五、表单操作
表单操作主要是操作两个属性:value属性、type属性。
5.1 表单的value属性
即表单值的获取和设置
1.语法
因为表单值都保存在value属性中,所以获取/设置都要使用value属性:
<input type="text" value="abc" />
<script>
document.querySelector('input').value; // 获取input中的值
document.querySelector('input').value = 'aaa'; // 设置input中的值
</script>所谓表单的值,其实就是用户在表中输入的值
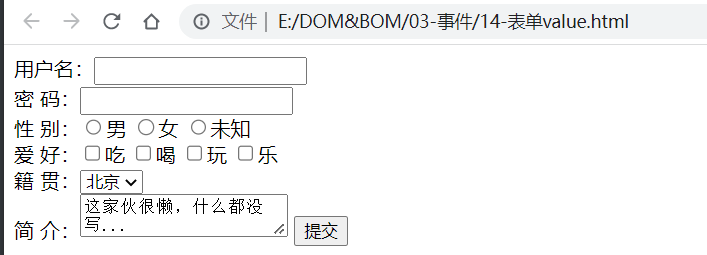
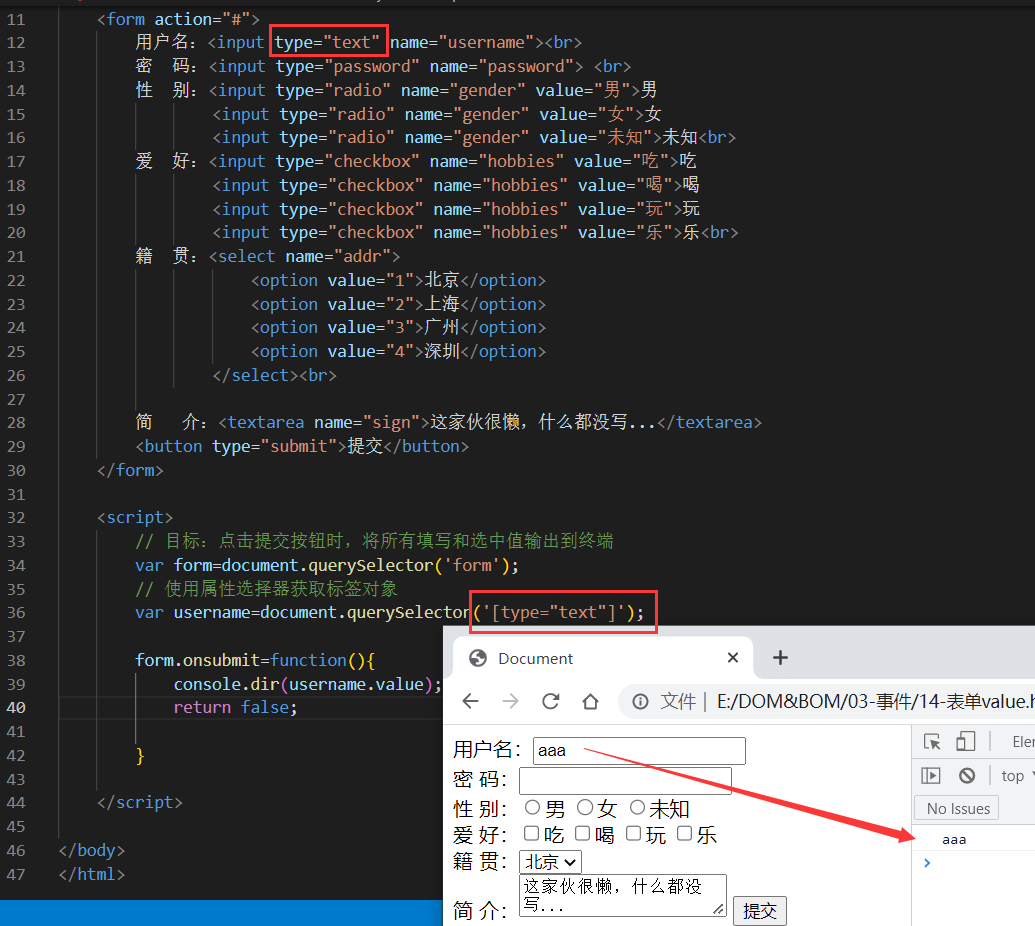
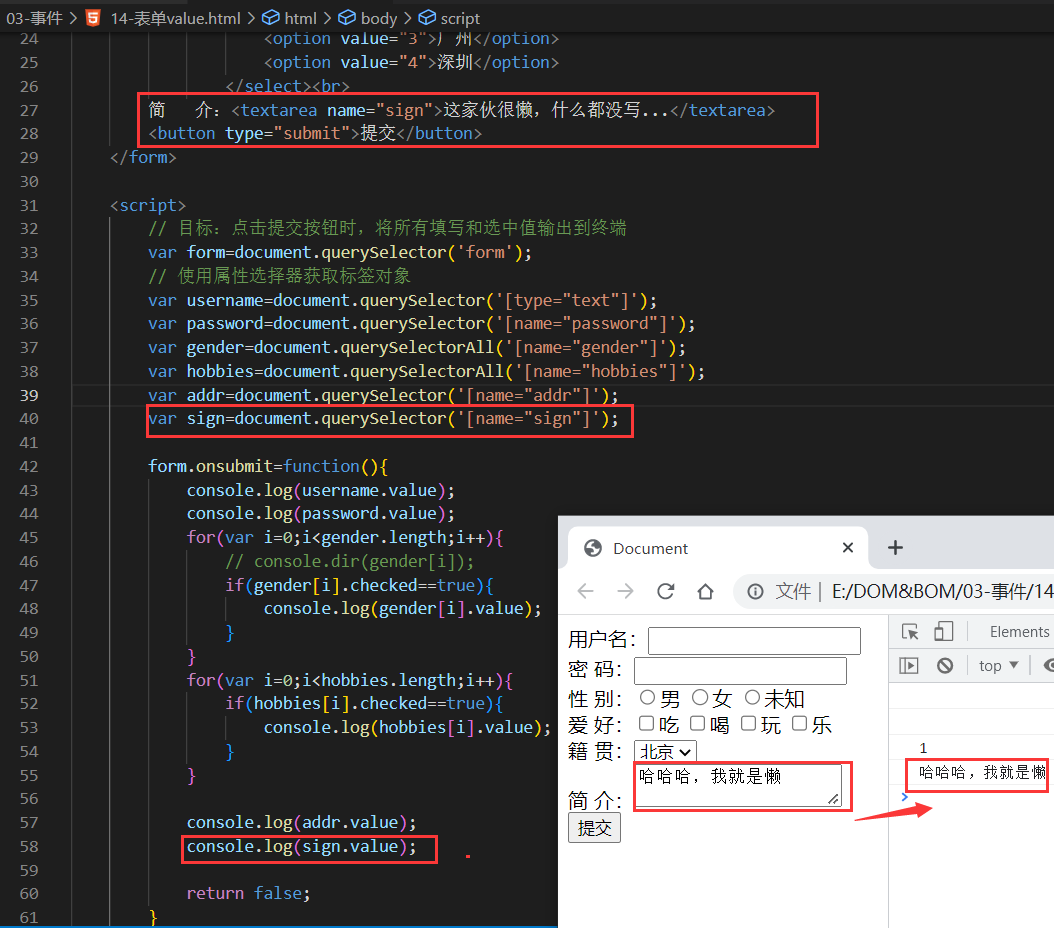
2.示例
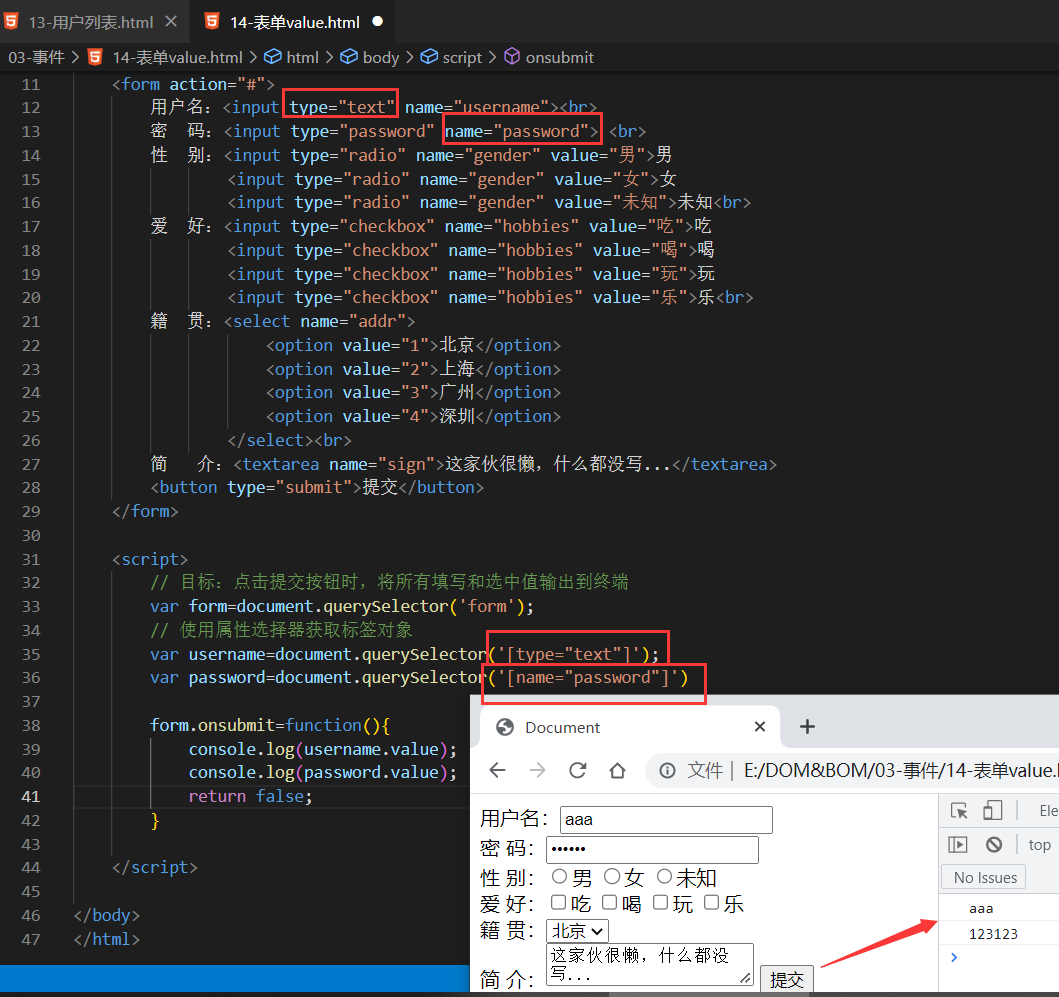
目标:通过value属性,获取表单的值:
编码:
获取表单中用户名的值
单行文本框
