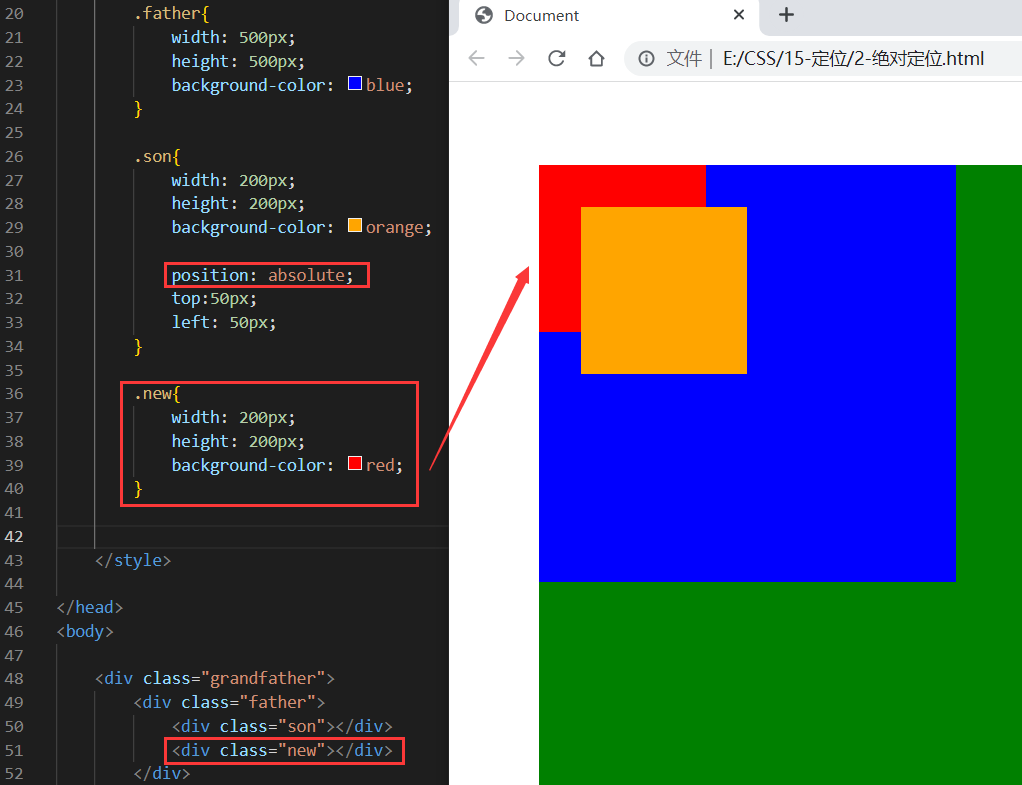
3.示例2:验证性质2
说明:当黄色用了绝对定位,就会让出了它原来的位置:
4.5 口诀:子绝父相
1.定义
即父元素使用相对定位,子元素使用绝对定位。
因为,这样子,父元素不会脱标,更方便页面布局,同时,子元素会脱标,可在父元素中任意定位、任意遨游。
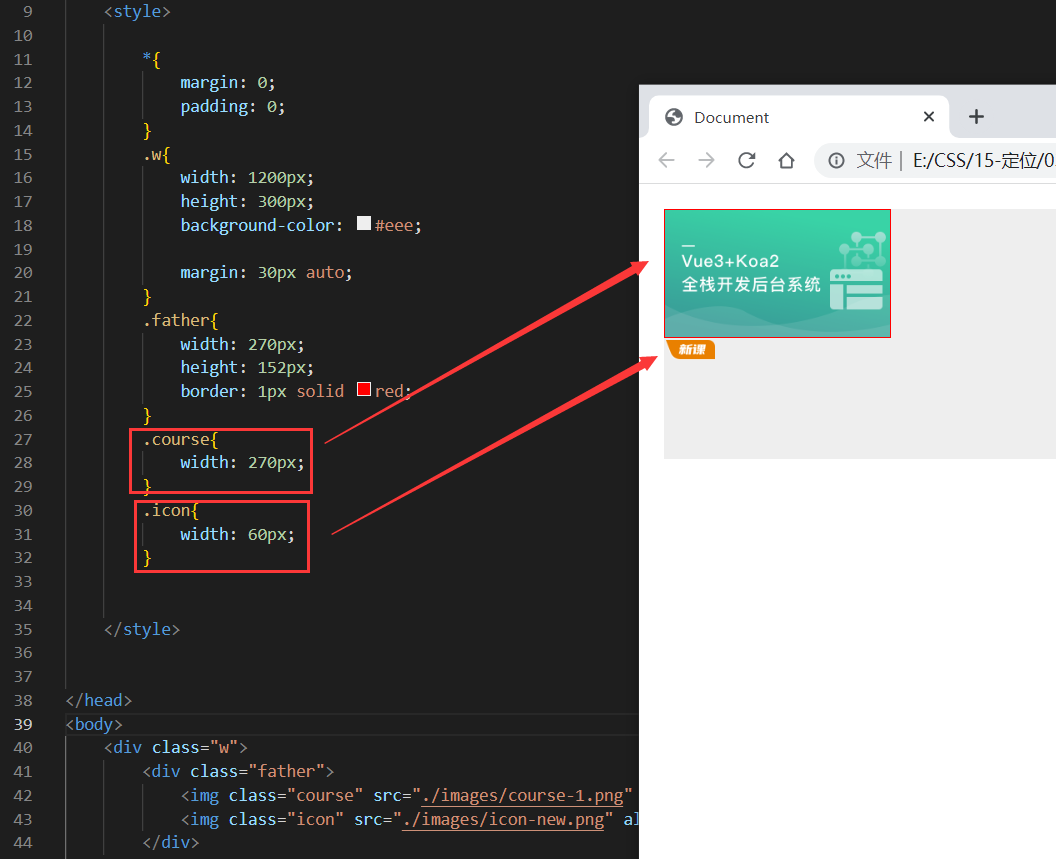
2.案例:
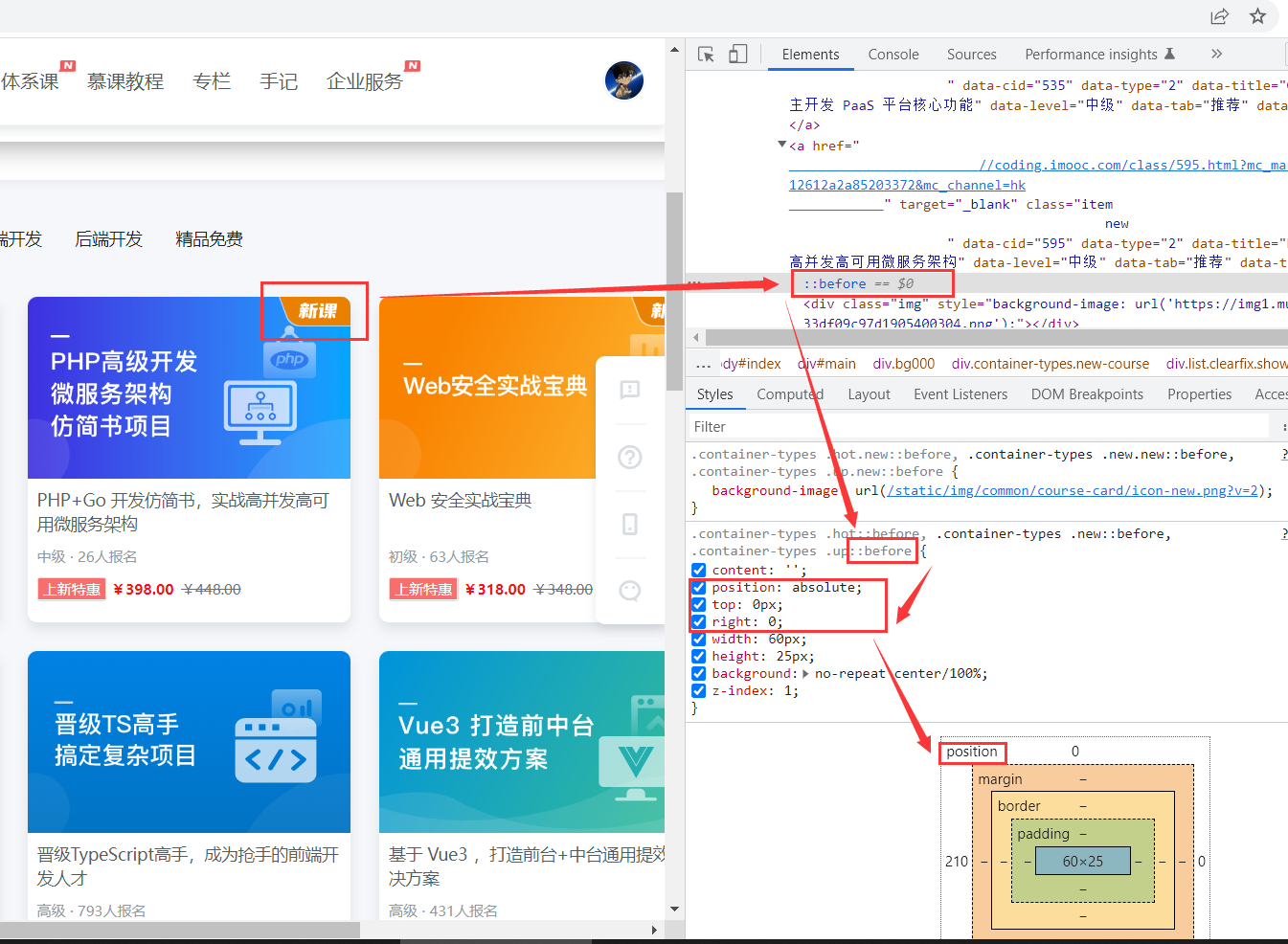
