一、课程介绍
1.1 Dom&BOM
JavaScript最主要的功能之一就是制作网页特效。
中间依据的就是Dom&BOM。
1.2 DOM
(Document Object Model),文档对象模型。
DOM是W3C(万维网联盟)推荐的,用于处理可扩展标记语言(即HTML)的标准编程接口。
编程接口:
不是之前的Interface,而一组对象。
这些对象提供了一些属性、方法、事件等,从而控制或操作HTML文档。
因此,制作页面特效的本质:
通过调用这些接口,以改变网页的内容、结构、属性、样式,从而让页面发生变化。
1.3 经典应用
比如:
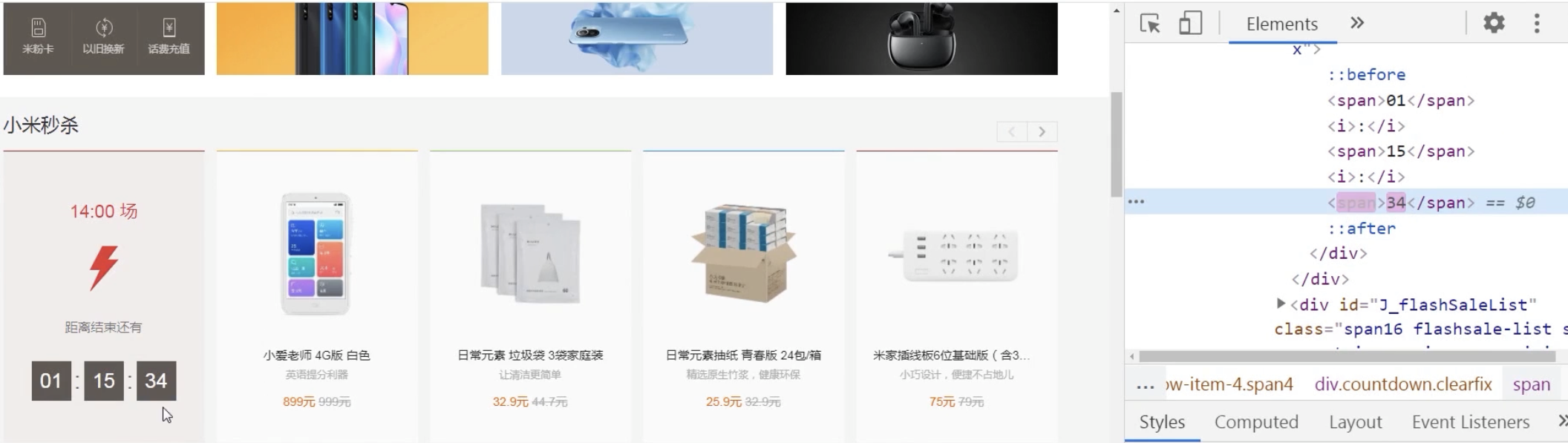
小米商城的倒计时,改变的就是标签中的内容:
比如:
边框的颜色,不进入是灰色,进入就是红色。改变的就是边框border属性:
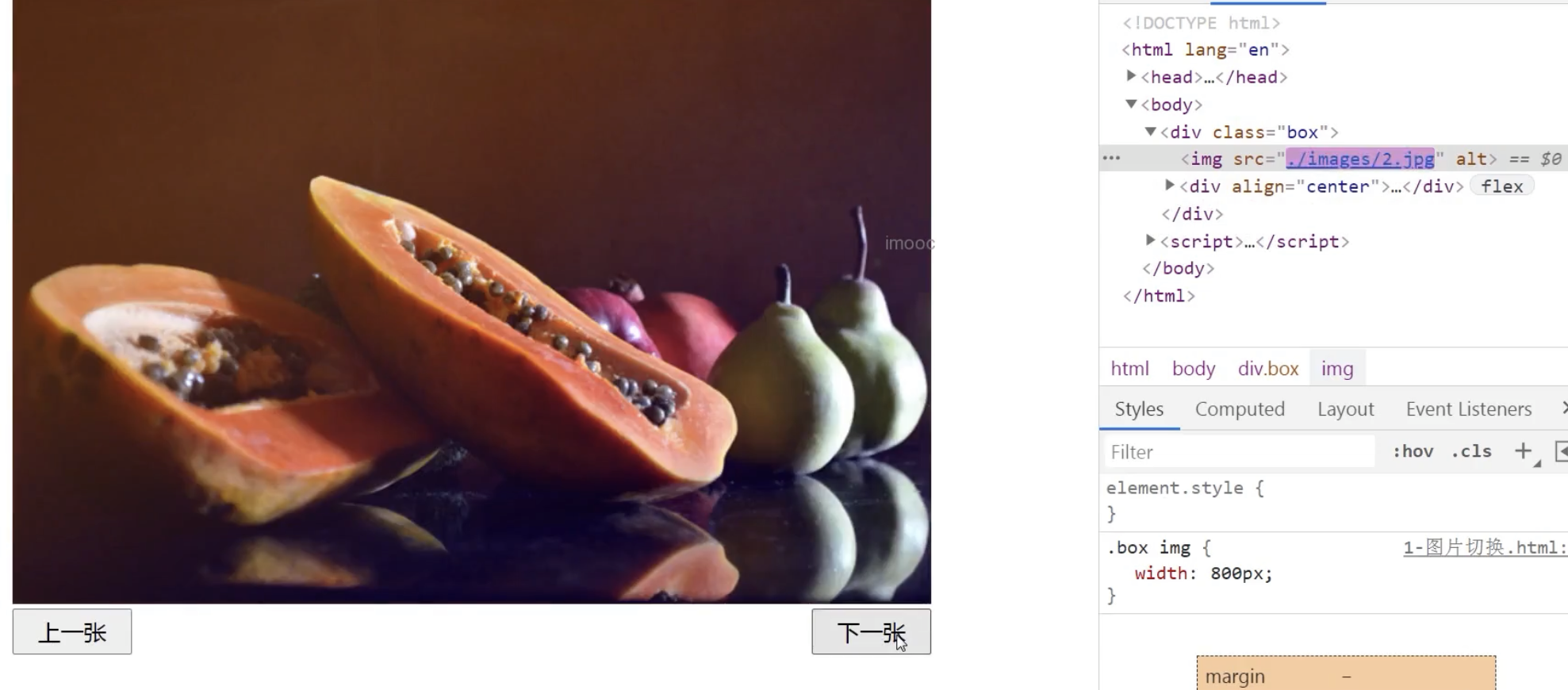
比如:
点击下一张,改变的是src属性的值:
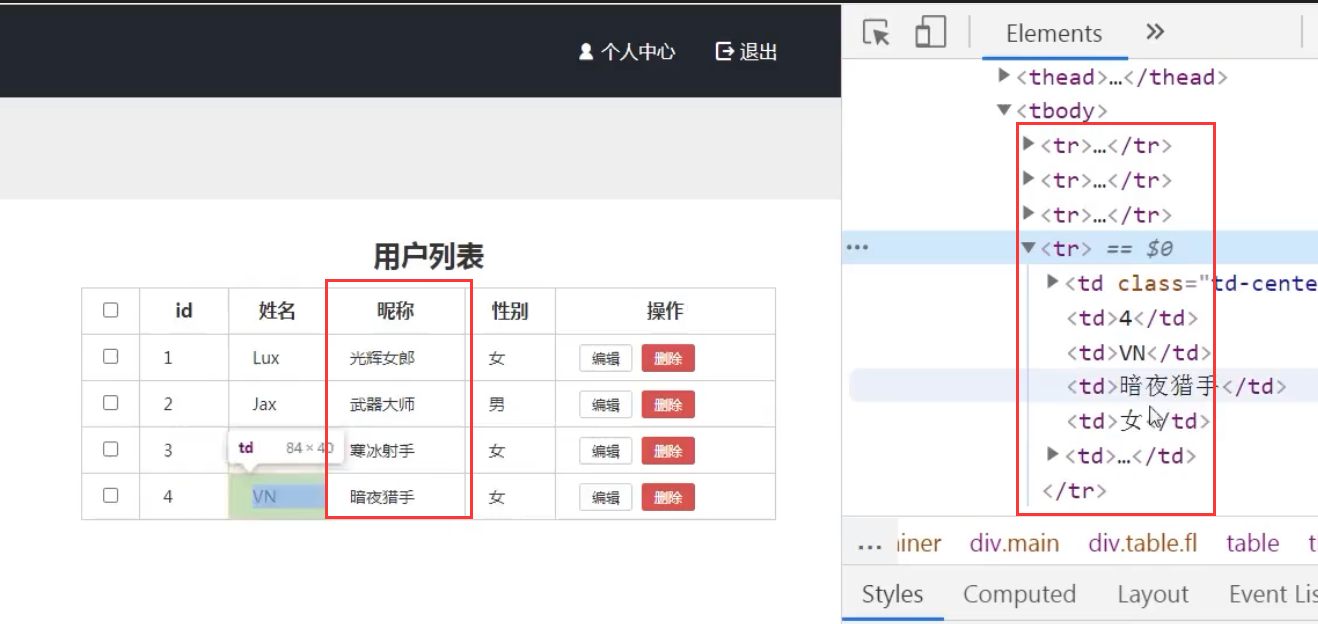
比如:
还可以更改标签的结构:
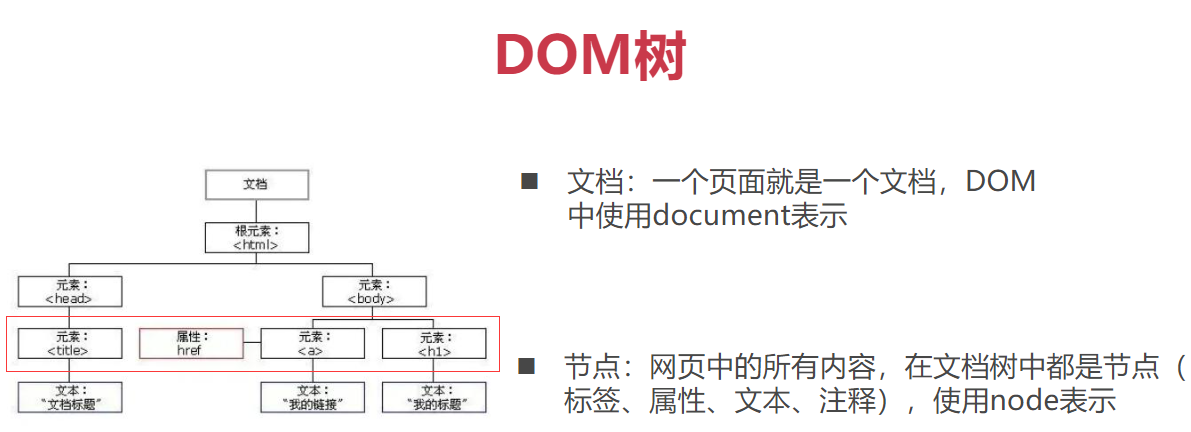
1.4 DOM树
DOM树,也叫文档树模型。
一个HTML文档,可以理解成一棵树。
图示:
因此,DOM的核心,就是操作这些节点。
二、获取页面元素
2.1 DOM实现网页特效的两个关键步骤
(1)找到要改动的HTML标签(获取页面元素)
(2)修改标签的样式、内容、属性等
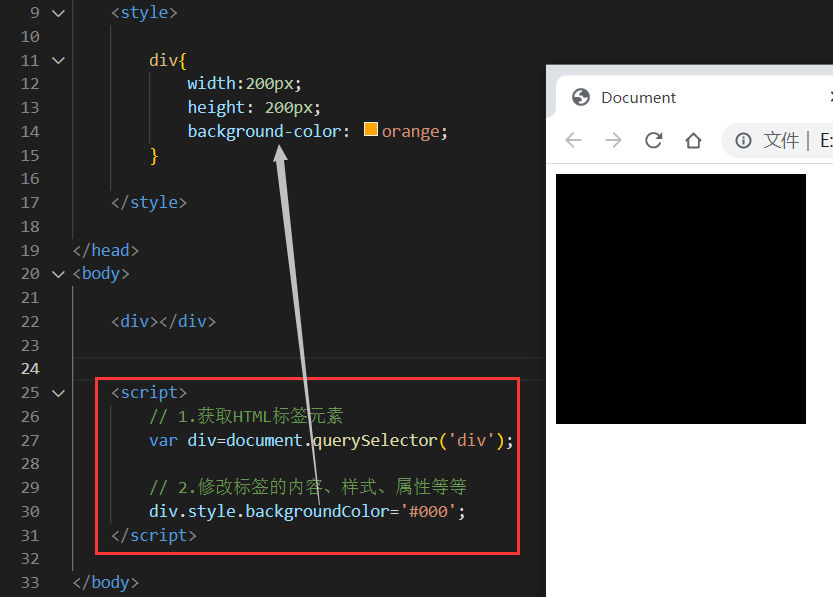
原始的HTML:
通过JavaScript,来修改一些背景色:
2.2 获取页面的标签元素
红色的是最常用的:
确实,querySelector/querySelectorAll最常用2.3 getElementById
1.语法