- 获取表单中密码的值
单行文本框
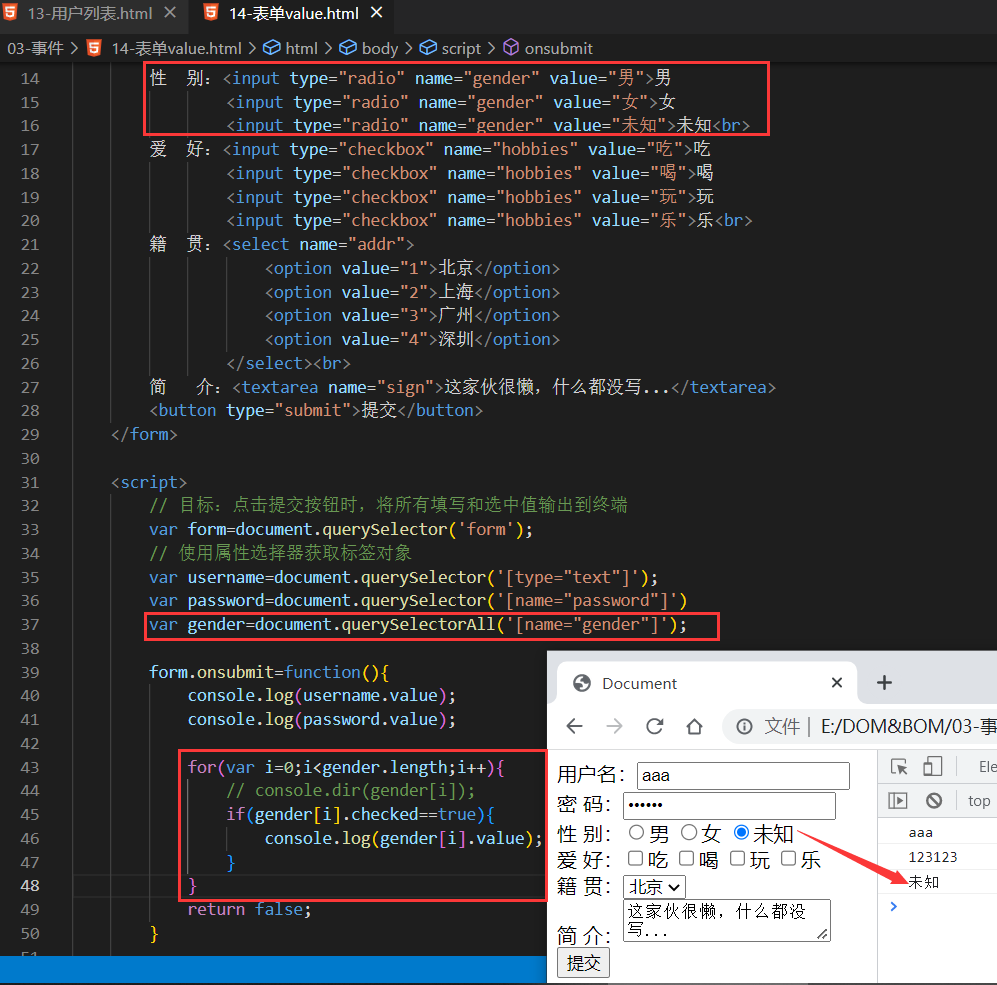
获取表单中性别的值
单选框
因为只要用户点了哪个性别,该性别的checked的状态就会变为true。
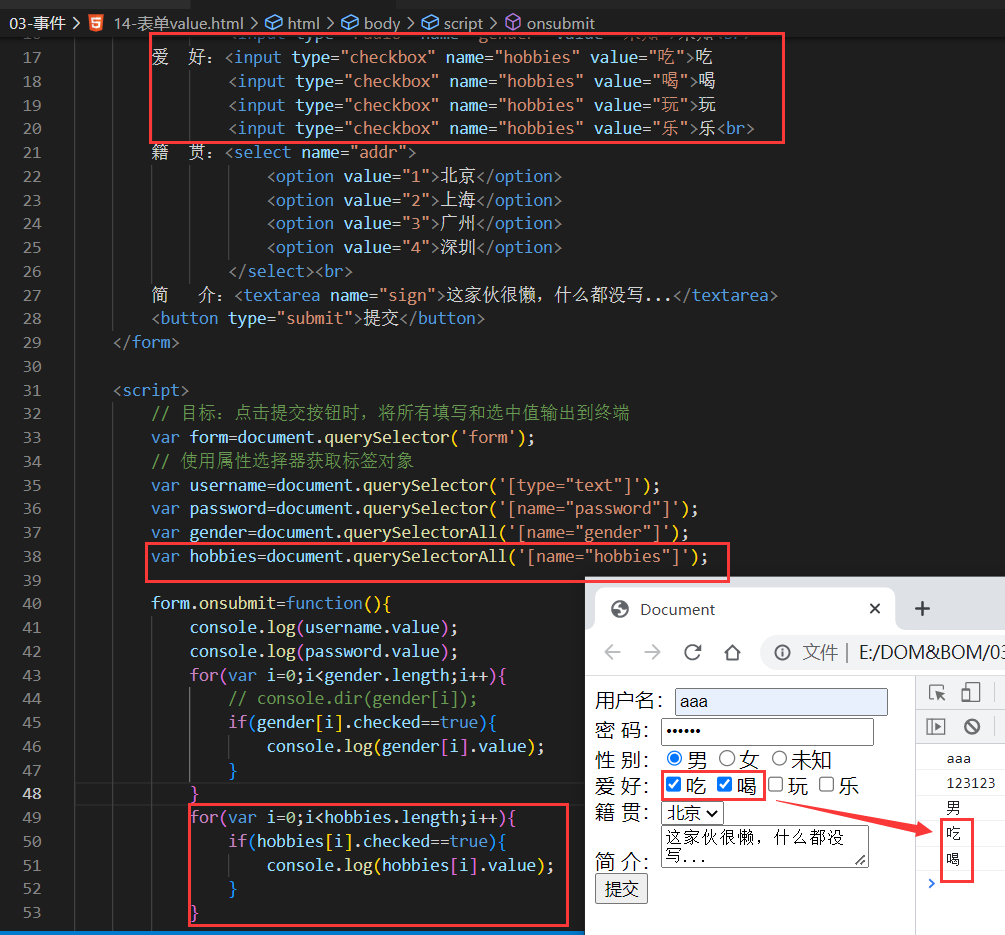
- 获取表单中爱好的值
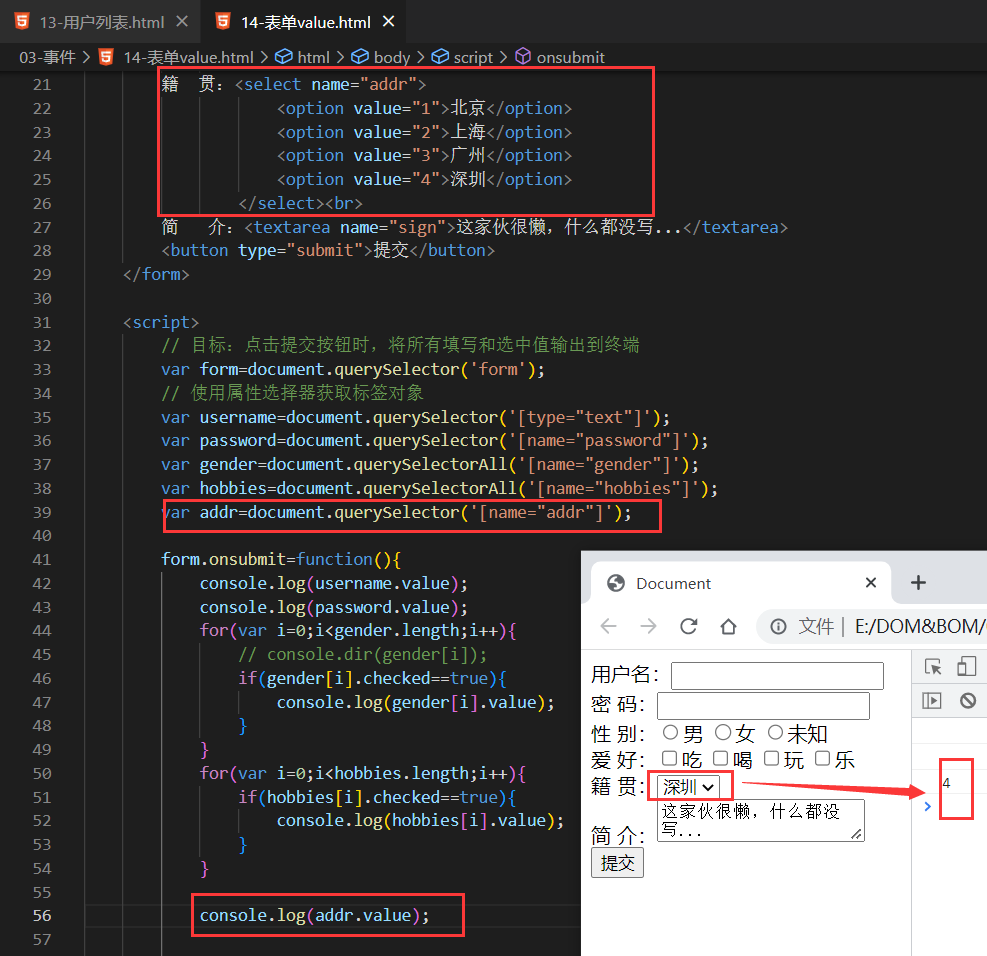
- 获取表单中籍贯的值
下拉框
- 获取表单中简介的值
多行文本框
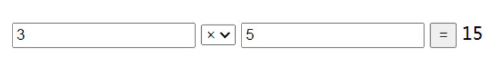