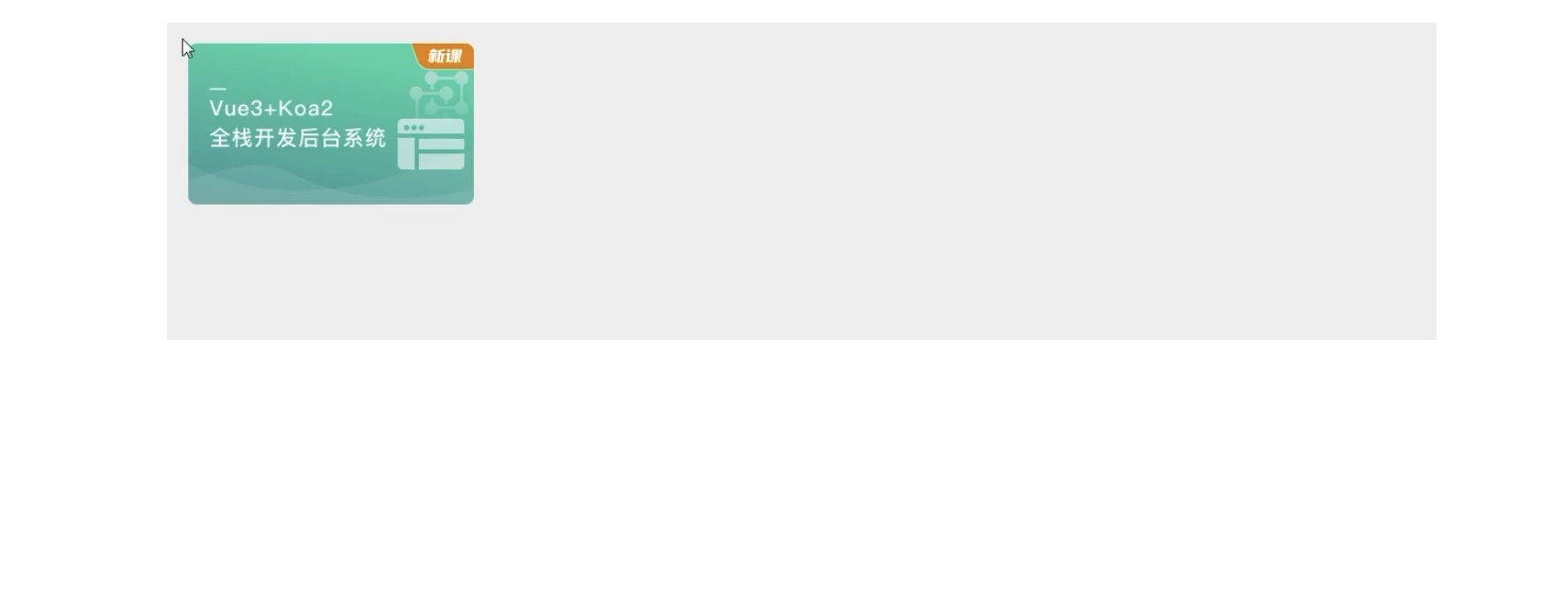
1.目标:将“新课”图标放到右上角:
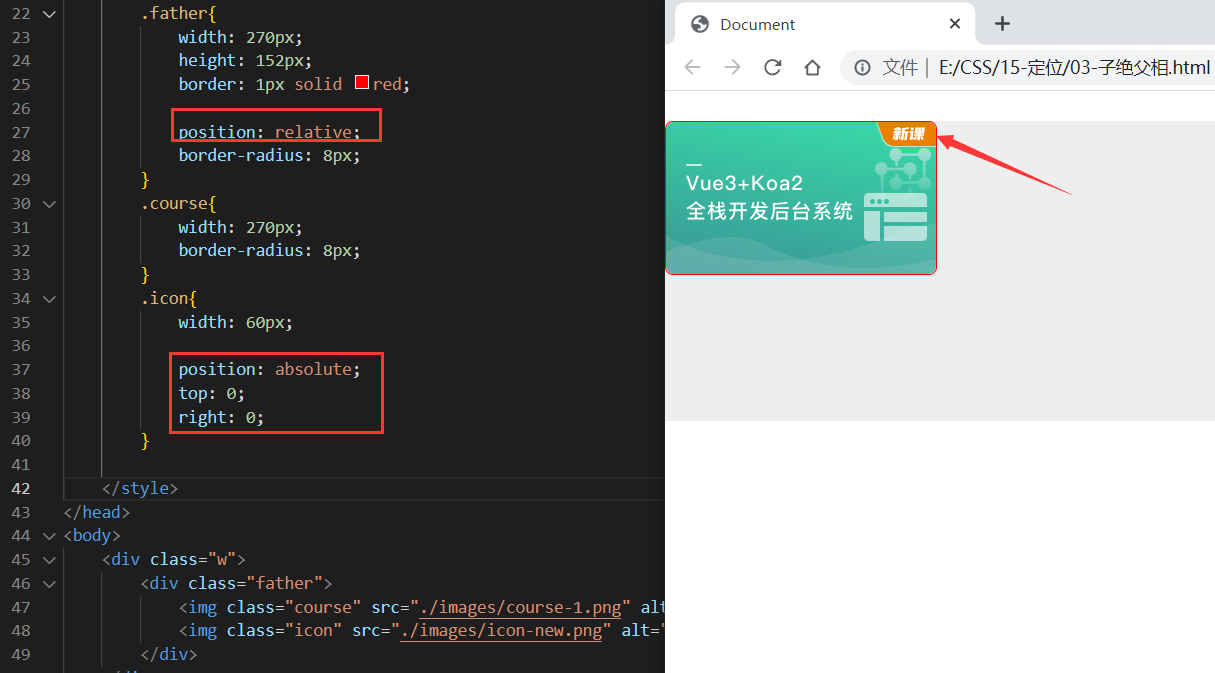
2.编写
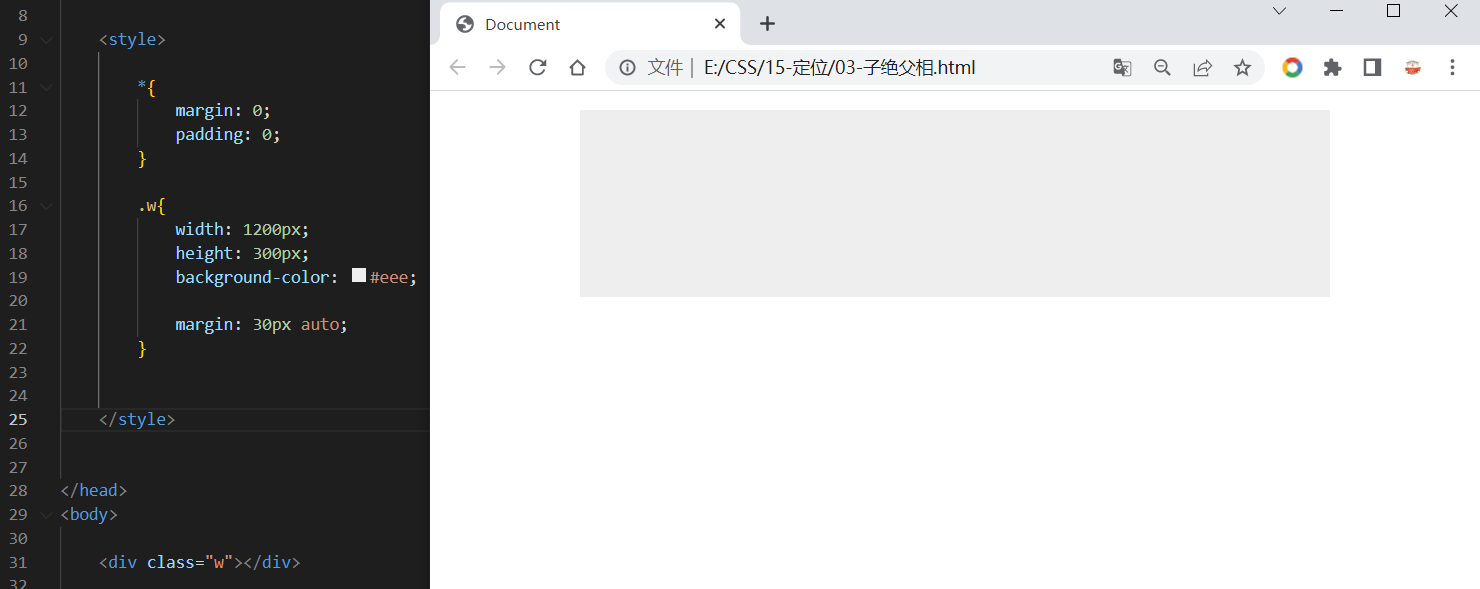
- 块元素,居中:
两张图片已放进盒子中:
- 子绝父项,边偏移:
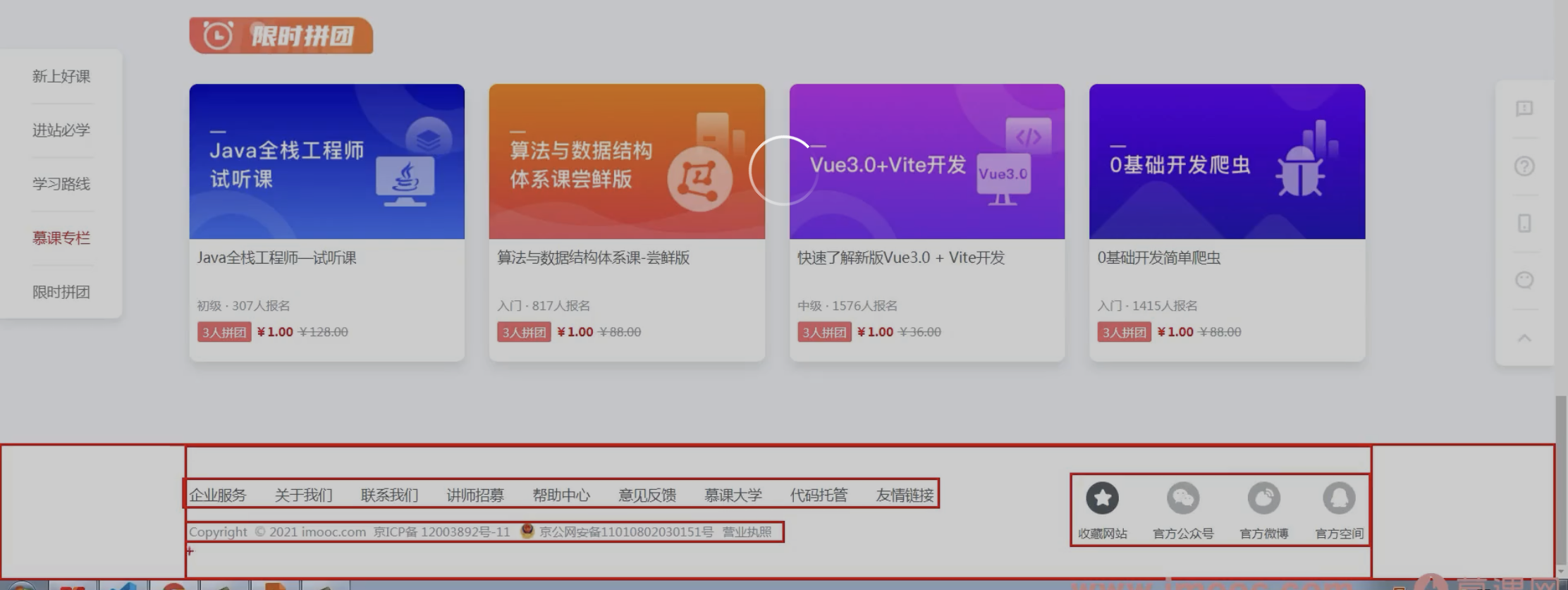
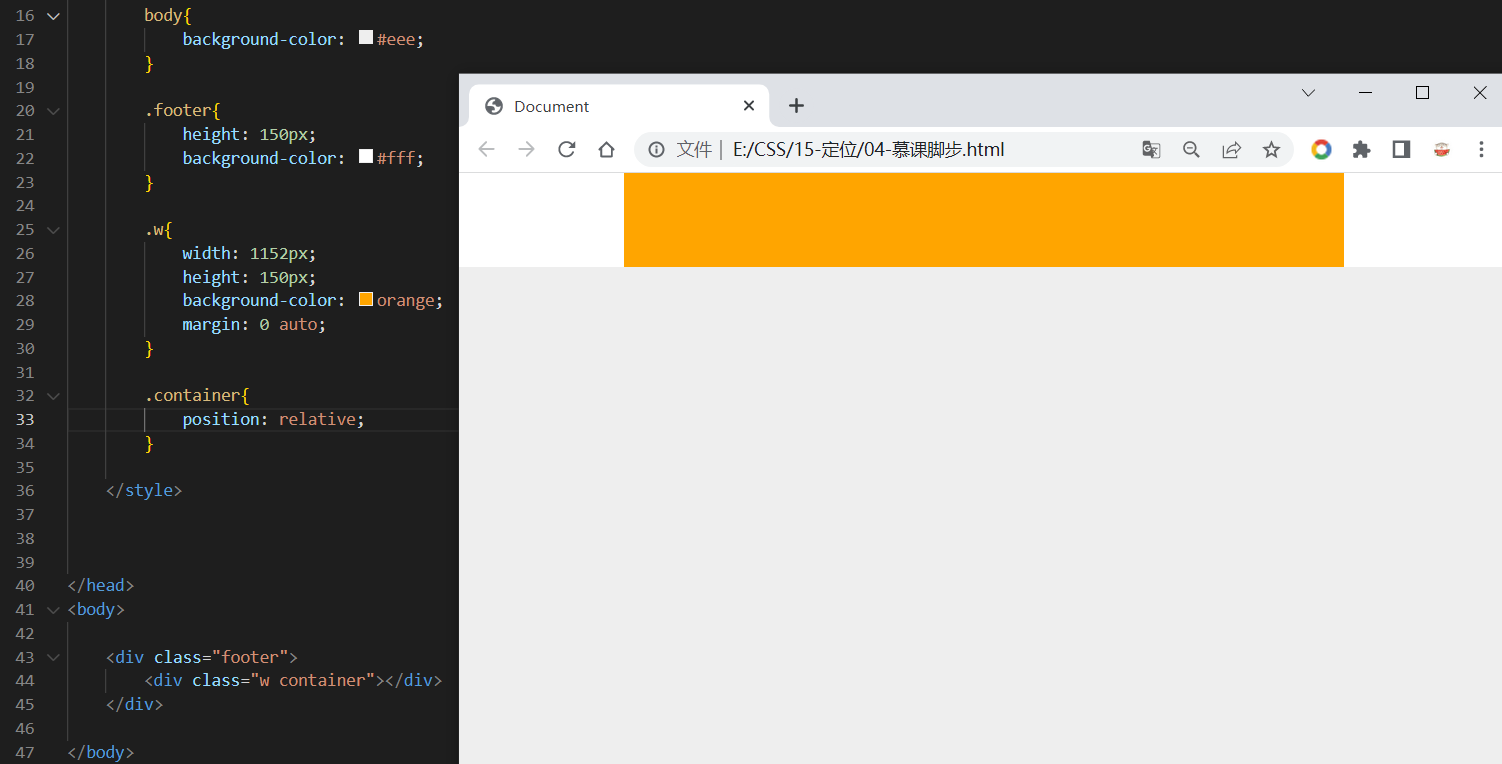