用途:根据id值获取元素(标签对象)
特点:一次只能获取一个标签对象(因为Id值在页面上只能有一个)
例题:
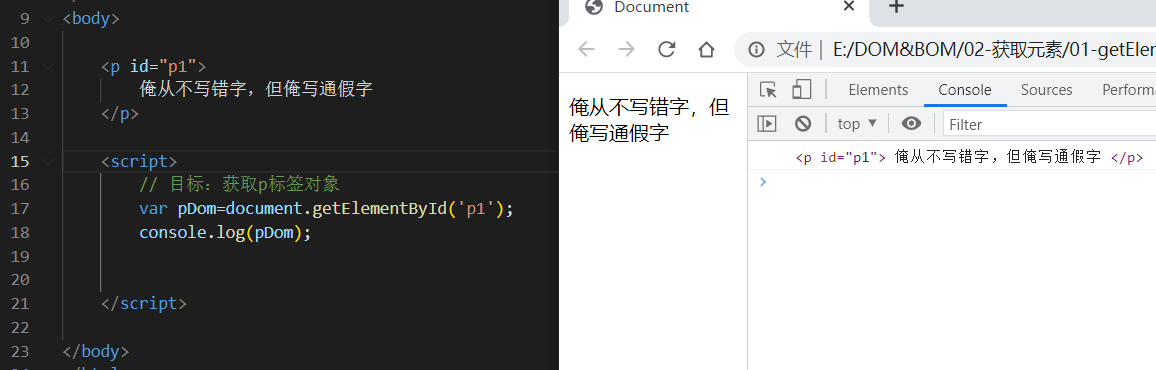
2.示例
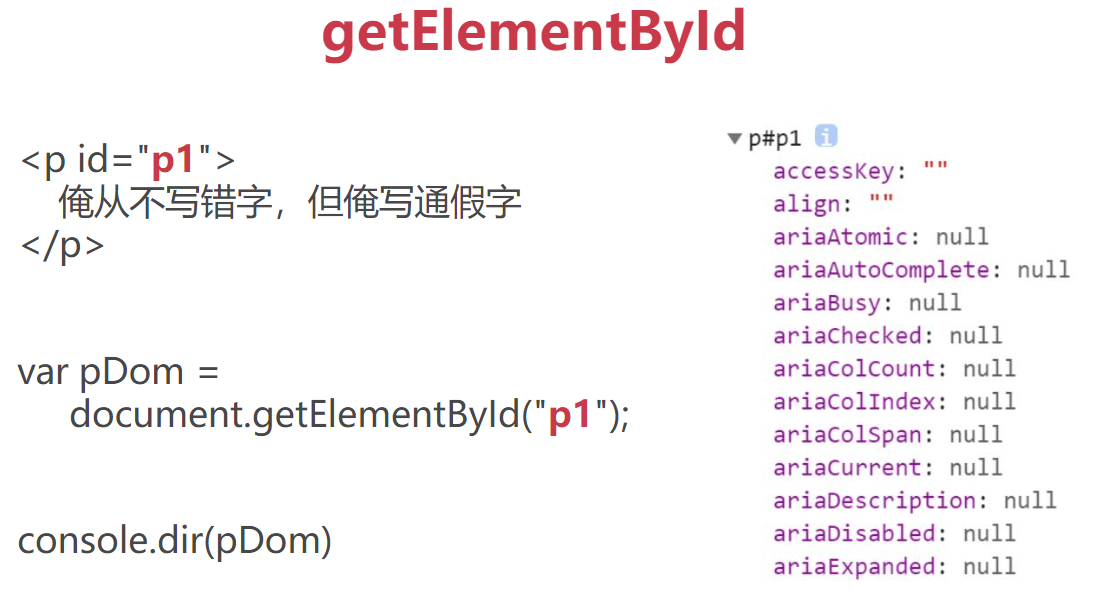
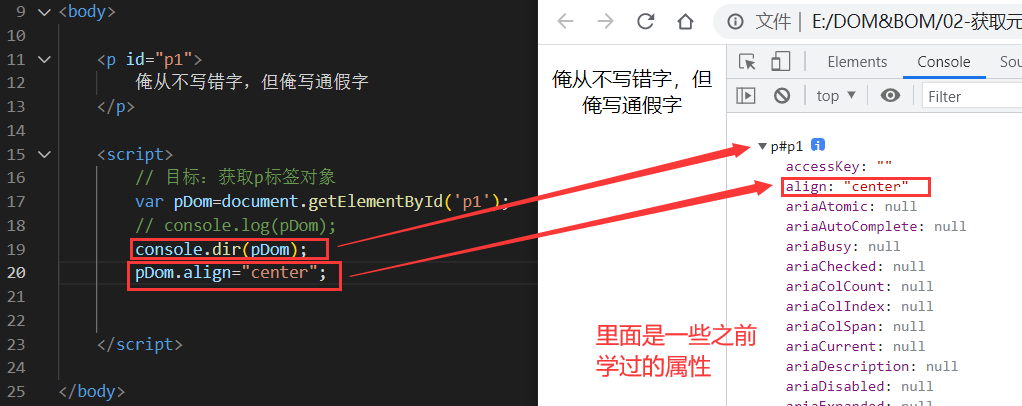
使用getElementById来获取元素(标签对象)的id值:
使用console.dir来获取变量的细节:
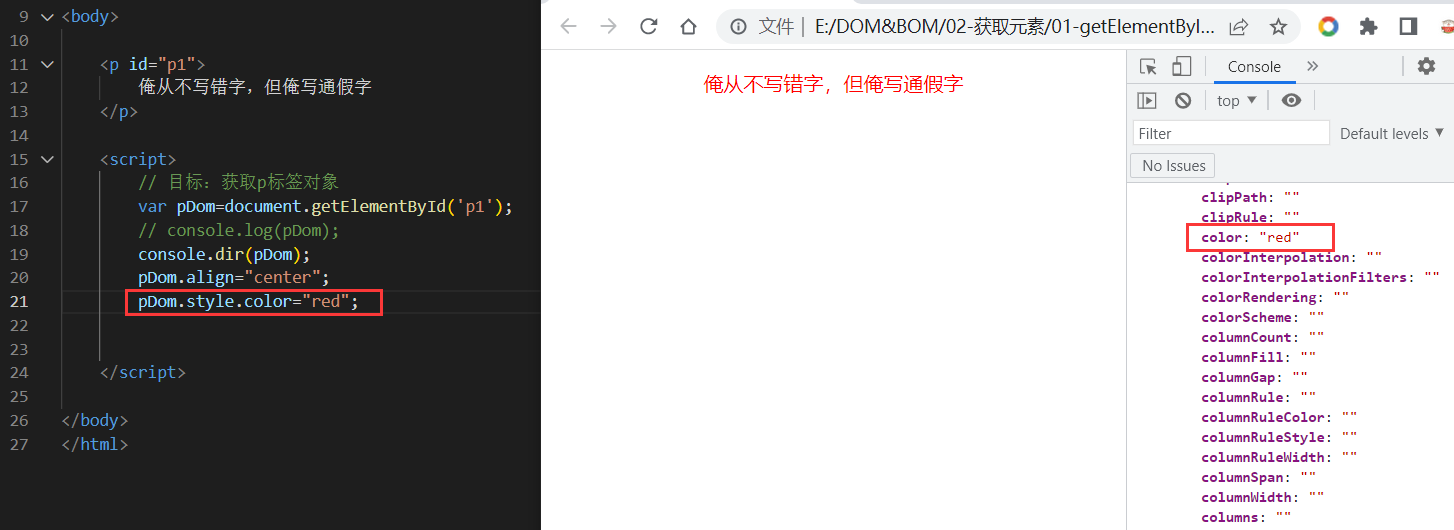
也可以修改到元素(标签对象)的颜色值:
3.小结:
(1)getElementById获取的对象属性极多,但是不用全部掌握
(2)标签中原有的属性,在对象中都能找到,并且都能通过对象.属性的方式来操作
(3)class属性改名为className
(4)console.log()打印的是标签对象(常用),
console.dir()打印的是标签对象的细节
2.4 getElementsByTagName
1.语法
用途:根据标签名,获取标签的对象
特点:
- 一次可以获取多个标签对象(因为一个页面里可以有多个div标签、多个p标签)
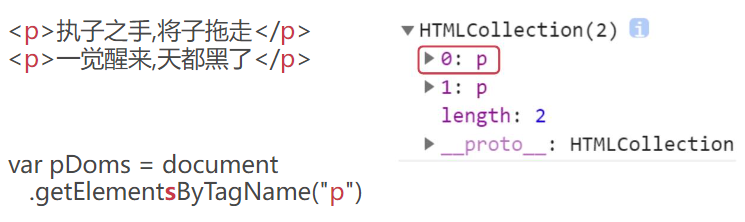
- 得到的是一个伪数组
例题:
2.示例
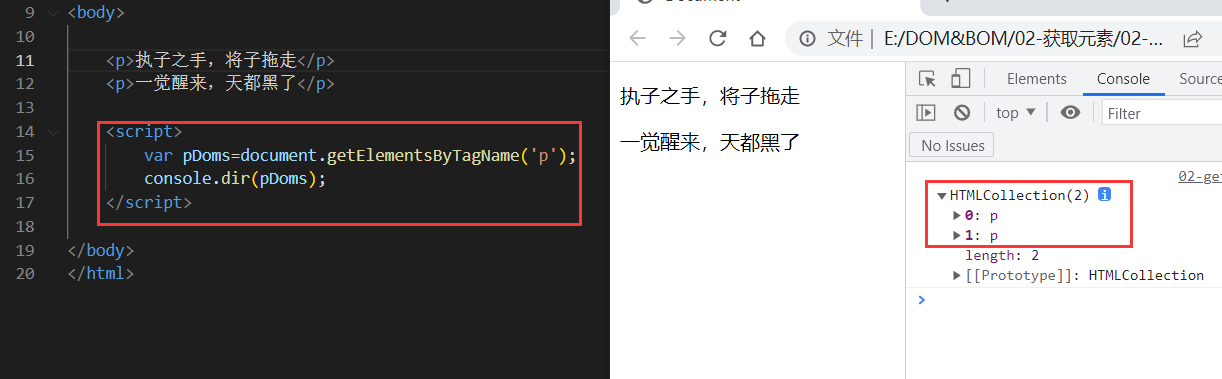
通过getElementsByTagName,根据标签名p,获取标签的两个对象
既然得到的是伪数组,那也是数组,就可以进行循环遍历:
同时,将每个对象的颜色设置为红色:
3.案例:隔行变色
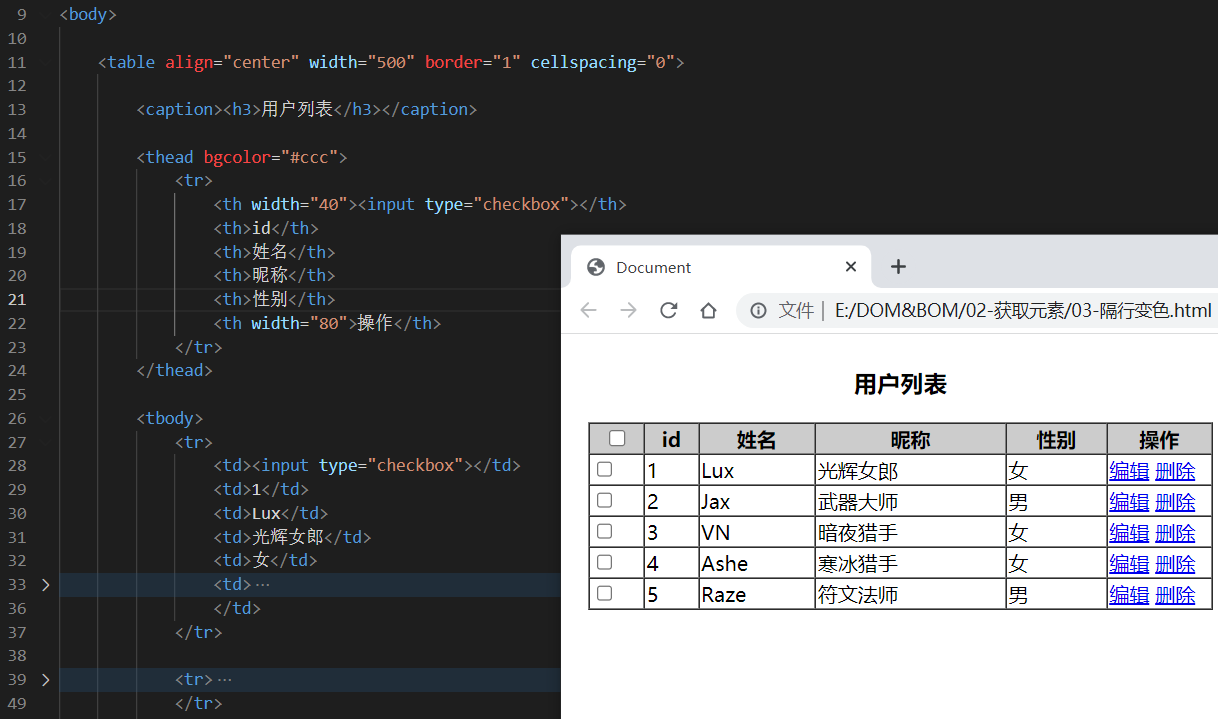
成品演示:
实现思路:
- 获取所有得到 tr 标签(伪数组)
- 循环伪数组,偶数行设置背景颜色
编码:
原始的表格:
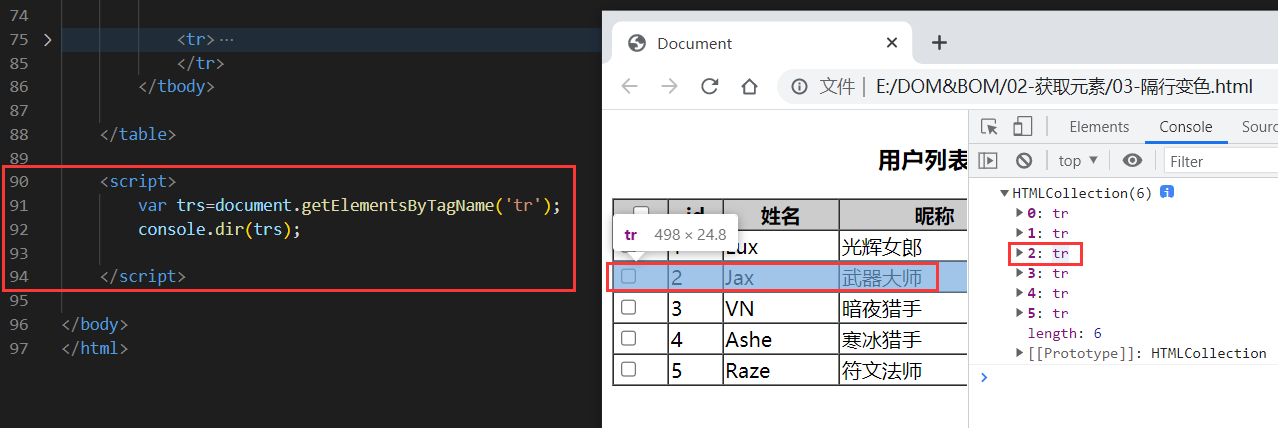
编写JS代码,得到的伪数组中有6个对象:
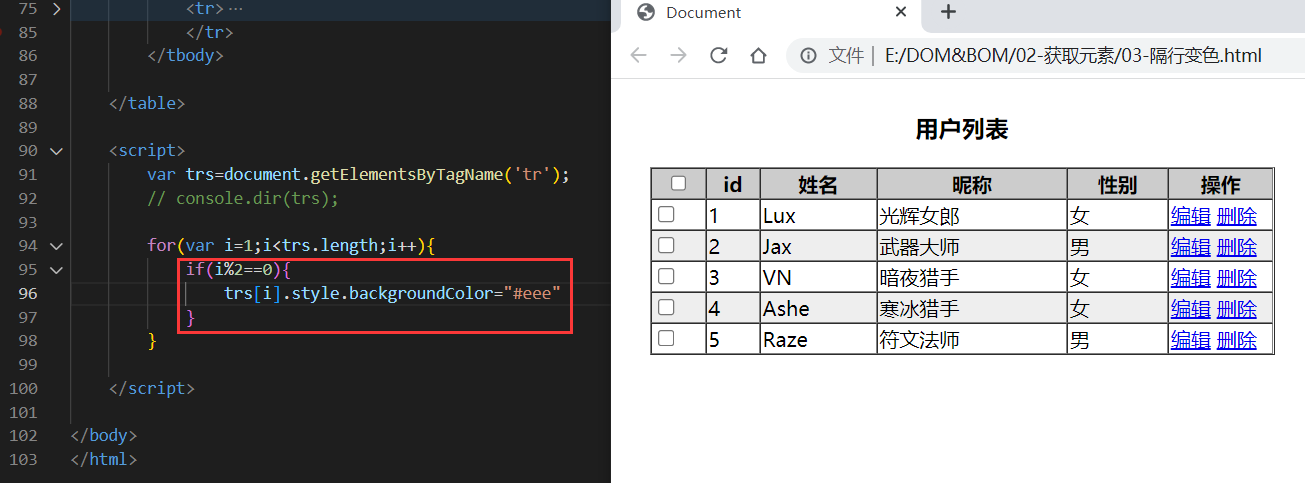
通过取余,来确定要更改背景色的 id 位置:
2.5 getElementsByClassName
1.语法
用途:根据标签类的值,来获取标签对象(元素)
特点:
- 一次性可以获取多个对象。(因为不同标签的class的值可以是一样的)
- 得到的是一个伪数组
例题:
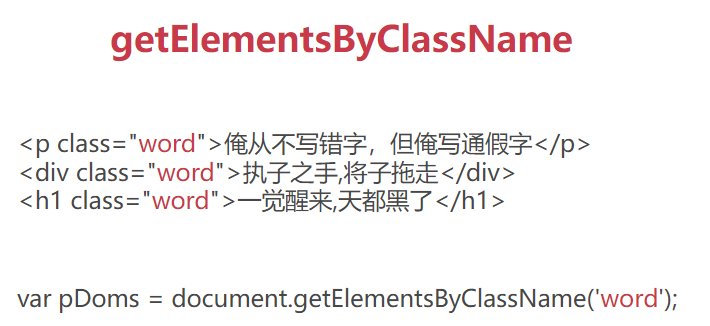
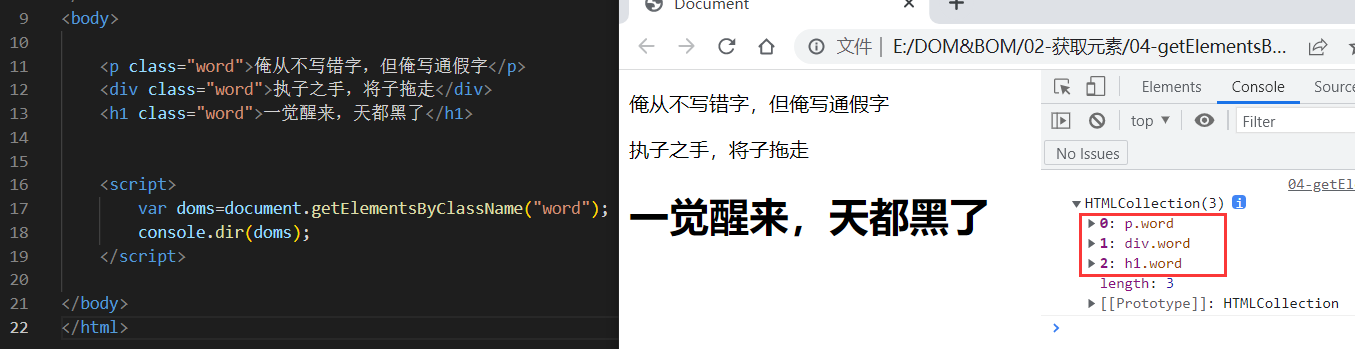
2.示例
原数组:
由此可见,得到的是伪数组:里面有三个对象
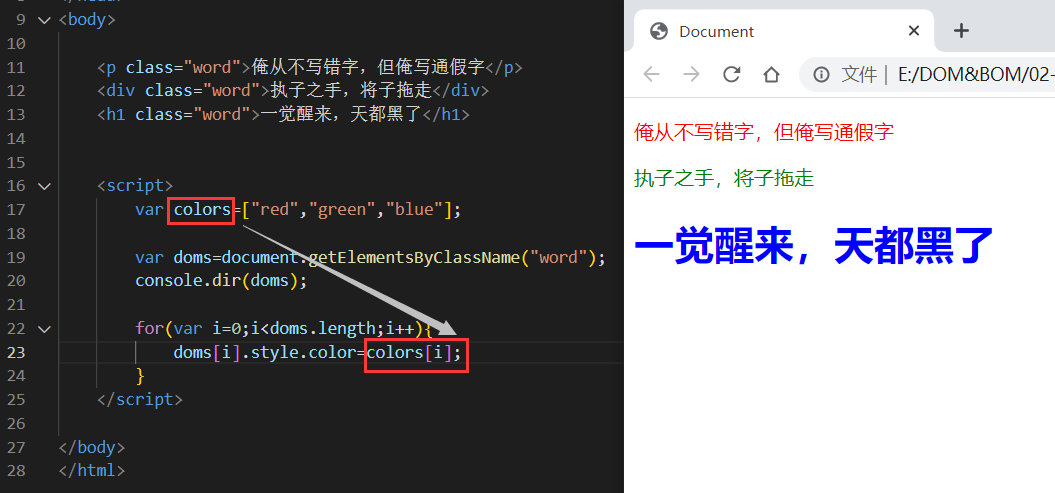
由于每一行颜色都不一样,只能再先声明一个数组,让其内部的元素与之一一匹配:
感觉跟在空中给飞机加油一样,保持同速
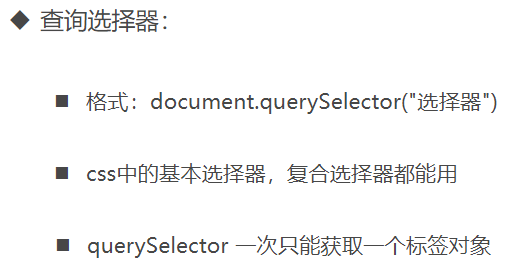
2.6 querySelector查询选择器
1.语法
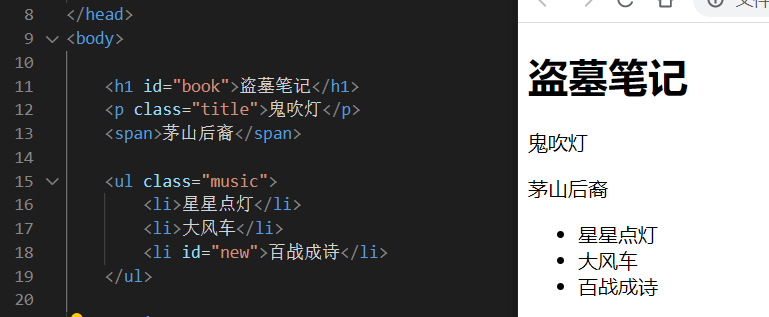
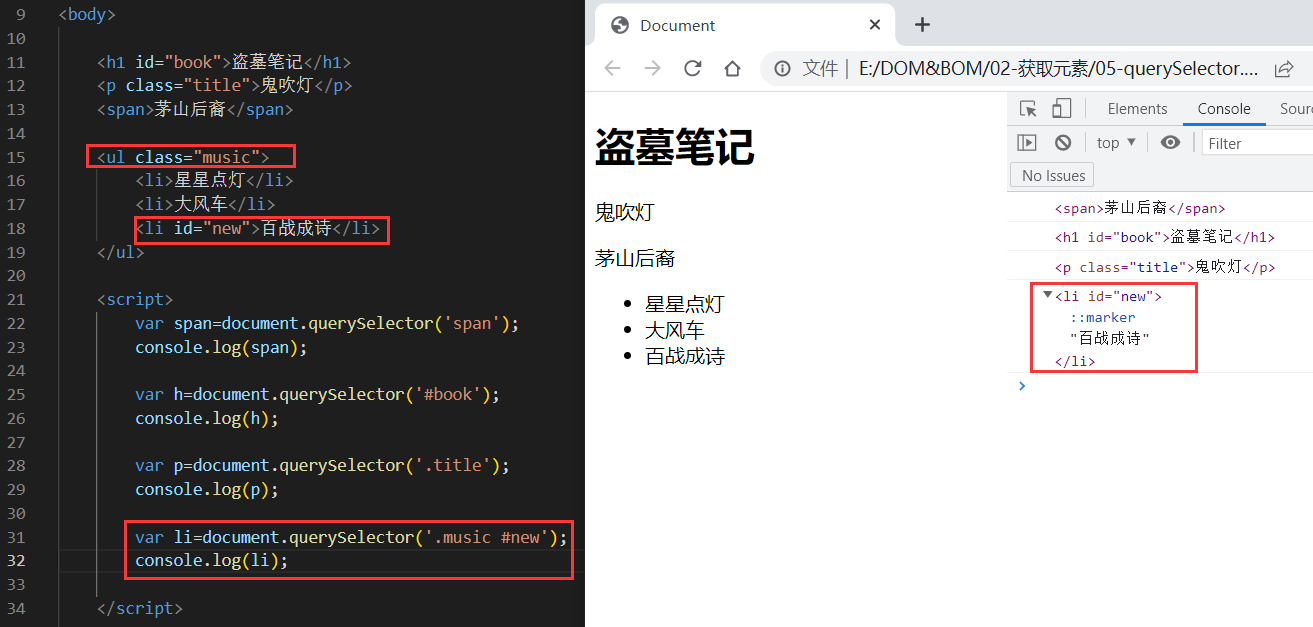
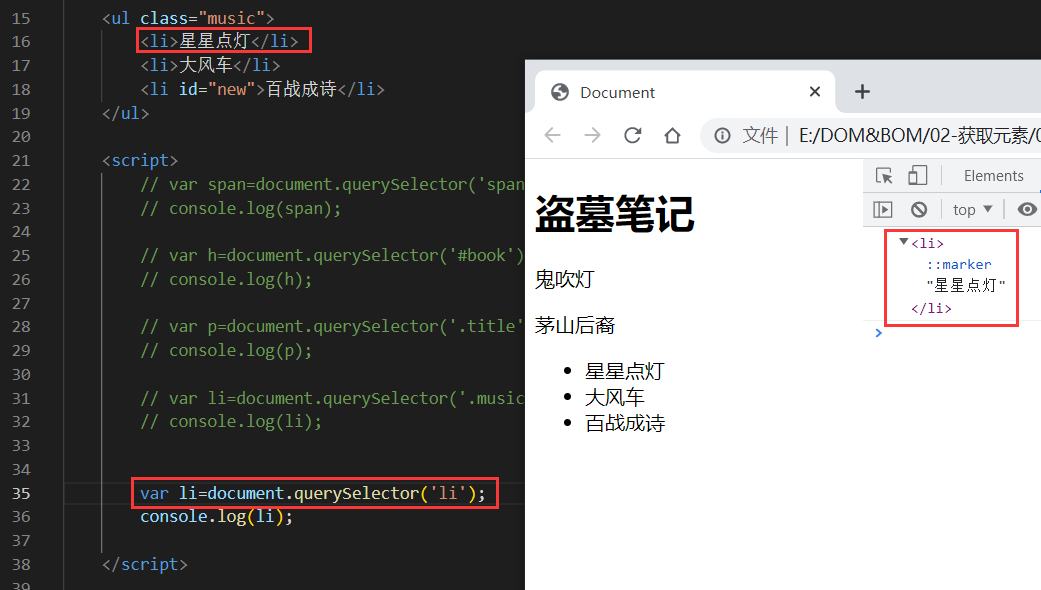
2.示例
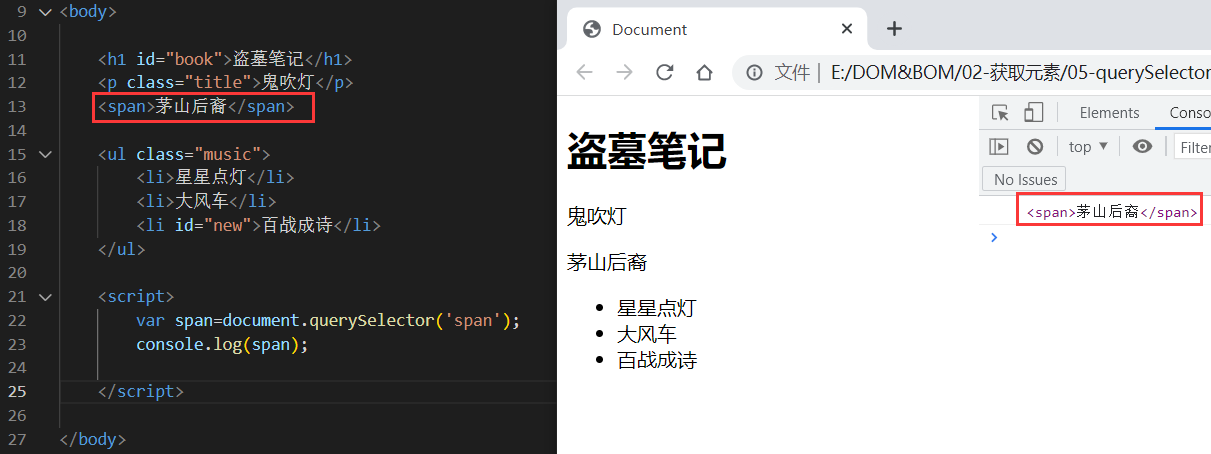
目标:使用标签选择器,选择span标签
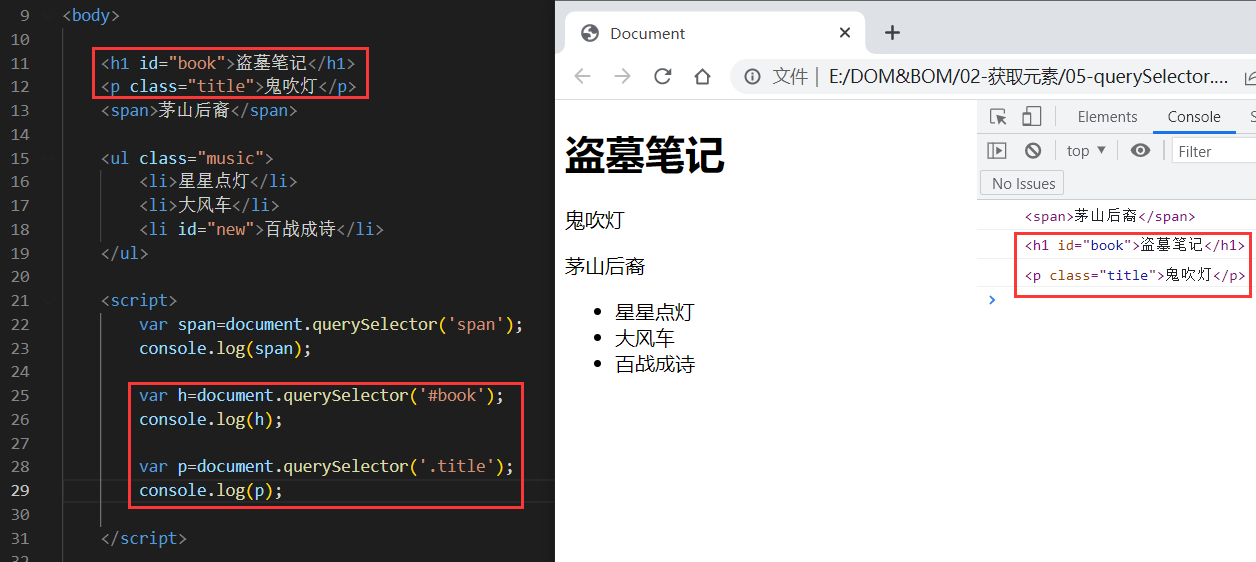
既然标签选择器能用,那么ID、类呢?也能用。
既然基本选择器没有问题,那么复合选择器呢?
querySelector查询选择器一次只能得到一个标签对象:
如果想一次性获取多个对象呢?