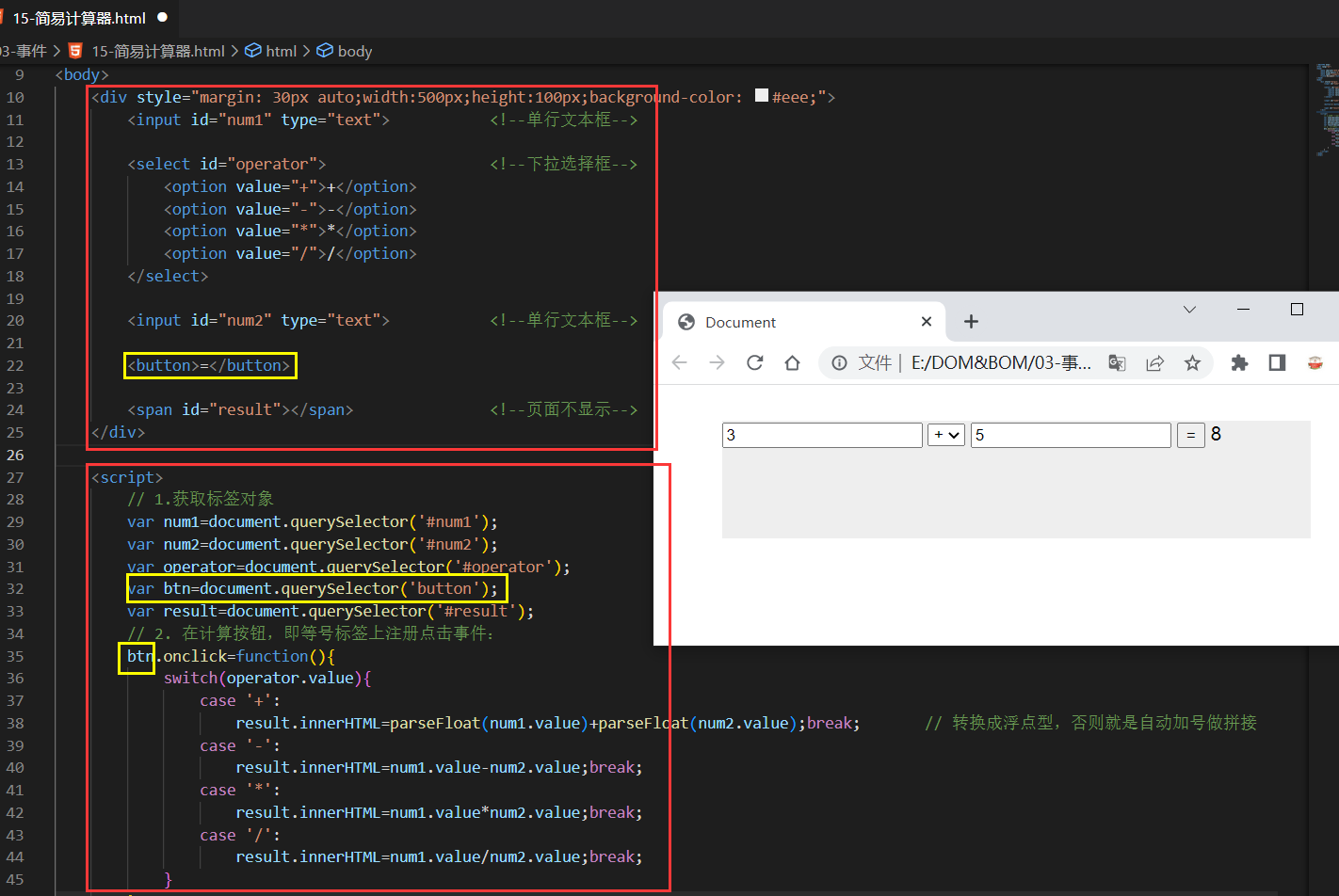
5.2 案例:简易计算器
1.成品演示
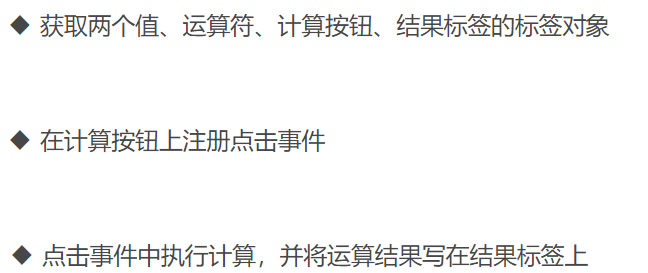
2.实现思路
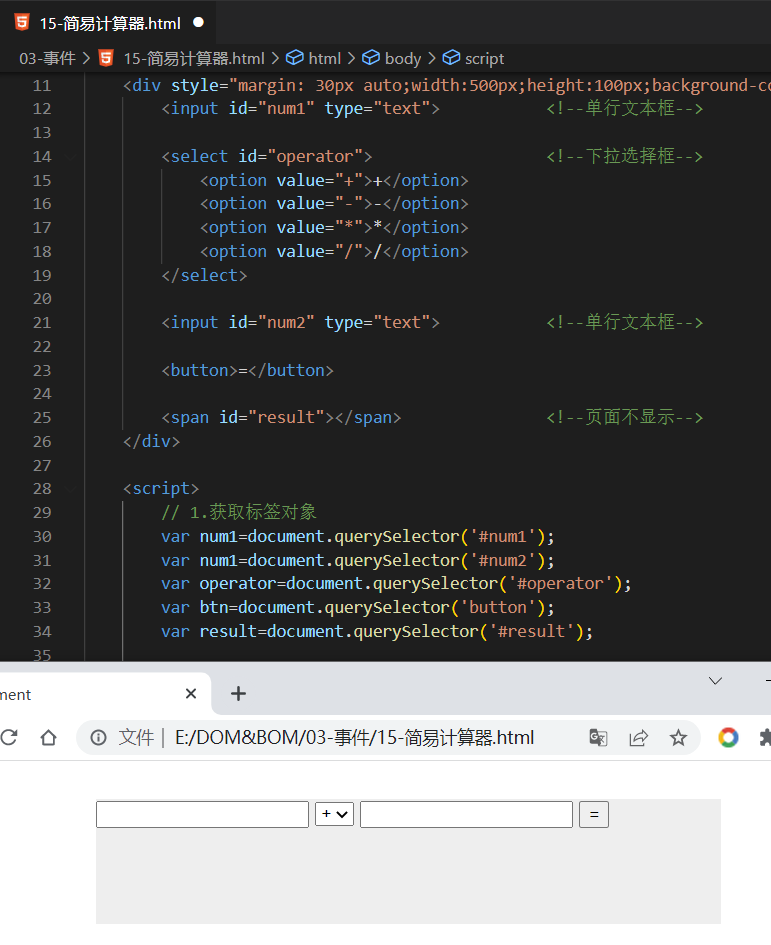
3.编码
- 获取标签对象
在计算按钮,即等号标签上注册点击事件:
判断运算符时,既可以用switch结构,也可以用if条件结构。
复制结构相同的代码段时,要注意不同的部分勿忘修改,此处易错