4.6 案例:慕课网脚部
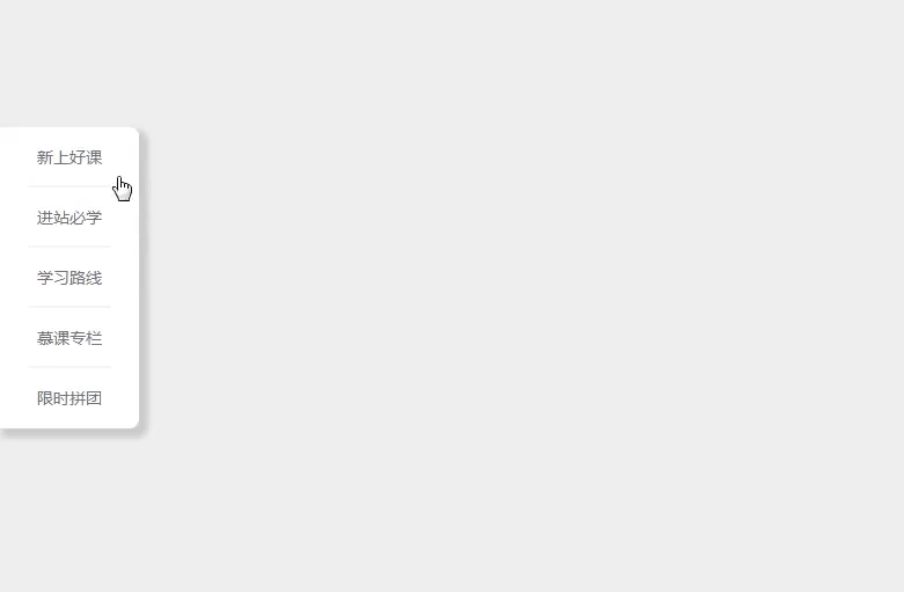
1.成品演示
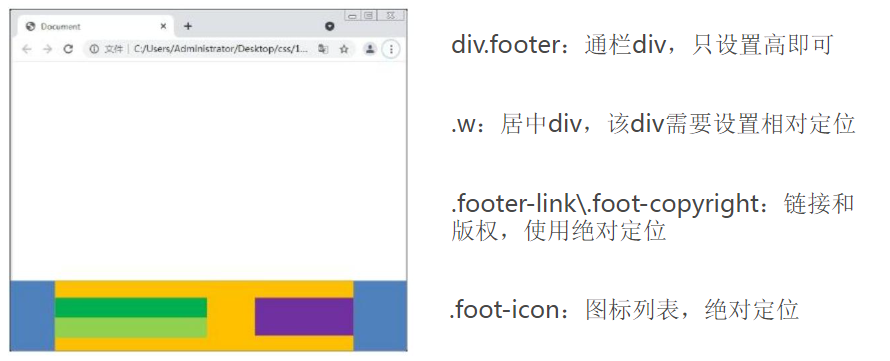
2.分析思路
3.结构设置
“板芯”已完成:
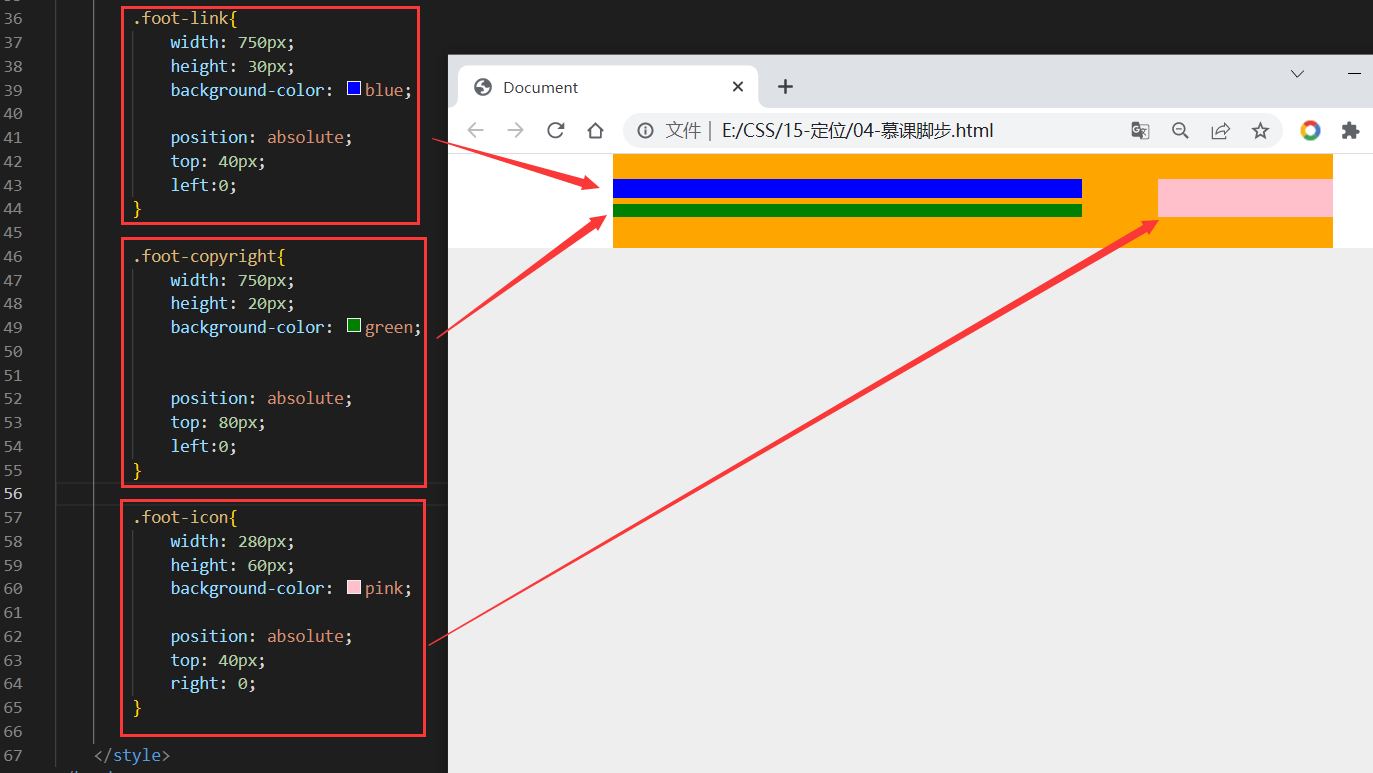
根据子绝父相,“板芯”中添加了三个子盒子:
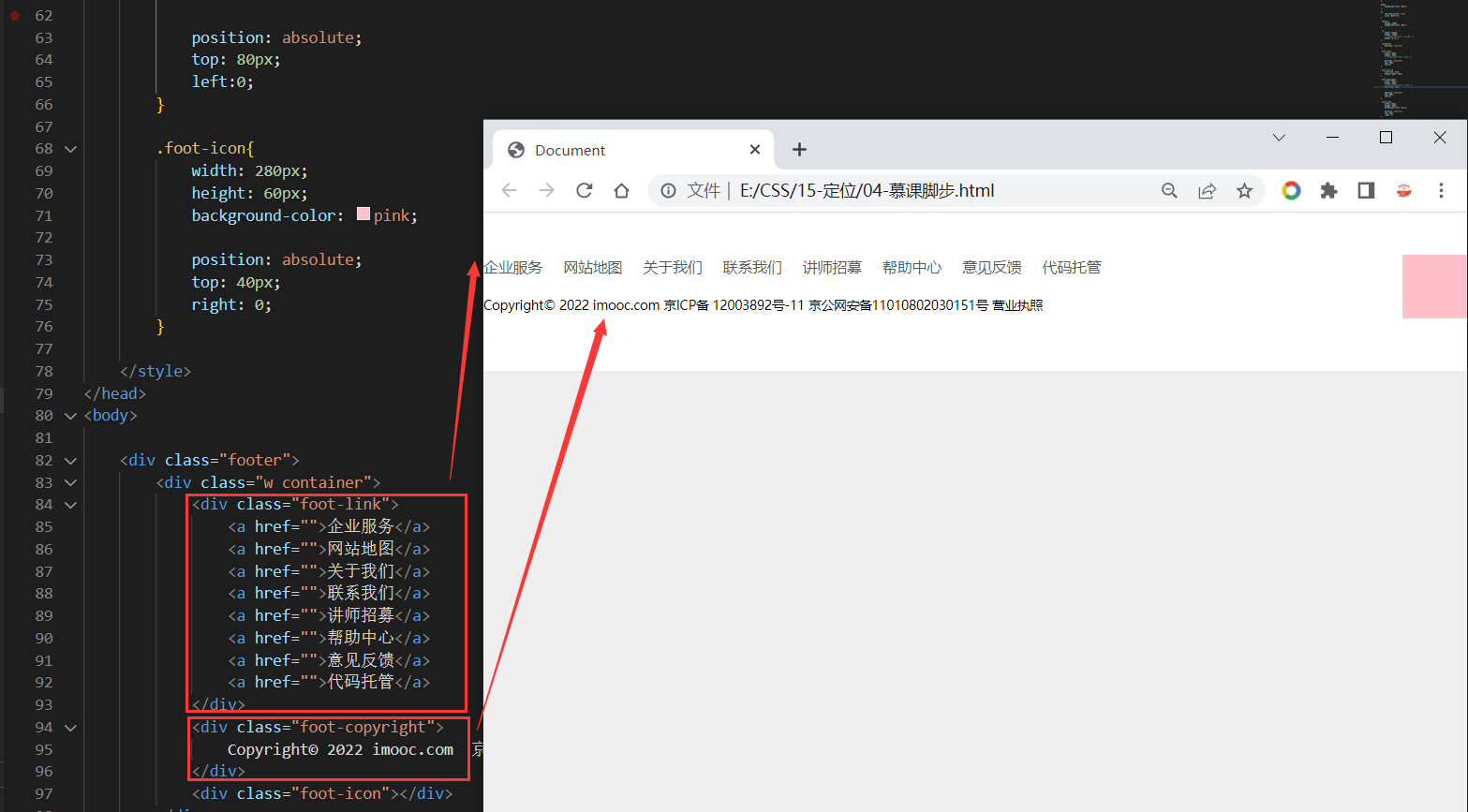
4.内容填充
填充左侧的两个子盒子:
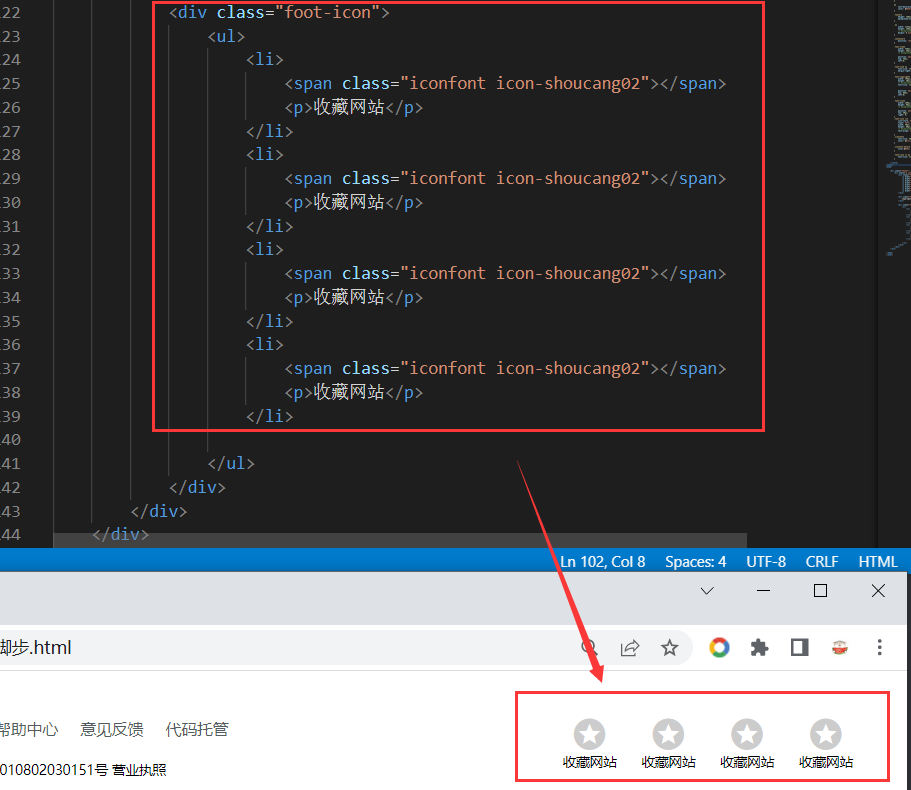
填充右侧的一个盒子:
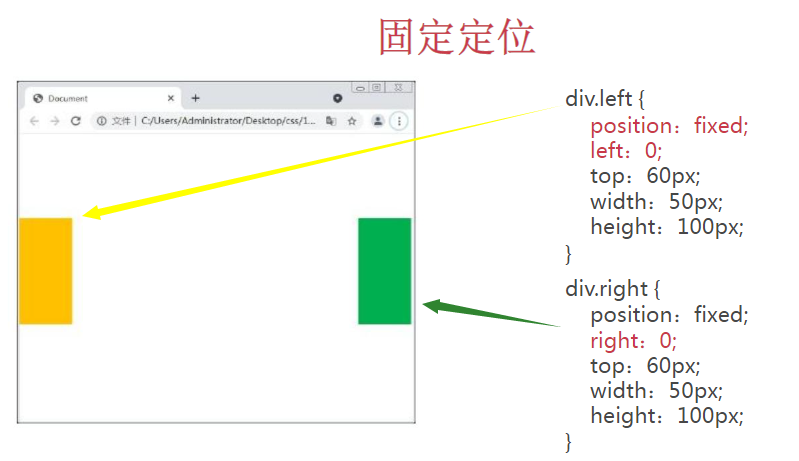
4.7 固定定位
1.定义
固定定位就是将盒子定位到页面的固定位置。
固定定位:脱标。即脱离浏览器默认的标准流。
比如:
2.语法
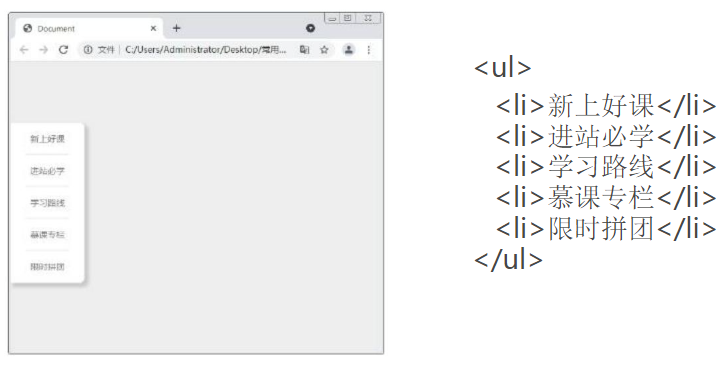
4.8 案例:慕课网左侧的电梯导航
(1)标签结构
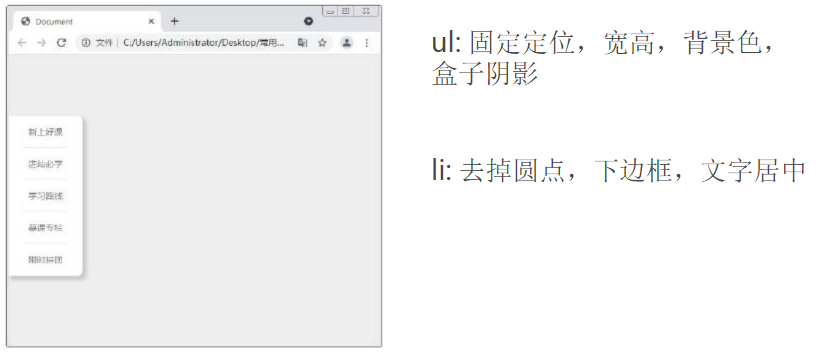