2.7 querySelectorAll查询选择器
1.语法
跟querySelector查询选择器用法一样。
但是它能一次性获取多个标签对象。
其中 :
同样,这个选择器,既可以是基本选择器,也可以是复合选择器。
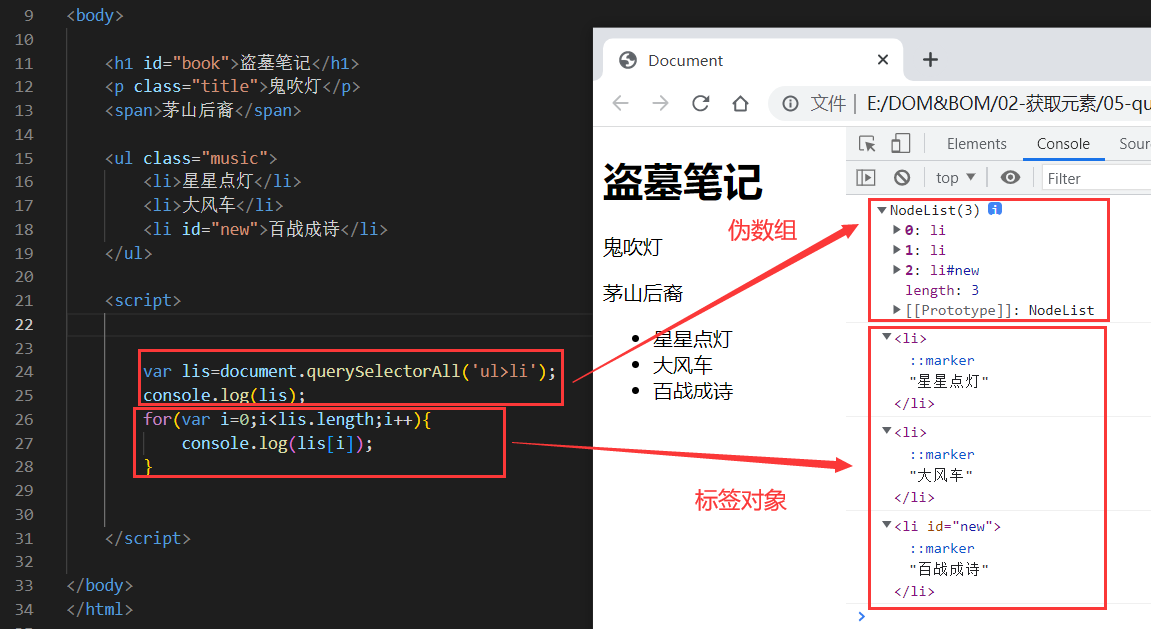
2.示例
2.8 其他
1.document.body()
获取body标签元素
2.document.documentElement()
获取HTML标签元素
三、常用事件
事件,就是触发-响应的一个机制。
比如:图片切换案例:点击“下一张“按钮(用户触发),图片产生切换(响应)。
我觉得,事件是用户的事件,将用户的动作收集为事件,从而体现用户的意志。这是人与网页互动的关键部分。
3.1 事件三要素
(1)事件源:触发事件的元素(绝大多数标签都能作为事件源)
(2)事件类型:比如click鼠标点击事件、鼠标进入事件、鼠标离开事件,键盘按下事件、键盘弹起事件
(3)事件处理程序:事件触发后要执行的代码(事件函数)
示例:
目标:点击按钮,弹出一个对话框,对话框内显示我被点击了一下。
3.2 绑定事件的三种方式
1.三种方式
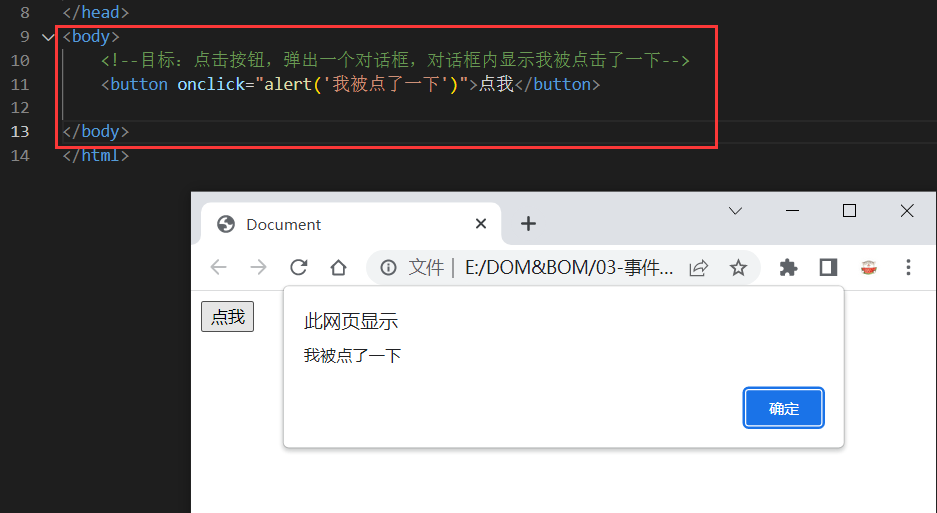
方式一:直接写在标签中以on开头的事件属性中----------------------- 用的少,因为只适合写简短代码,长了可读性差
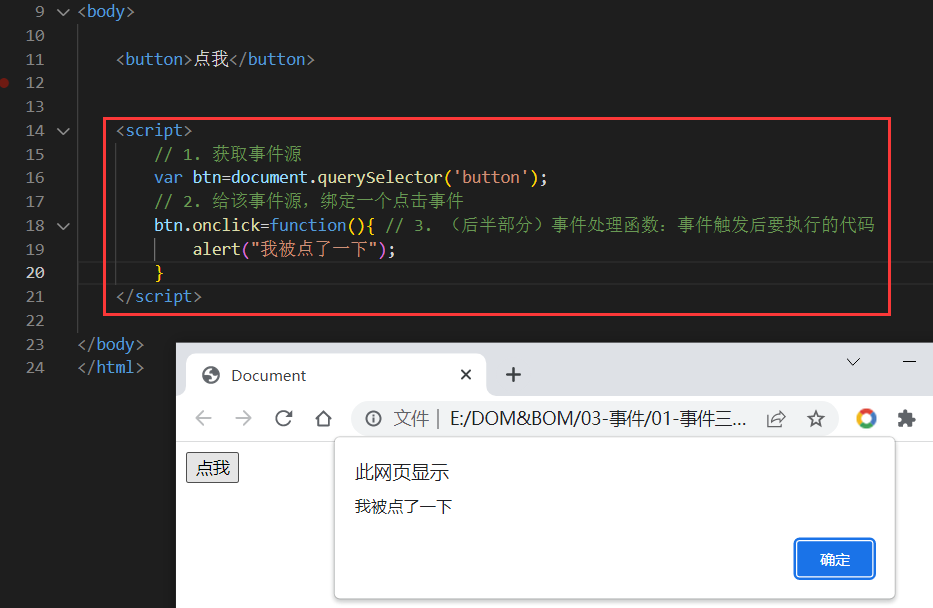
方式二:对象.on事件 = function(){}------------------------------------ 用的多
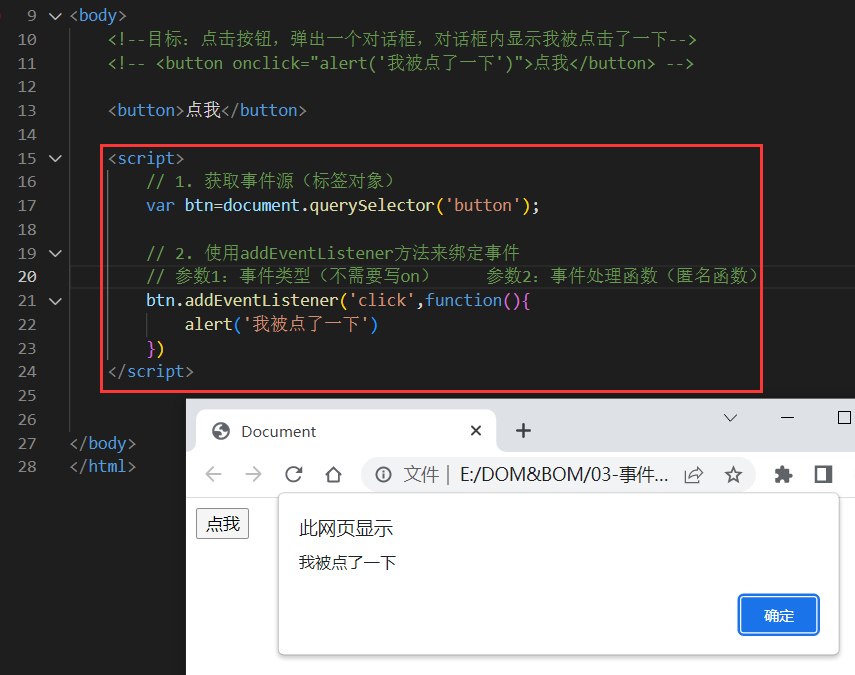
方式三:对象.addEventListener(事件名,function(){})----- 用的多,更强大
2.示例
方式一的示例:
方式二的示例,在上节3.1 中已经写过。
方式三的示例:
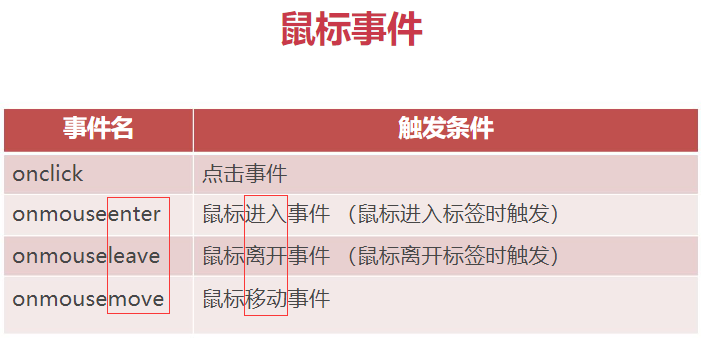
3.3 鼠标常用事件
1.四种
2.示例
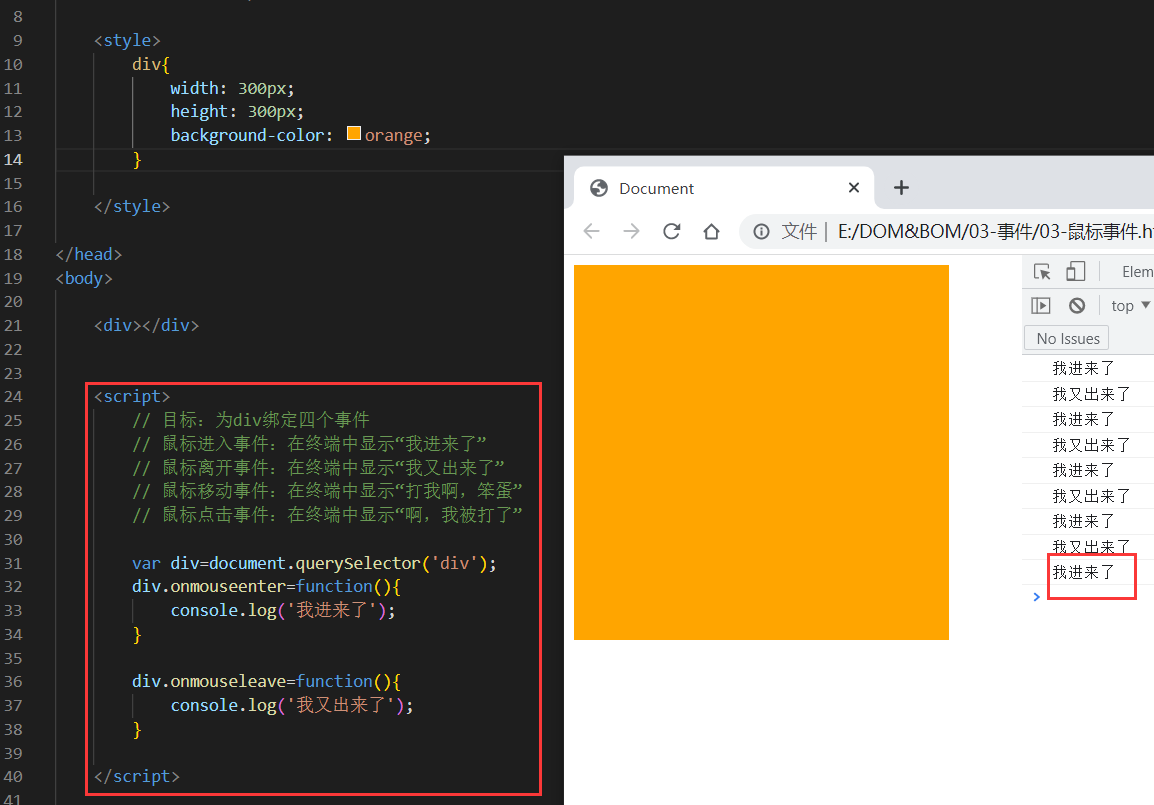
鼠标进入事件、鼠标离开事件:
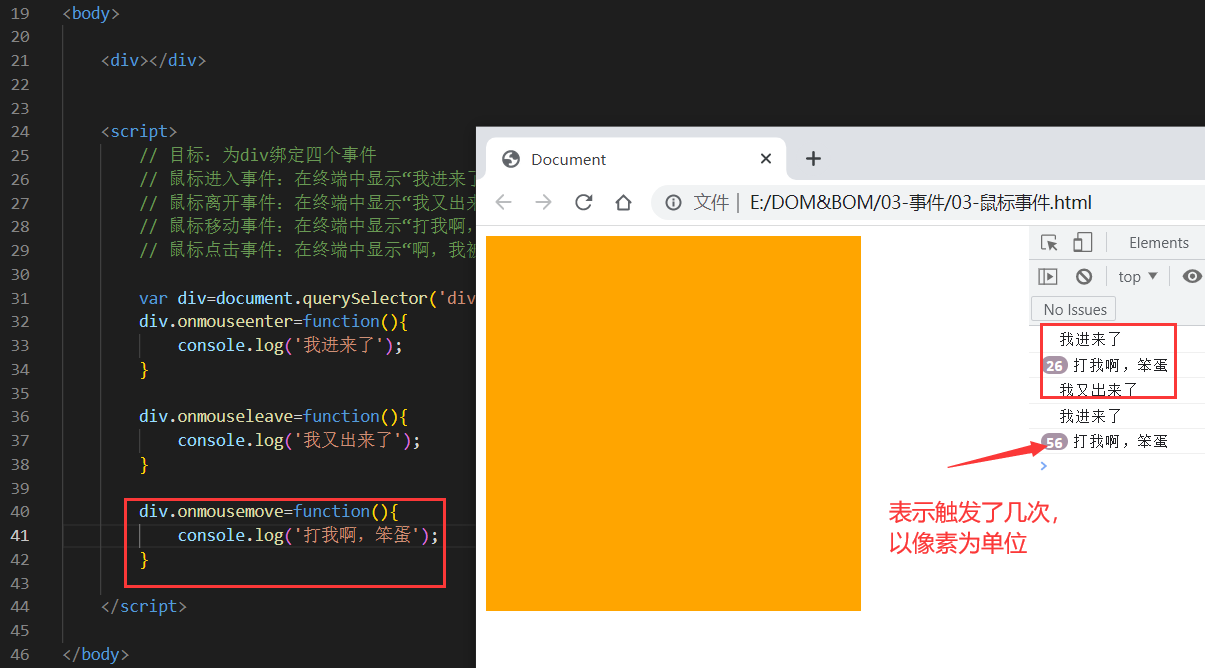
鼠标移动事件:
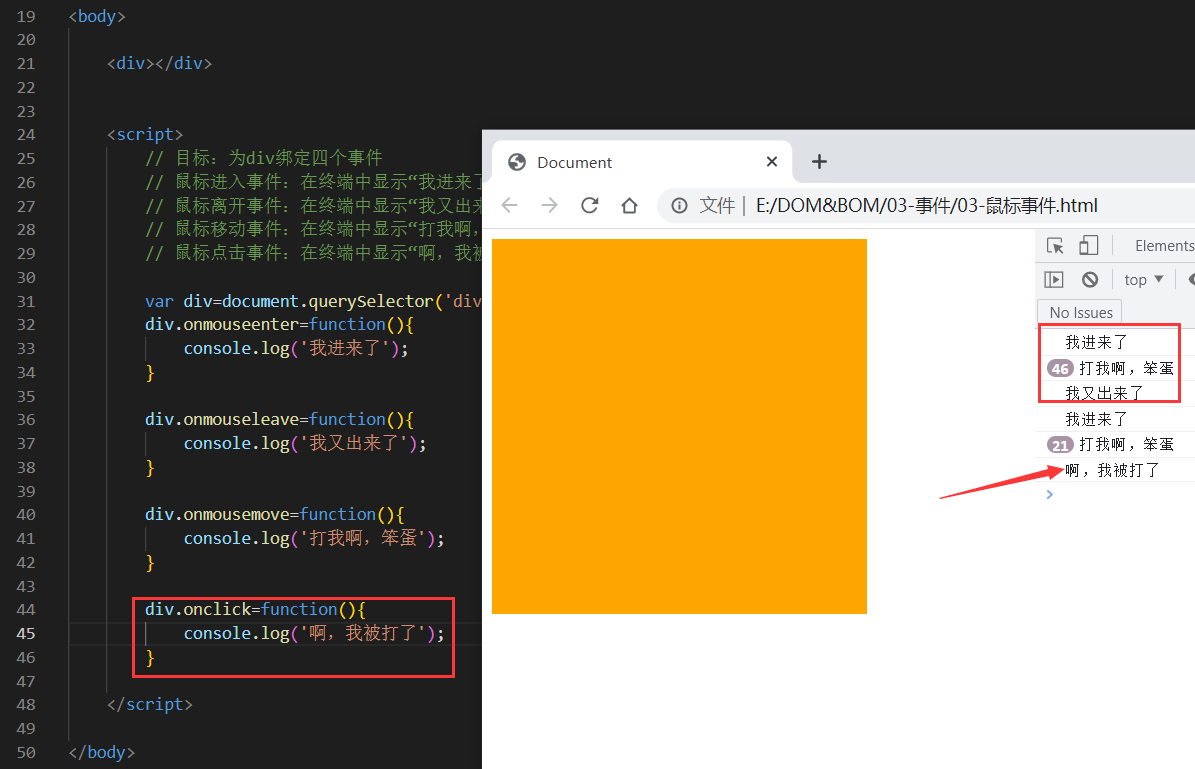