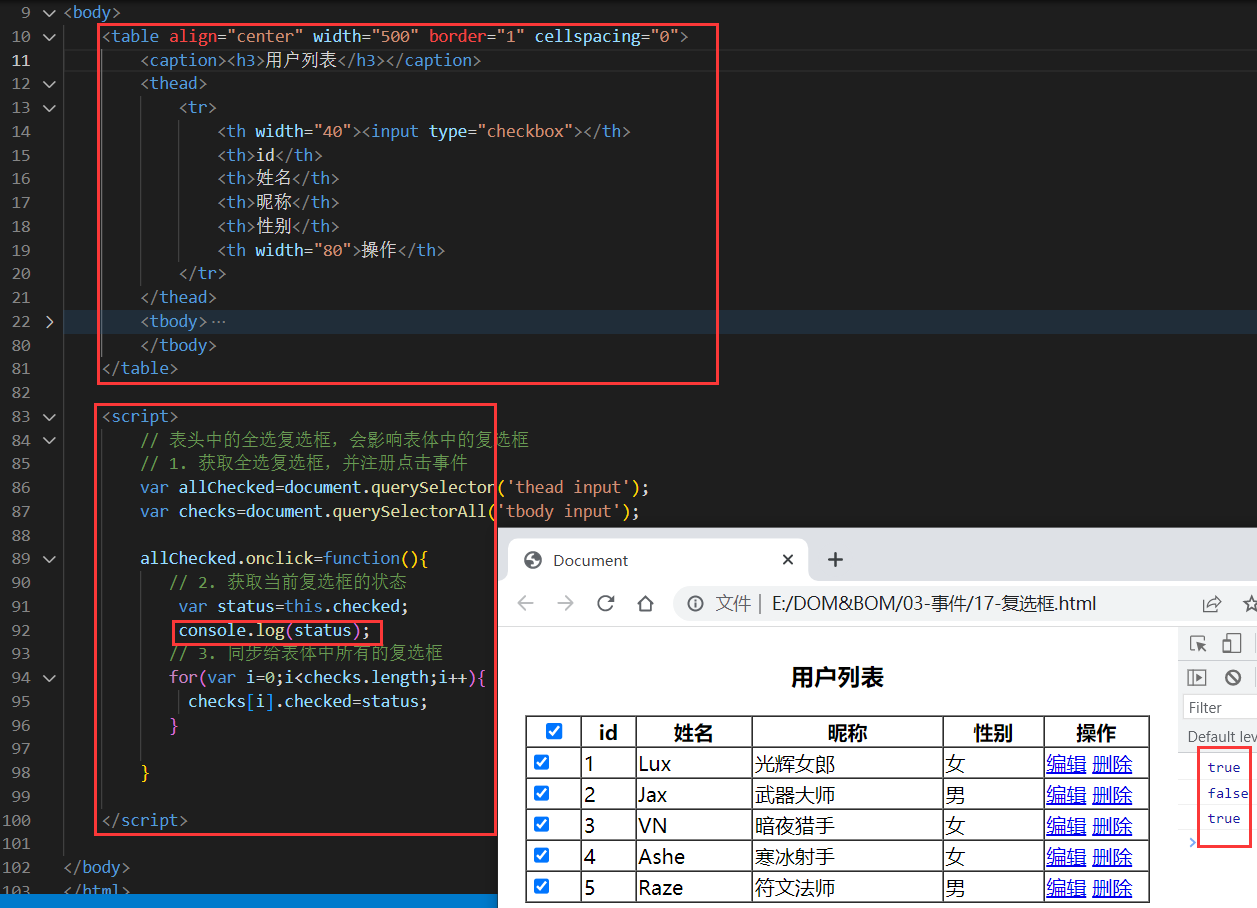
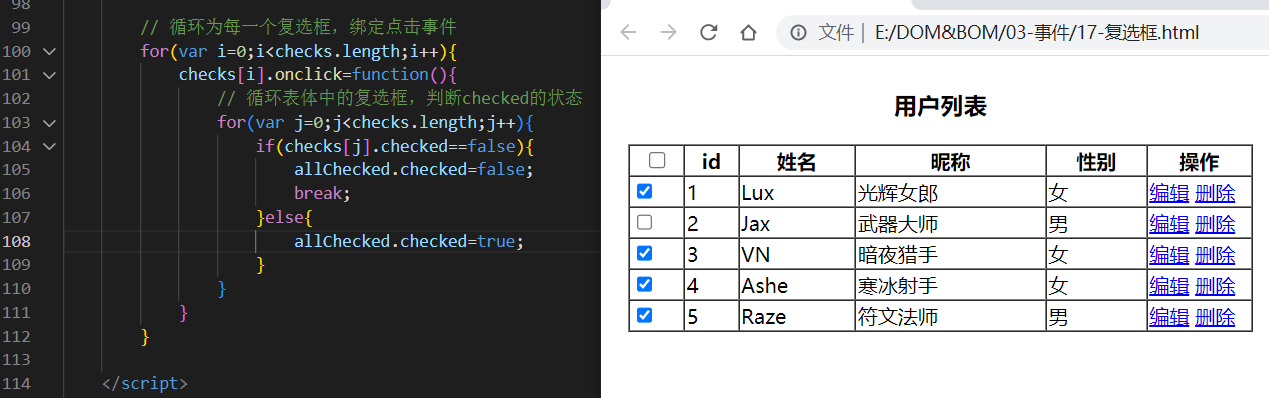
5.3 案例:复选框
1.成品演示
功能:
(1)表头的复选框是一个全选复选框,选中表头的父框,其他子框会一起同步选上,取消,则一起同步取消;
(2)表体中的复选框,会反向影响到表头的复选框:子框全选,父框就会也同步选中;子框中但凡有一个没选上,父框就不会选中;
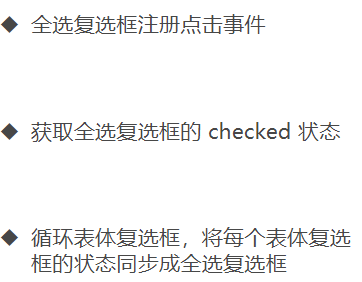