(2)样式
实际开发中,做一个东西时,首先有一个大体的思路。
然后,边写边改。
就会完成目标。
4.编写
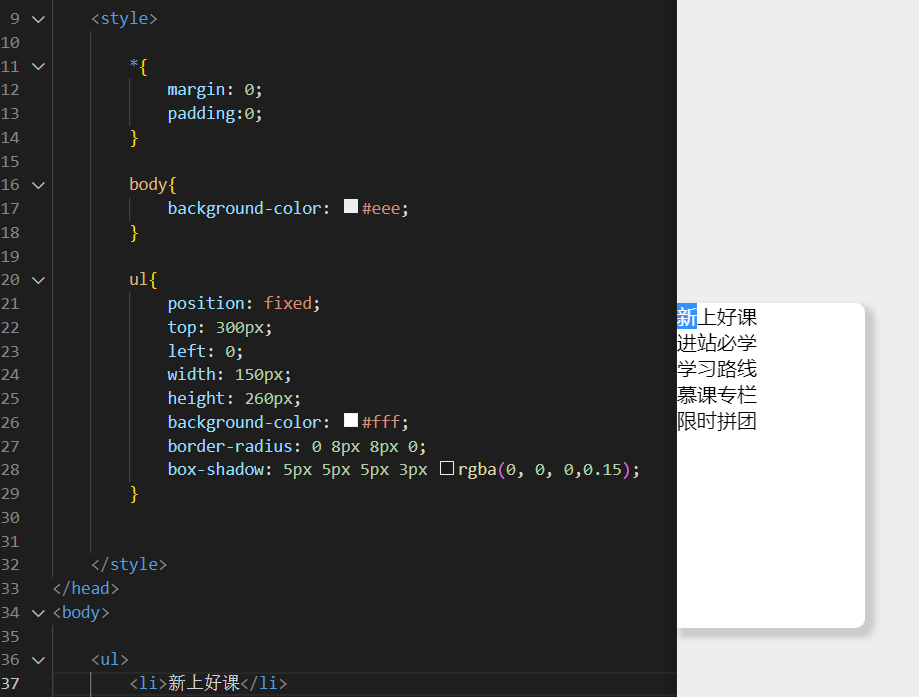
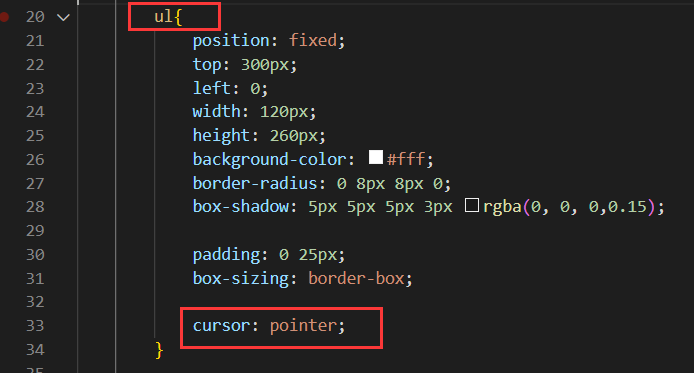
编写外面的盒子:
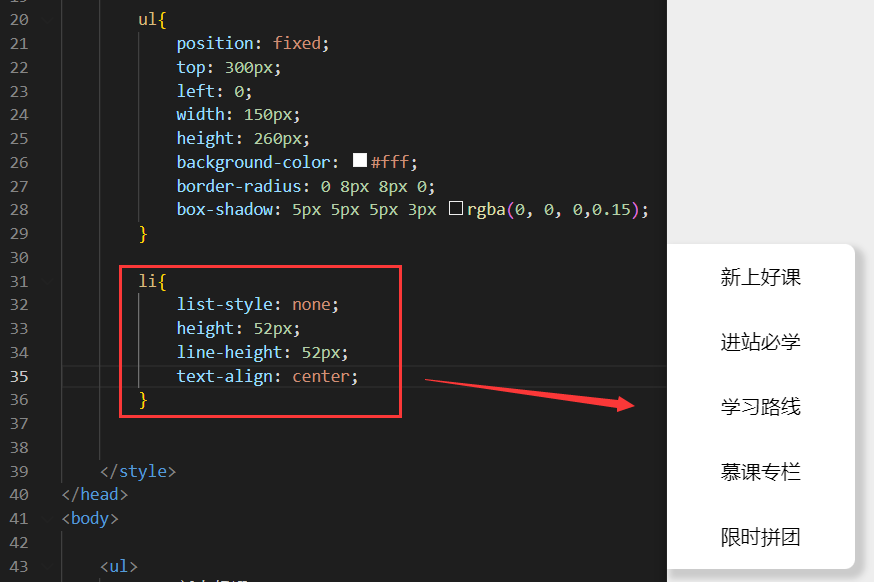
编写盒子中的li:
默认情况下,盒子的大小是内容+padding+border。260/5=52正好,但是每个li都额外加了一个2px的外框,所以,会突出来:
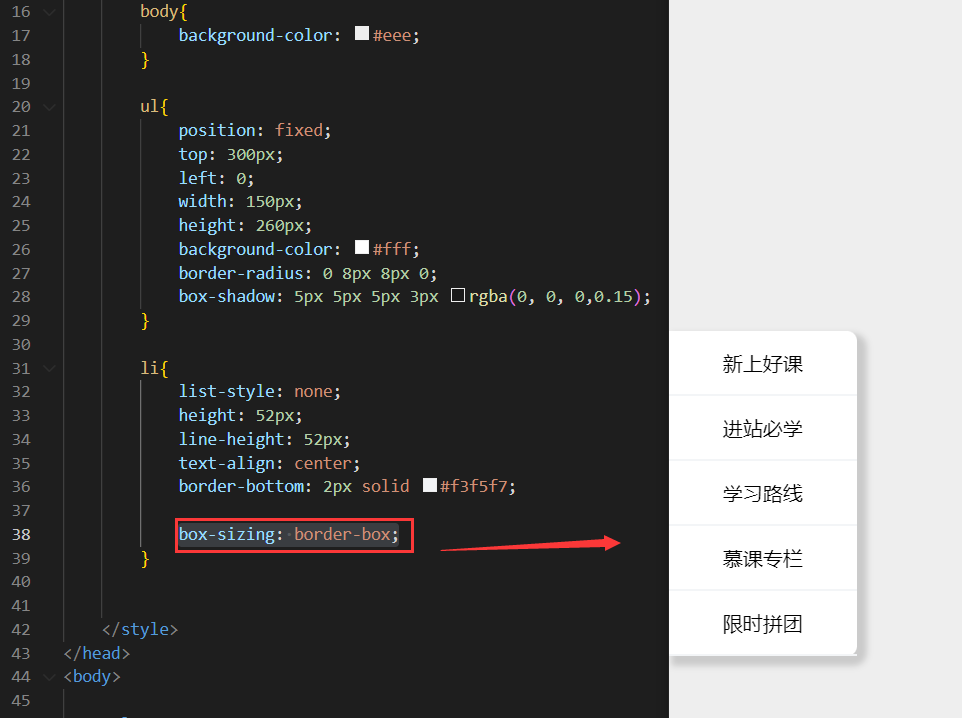
将盒子的尺寸改为box-sizing: border-box;,以焊死盒子尺寸:
解决li盒子通栏的问题:增加内边距
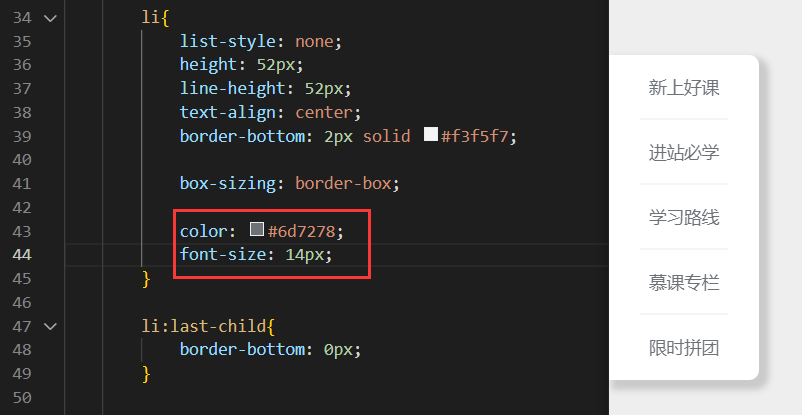
解决文字的颜色、大小的问题:
(默认的字体是16px)
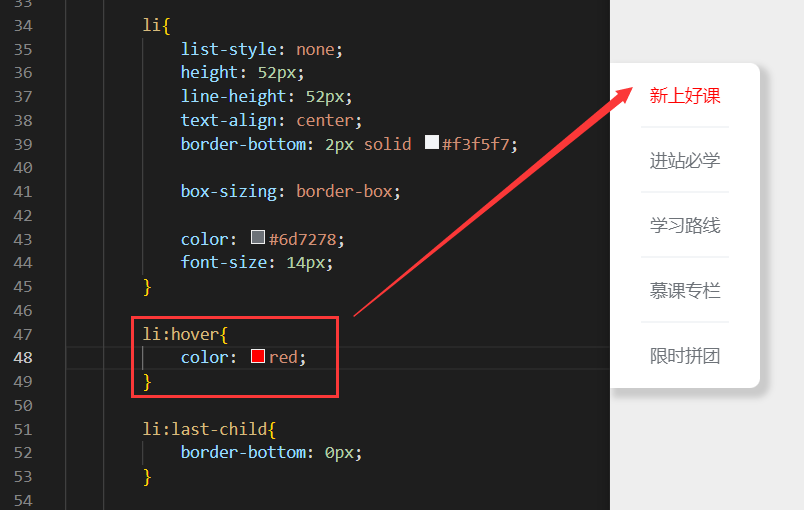
li标签的伪类:颜色