鼠标点击事件:
3.4 案例:图片切换
1.目标:
2.核心思路:
将所有图片的路径,保存在一个数组中;
在“上一张”、“下一张”这两个按钮上,注册点击事件;
每点击一次,就会切换一次img标签中src属性的值,即更换图片数组的索引值
3.编码
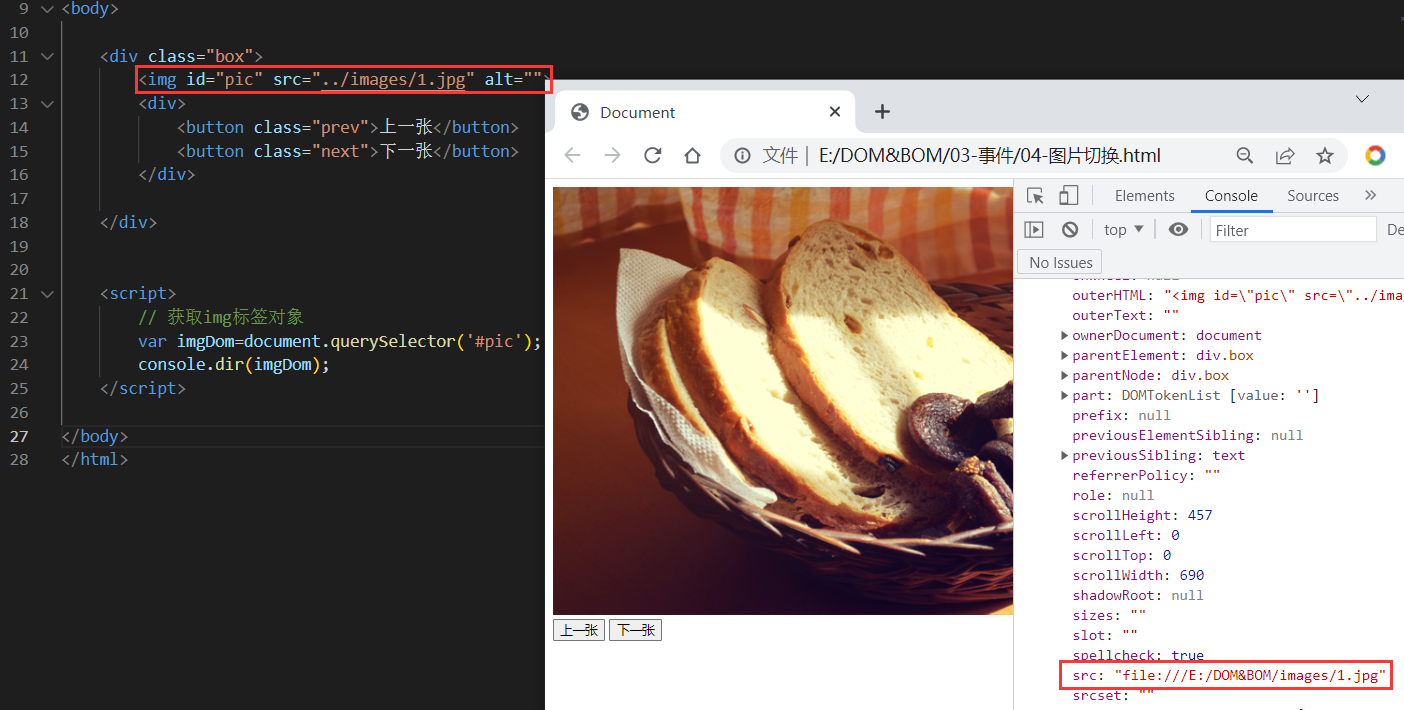
获取img标签对象,里面保存了src属性及值:
完整的编码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">
<img id="pic" src="../images/1.jpg" alt="">
<div>
<button class="prev">上一张</button>
<button class="next">下一张</button>
</div>
</div>
<script>
// 将图片做成一个地址的数组
var imgs= ["../images/1.jpg","../images/2.jpg","../images/3.jpg","../images/4.jpg","../images/5.jpg"];
// 获取img标签对象
var imgDom=document.querySelector('#pic');
// 获取按钮对象
var prev=document.querySelector('.prev');
var next=document.querySelector('.next');
// 图片数组的索引值
var i=0;
next.onclick=function(){
i++;
// 如果索引等于5,则重置为0,即循环显示图片
if(i==5){
i=0;
}
imgDom.src=imgs[i];
}
prev.onclick=function(){
// 如果索引等于-1,就重置为4,即循环显示图片
if(--i==-1){
i=4;
}else{
i=i;
}
imgDom.src=imgs[i];
}
</script>
</body>
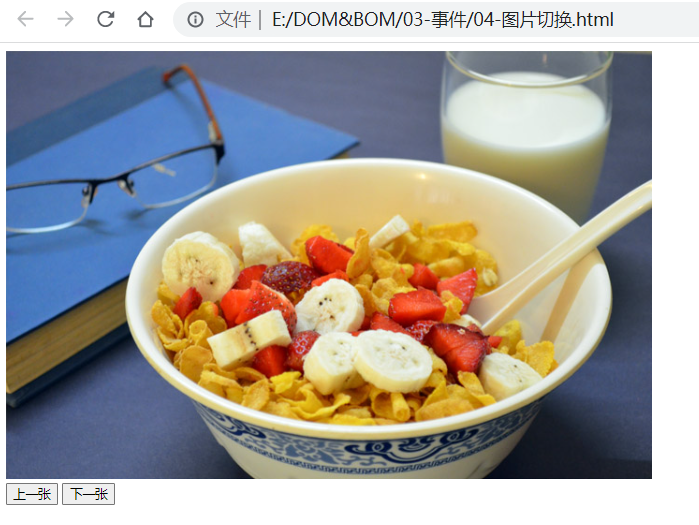
</html>浏览器显示:
3.5 键盘常用事件
1.三种
其中:
- 用的最多的是第一个
2.用途
键盘事件,通常用于在单行文本框、多行文本框上。
因为只有上述两个才会大量用到键盘输入
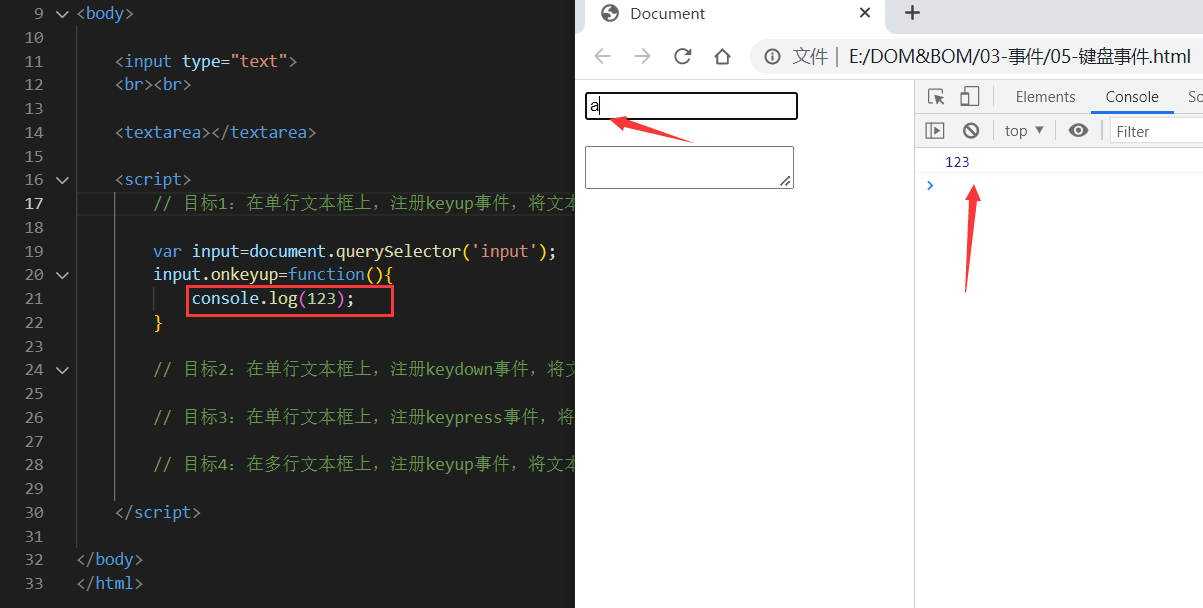