2.全选复选框的实现思路
编码:
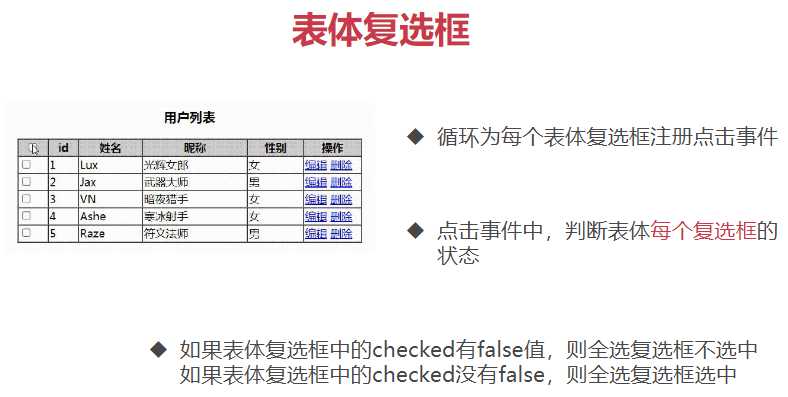
3.表体复选框
实现思路:
编码:
5.4 表单的type属性
type属性决定input是什么,更改type属性的值可以改变input。
<input type="text" value="abc" />
<script>
document.querySelector('input').type = 'password'; // 将当行文本框改为密码框
</script>六、自定义属性