当鼠标进入ul中时,箭头就会变成手的形状:
4.9 堆叠顺序
1.必要性
定位会让盒子重叠,后面的盒子会压住前面的盒子。
2.解决
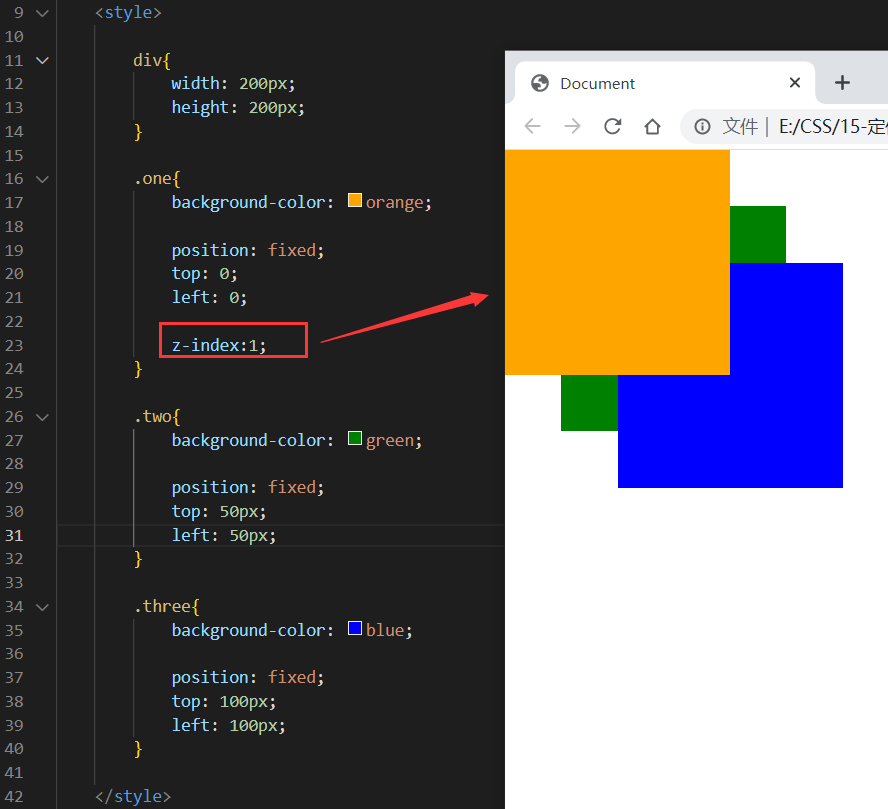
通过z-index来调整盒子的堆叠顺序,每个盒子的默认值都是0.
比如:z-index:10
3.示例
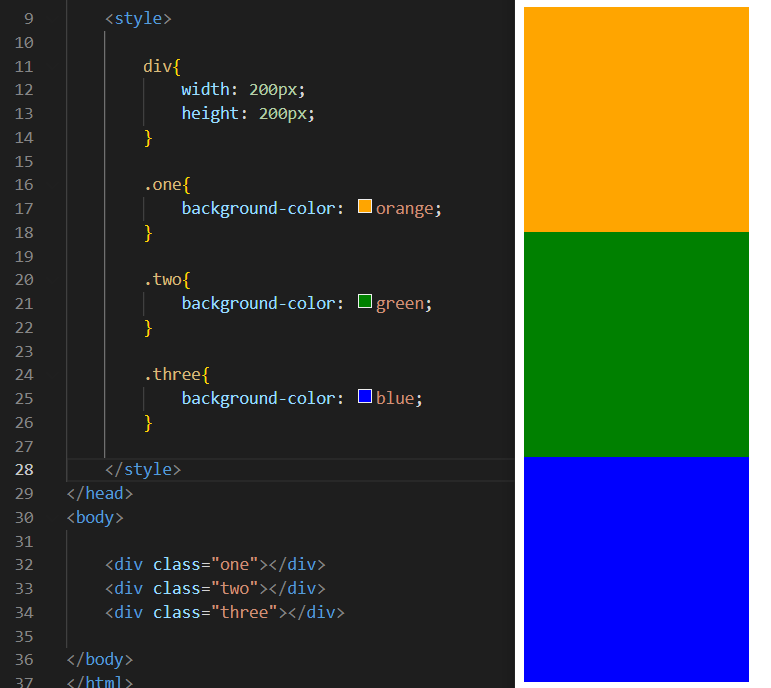
没有定位布局之前:
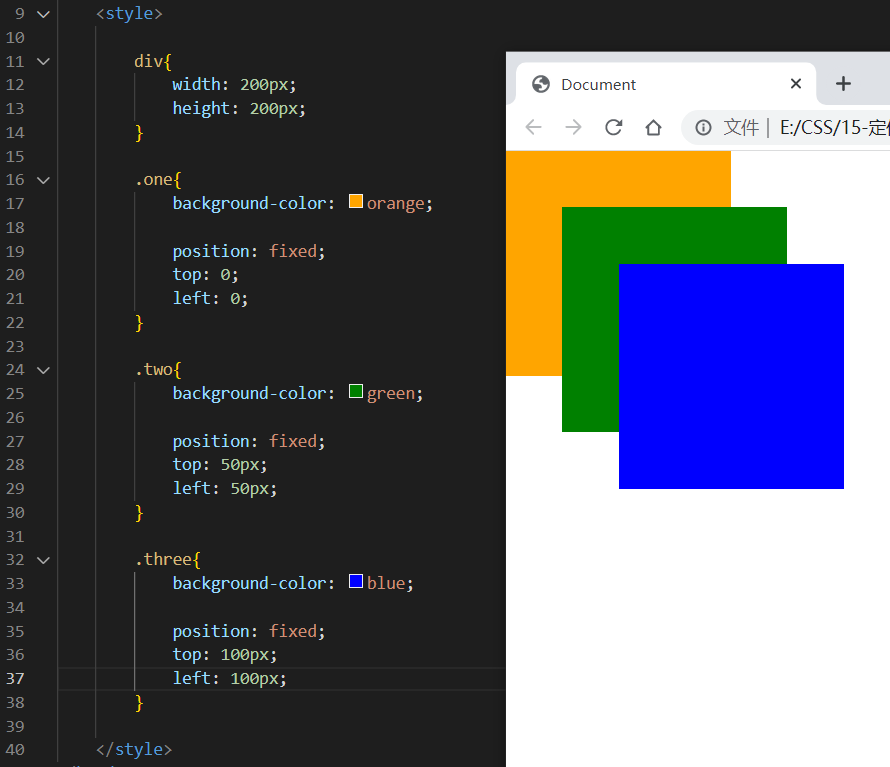
固定定位了,三个盒子依次脱标:
如何让黄色盒子在最上面?
彩蛋
详情见https://class.imooc.com/lesson/2254#mid=54413











































































































































































Comments | NOTHING