3.onkeyup示例
说明键盘事件已注册好:
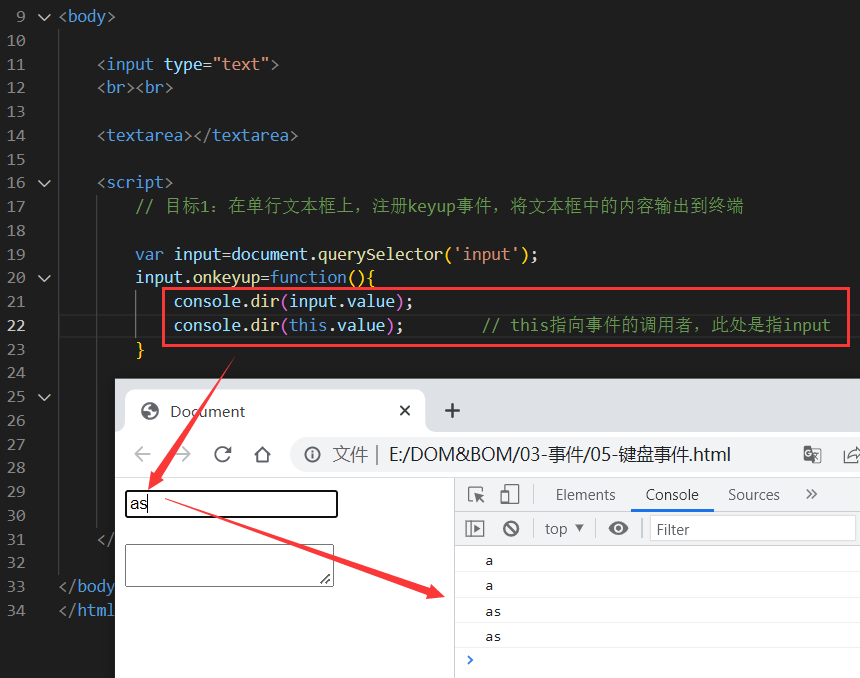
通过value属性得到文本框中用户输入的值:
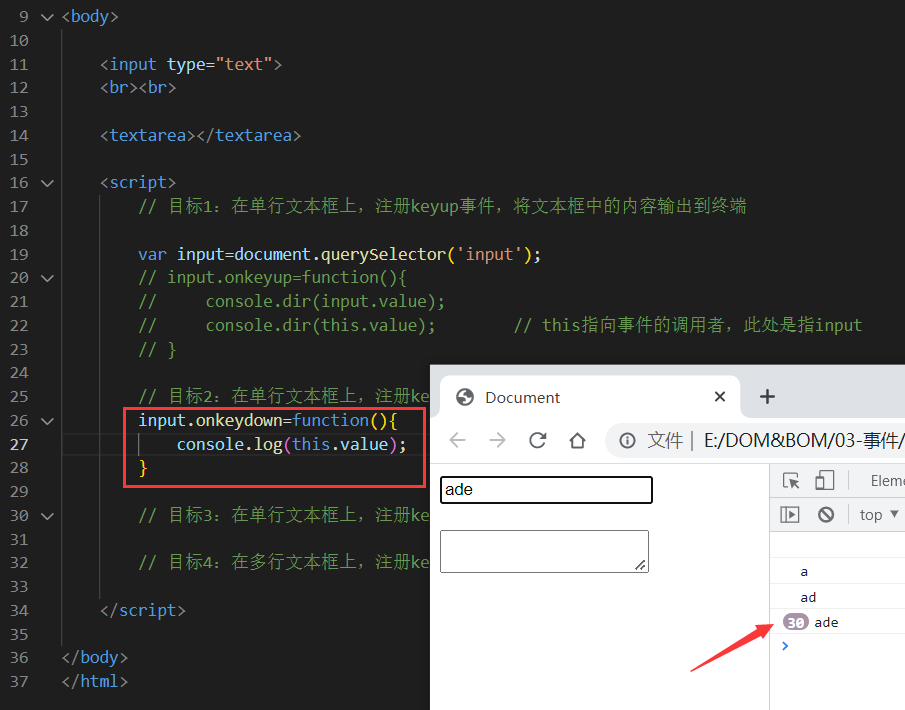
4.onkeydown示例
与onkeyup有点区别,只有键盘按到底才会触发:
5.onkeypress示例
与上面的onkeydone差不多,只是不支持ctrl、shift等功能键:
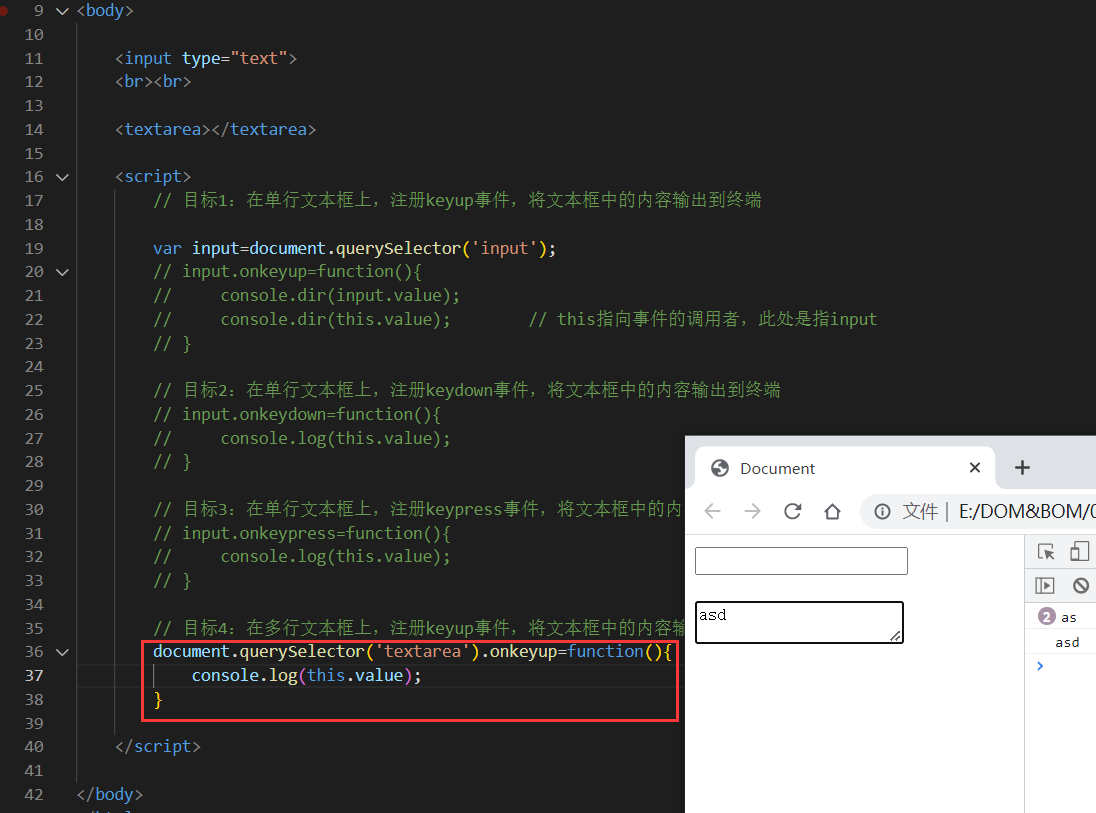
5.多行文本框的示例
3.6 其他事件
1.四种
其中:
- 焦点事件,一般绑定在单行文本框、多行文本框上;
- 获得焦点:光标进入文本框里面
- 失去焦点:光标移出文本框范围
blur:
make or become unclear or less distinct.
2.示例
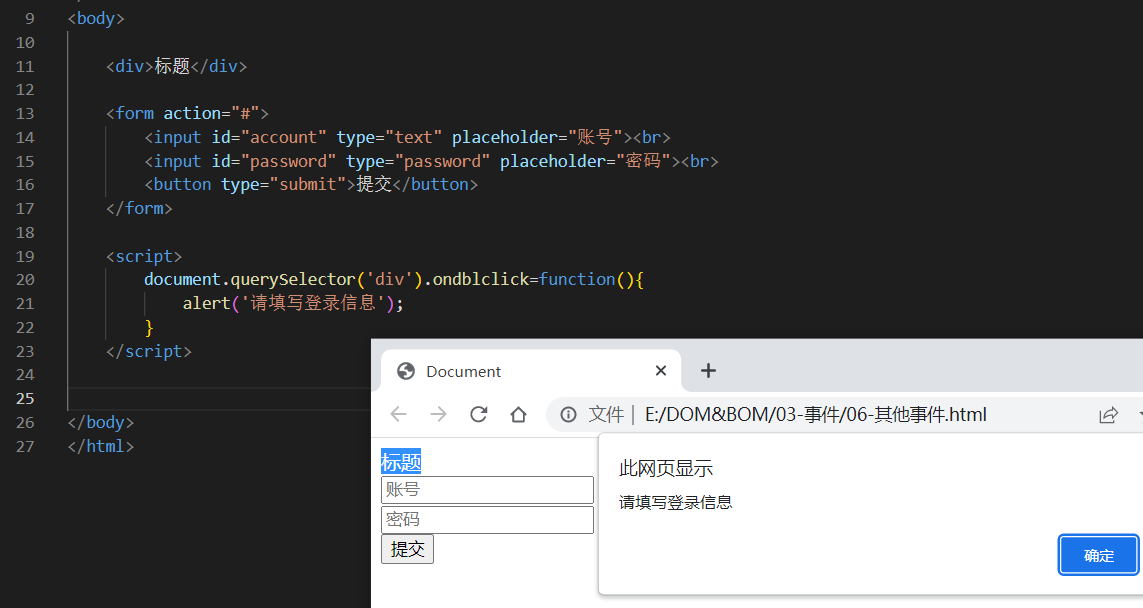
绑定鼠标的双击事件:
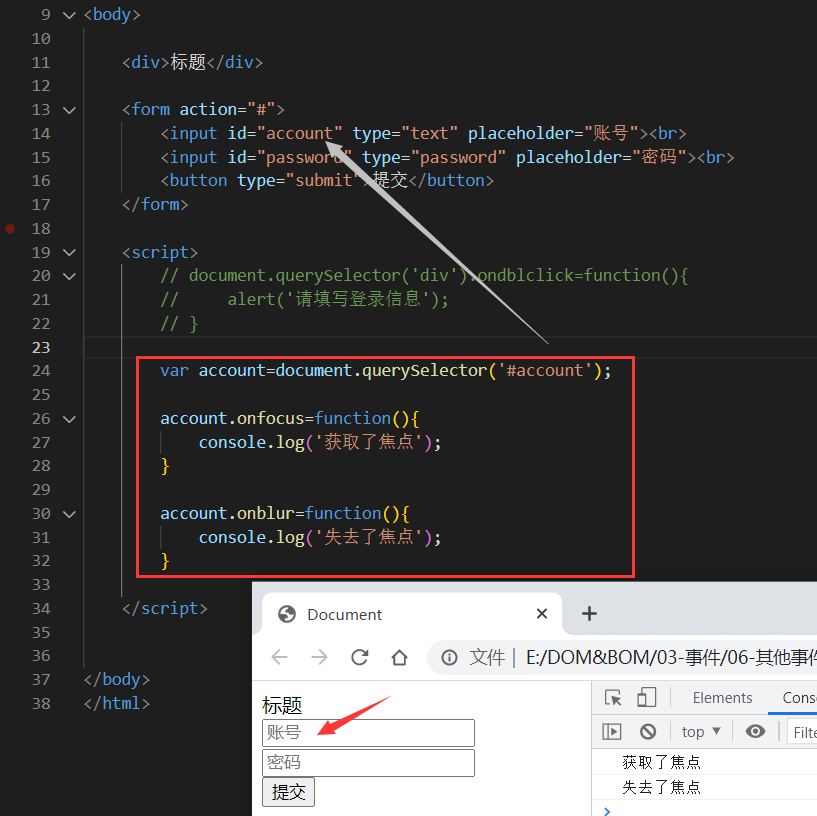
绑定鼠标的获得、失去焦点事件:
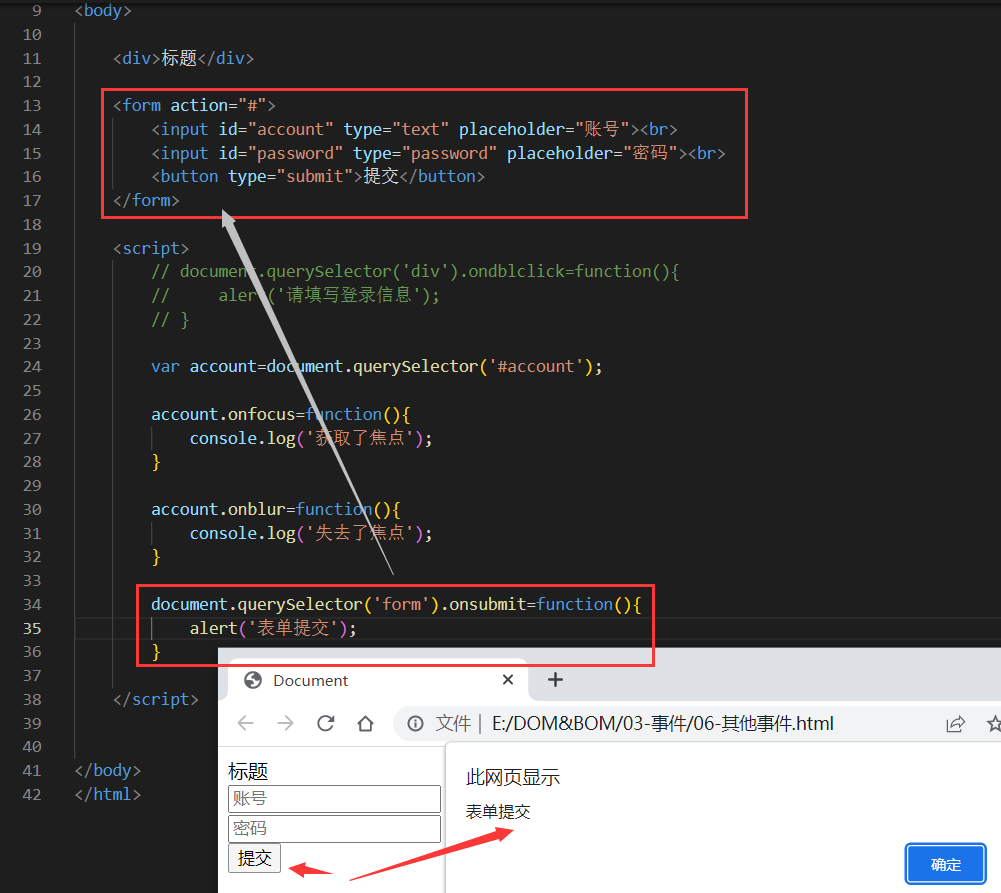
绑定表单提交事件:
绑定整个form表单
3.7 案例:用户登录的表单验证
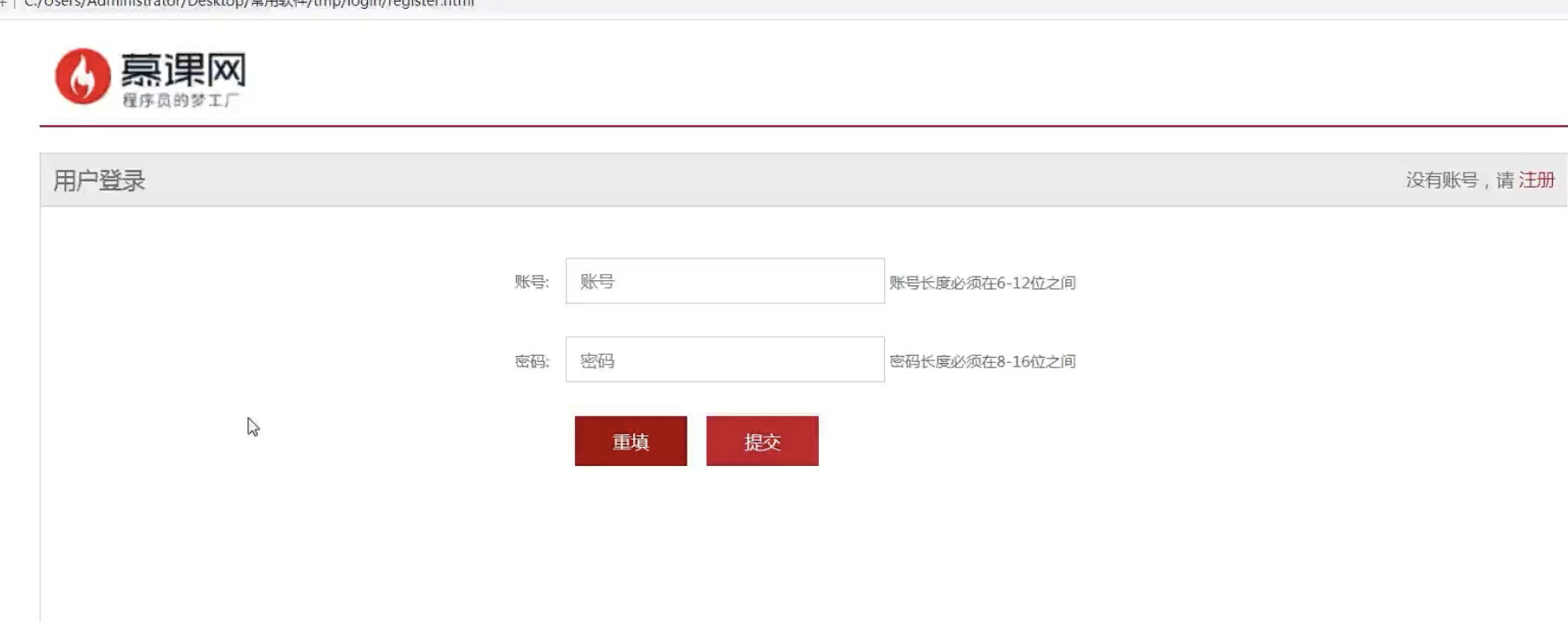
1.目标:
2.功能:
文本框/密码框获取焦点时,边框变为橘黄色;
文本框/密码框失去焦点时,边框颜色变回;
账号长度6-12位;密码长度8-16位;
表单提交时,验证账号/密码长度,未通过验证则阻止表单验证
3.编码:
账号长度不合法,出现提示:
密码长度不合法,出现提示:
3.8 事件对象及三个应用
1.定义
事件触发时,会产生事件对象,并且会以参数的形式传给事件处理函数。
2.特点
事件对象中会保存一系列的数据;
每种事件保存的数据都不太一样;
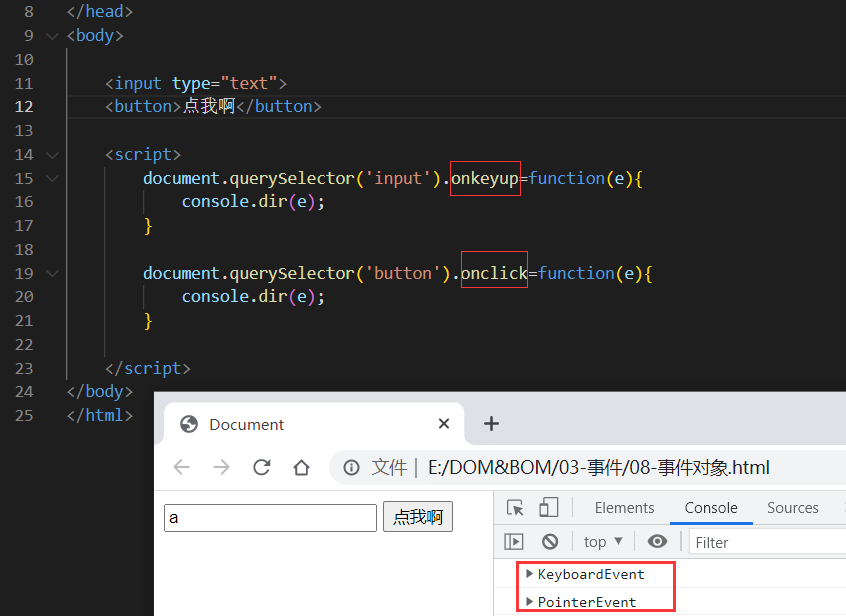
3.示例
4.应用方向
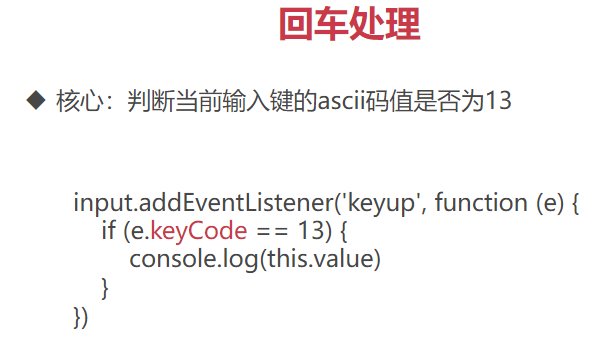
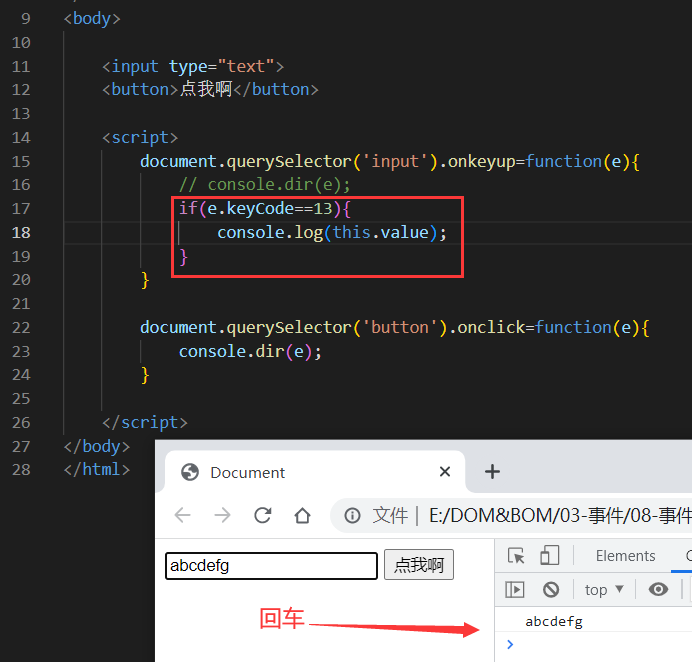
(1)文本框输入回车时进行处理(回车处理)
语法:
示例:
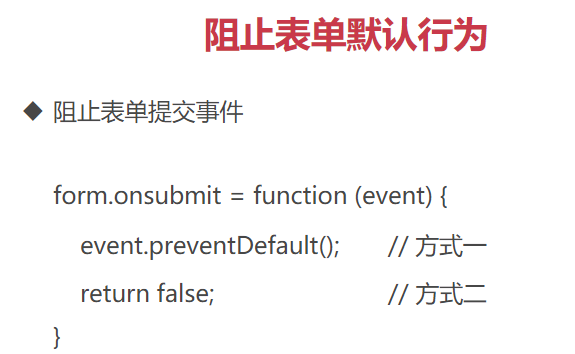