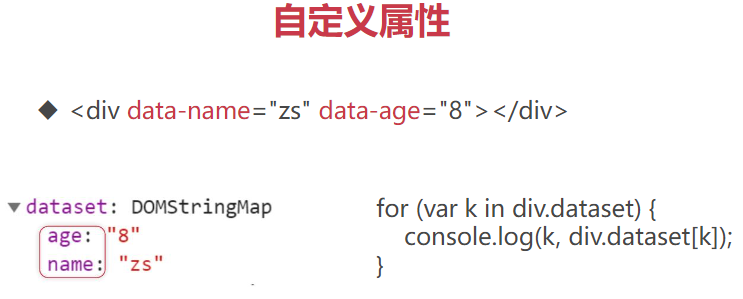
6.1 定义
用途:自定义属性用于存储数据,对显示方面没有任何影响
特点:
- 在html5中允许通过
data-*来设置自定义属性。 - 自定义属性的数据,都是以对象的形式保存在
dataset属性中
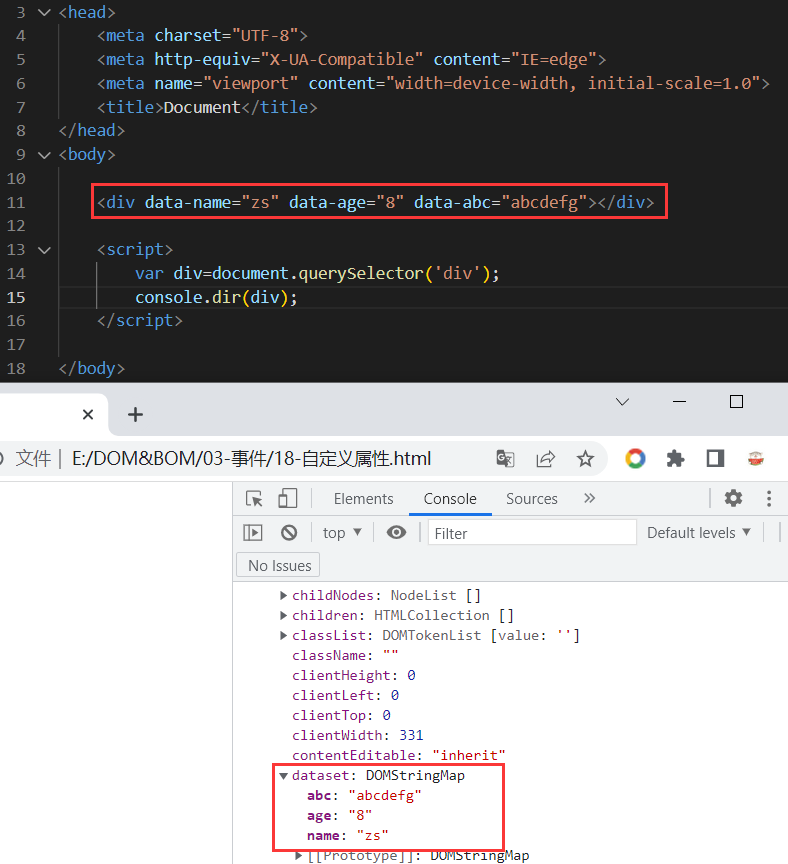
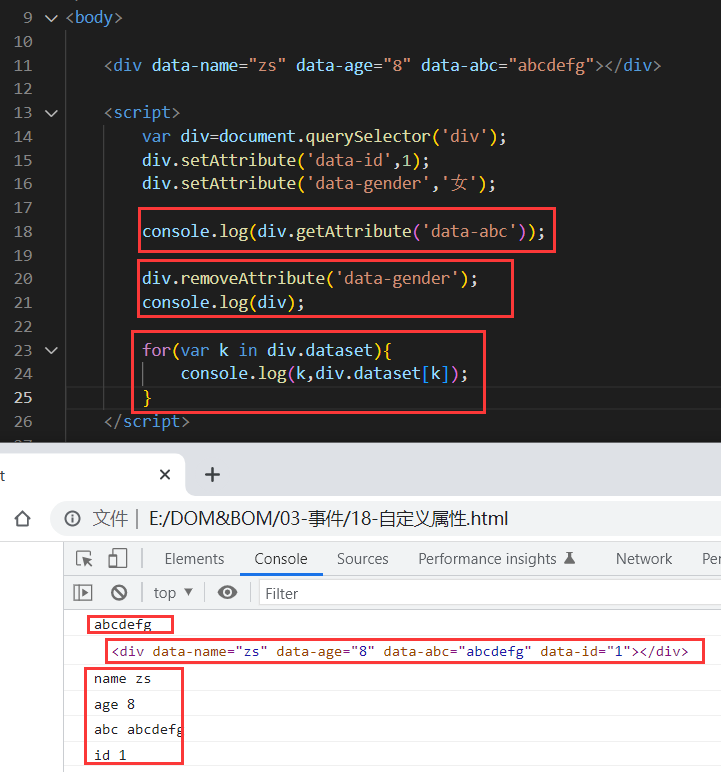
6.2 示例