(2)阻止表单的默认动作(阻止表单提交)
语法:
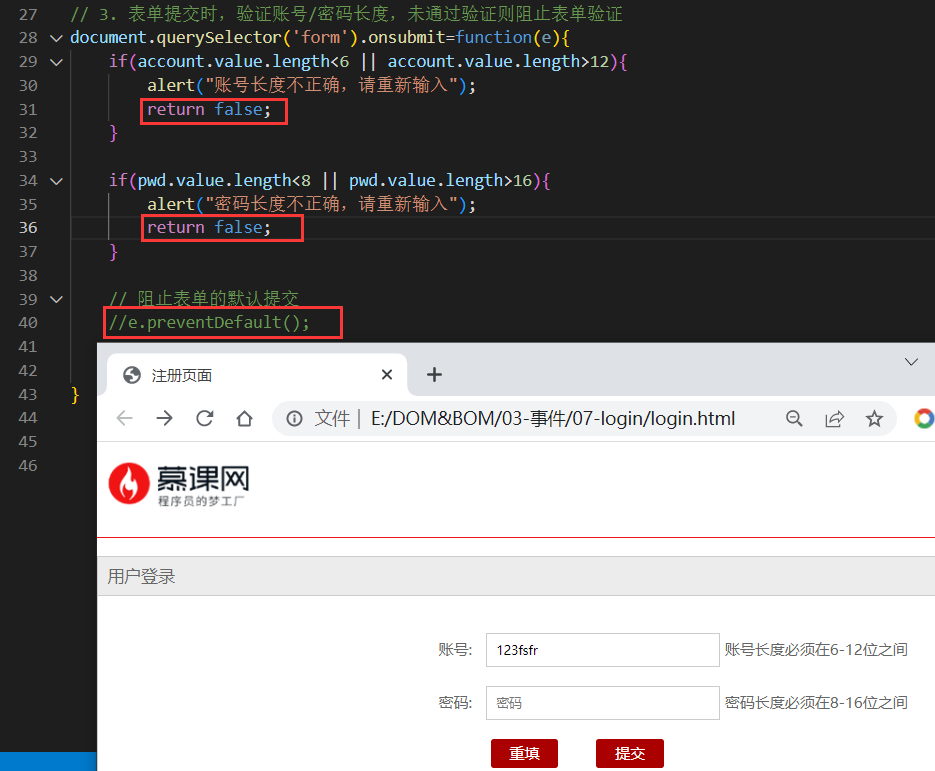
示例:
表单提交时,验证账号/密码长度,未通过验证则阻止表单验证
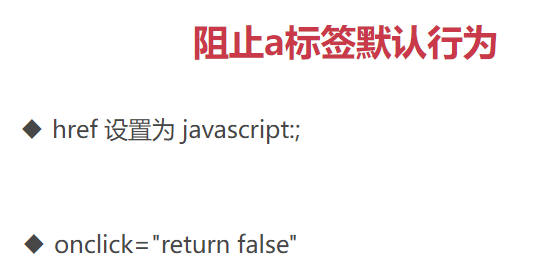
(3)阻止a标签的默认行为:
a标签的默认行为就是自动跳转到href指定的地址:
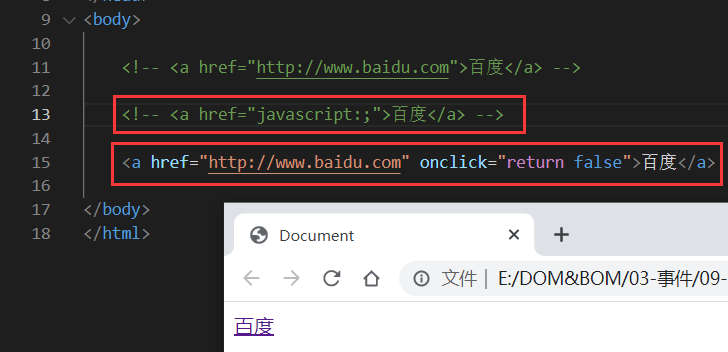
语法
示例:
自动跳转:
阻止a标签的默认跳转:
四、标签的样式、内容的获取与修改
4.1 标签样式的获取与修改
修改样式有两种方式:style属性、className属性。
style属性:用于设置单个属性
className属性:用于修改标签的class值来修改样式
4.2 通过style属性操作标签样式
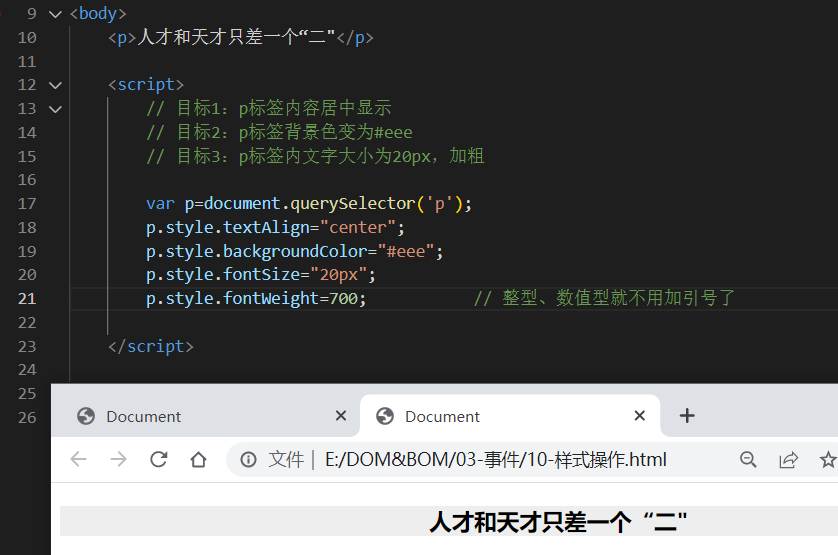
1..设置style属性
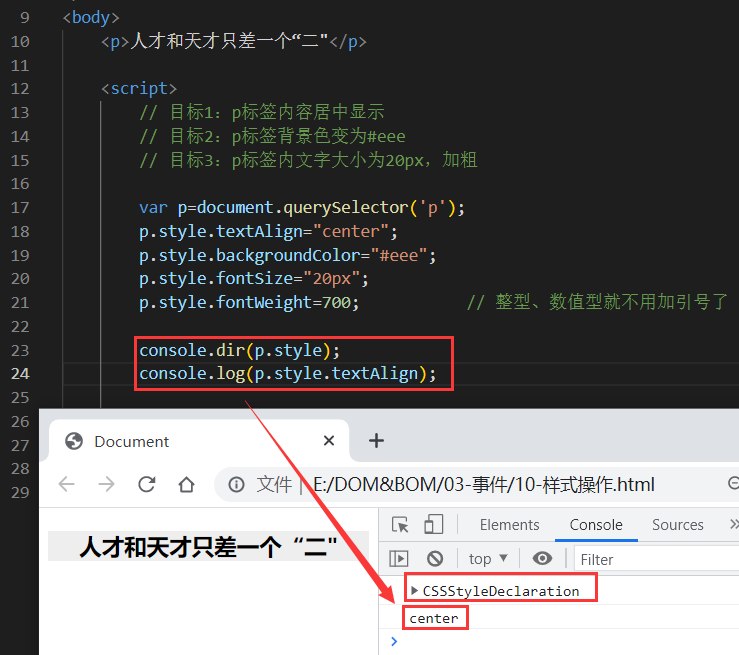
示例
2.获取style属性
示例:
4.3 通过className属性操作标签样式
1.语法
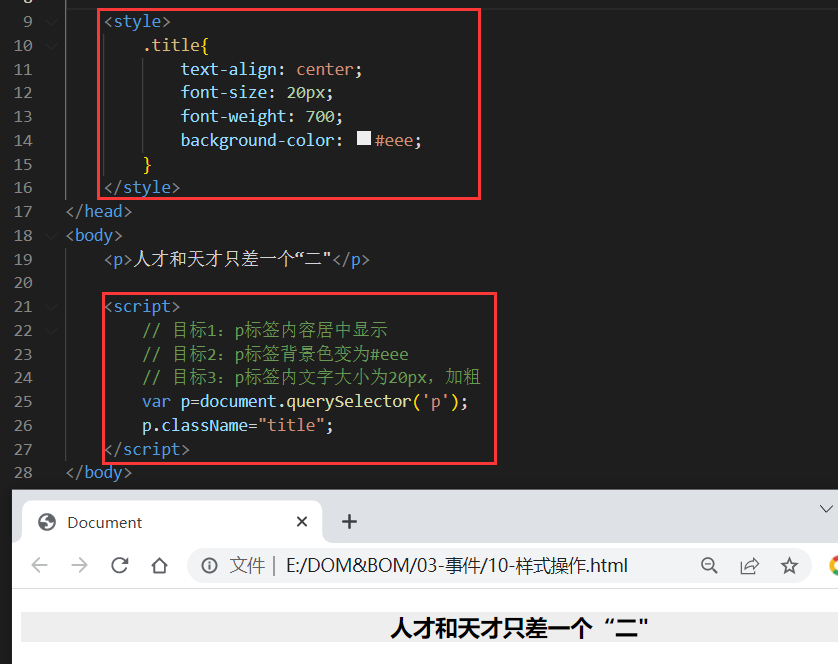
2.示例
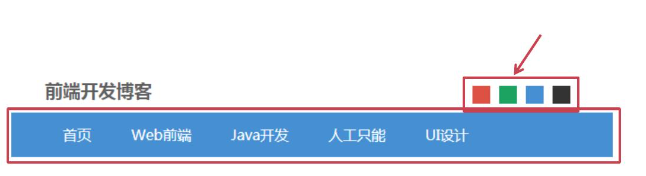
4.4 案例:换肤
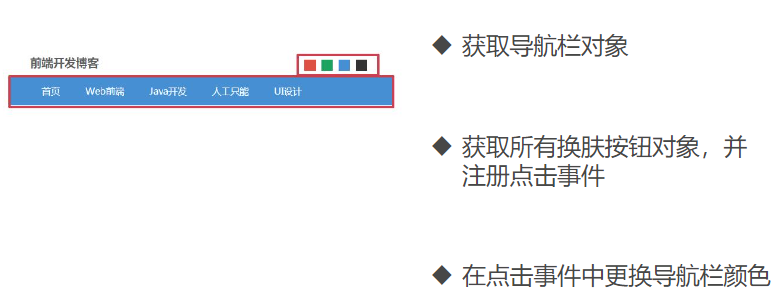
1.成品演示:
2.实现思路
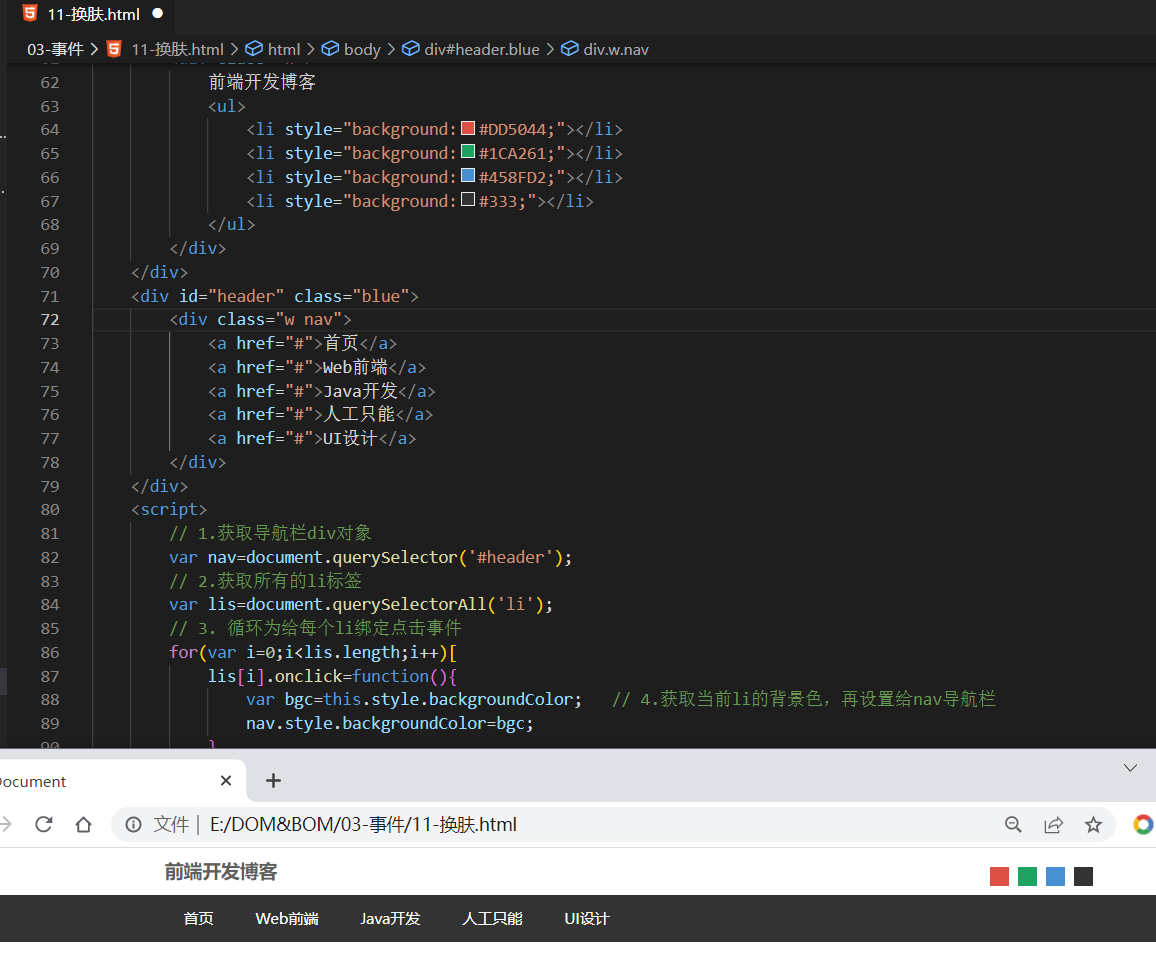
3.编码
4.5 标签内容的获取与修改
标签的内容操作,包括获取和修改。
1.两种操作方式的对比
| 对比 | innerHTML | innerText |
|---|---|---|
| 功能 | 能获取、修改标签内容 | 能获取、修改标签内容 |
| 不同 | 可以识别html标签 | 识别不了html标签 |
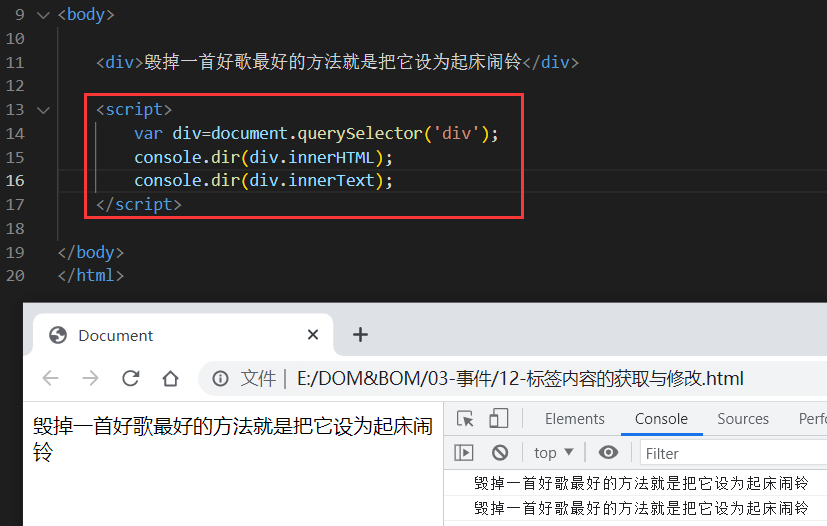
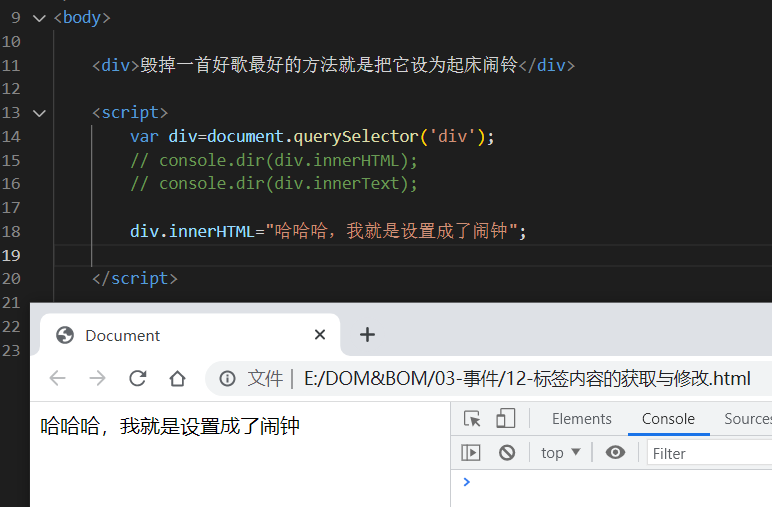
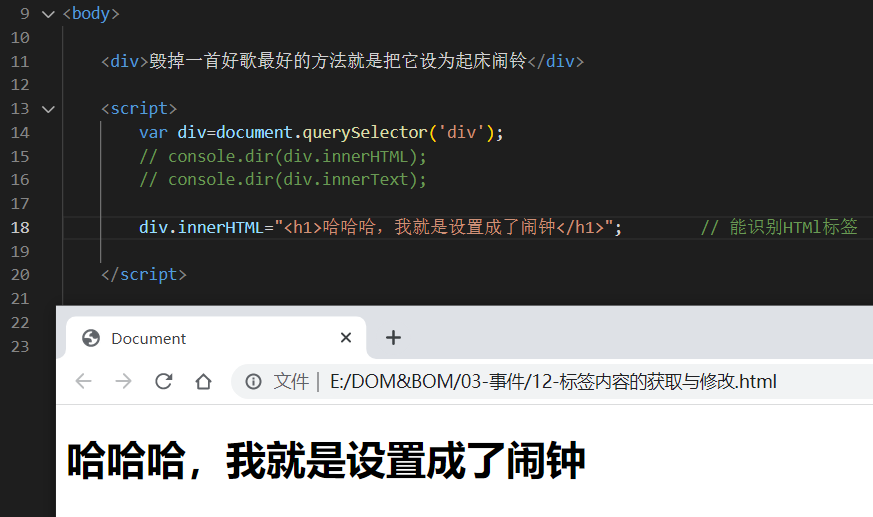
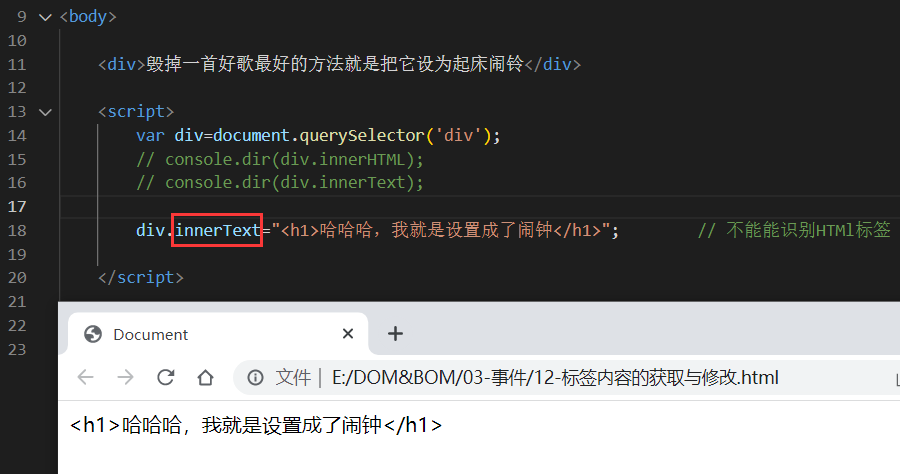
2.示例
能获取标签内容
能修改标签内容
innerHTML可以识别html标签:
innerText不能识别html标签:
4.6 案例:表格
1.目标
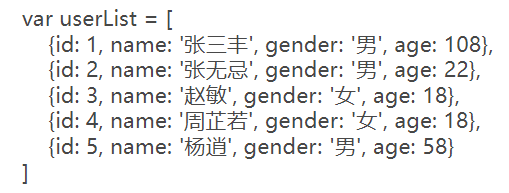
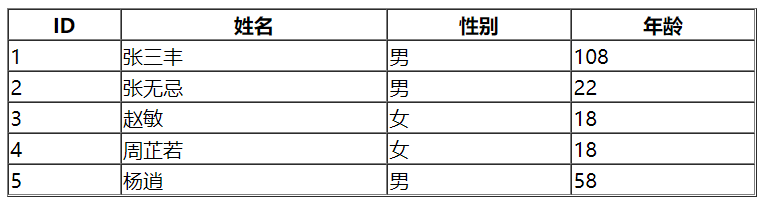
将下面的数组做成表格显示在页面上:
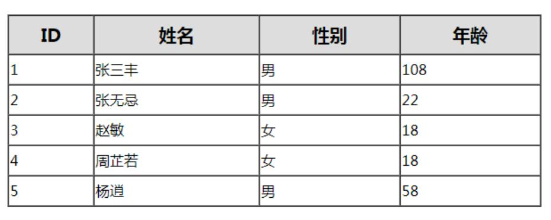
成品如下:
2.思路
3.编码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1" width="600" cellspacing="0">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
// 这里是空的,等着下面的script中循环结果,进行填充
</tbody>
</table>
<script>
var userList=[
{id:1,name:'张三丰',gender:'男',age:108},
{id:2,name:'张无忌',gender:'男',age:22},
{id:3,name:'赵敏',gender:'女',age:18},
{id:4,name:'周芷若',gender:'女',age:18},
{id:5,name:'杨逍',gender:'男',age:58},
]
// 循环数组,拼接成字符串形式
var str='';
for(var i=0;i<userList.length;i++){
str=str+"<tr><td>"+userList[i].id+"</td><td>"+userList[i].name+
"</td><td>"+userList[i].gender+"</td><td>"+userList[i].age+
"</td></tr>"
}
// console.log(str);
var tbody=document.querySelector('tbody'); // 通过标签选择器,拿到标签对象
tbody.innerHTML=str;
</script>
</body>
</html>浏览器结果:






















































































Comments | NOTHING