自定义属性的值,都是以对象的形式保存在dataset属性中
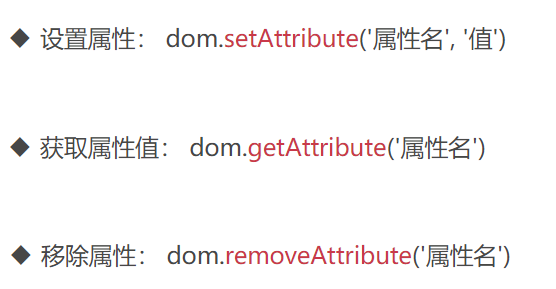
6.3 属性操作方法
1.语法
其中:
- 上述三个方法,不只能操作自定义属性,标签原有的属性也是可以操作的
- 对于自定义属性,remove是全部清除;但是对于标签原有属性,remove只是清除了值。
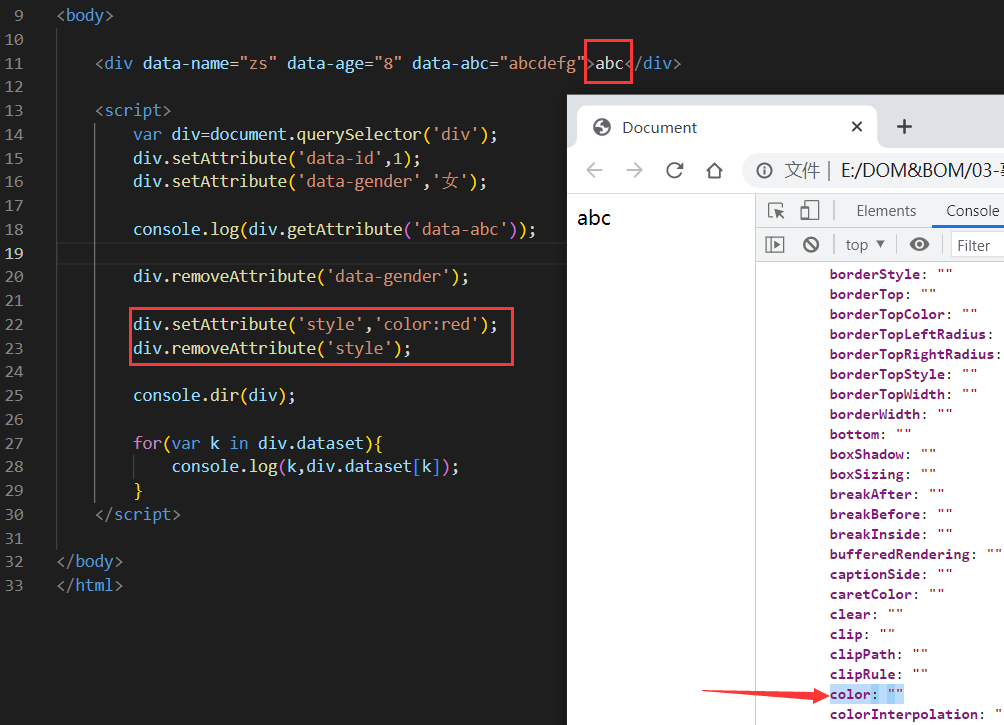
2.示例
对于自定义属性,remove是全部清除:比如上面自定义的data-gender;
但是对于标签原有属性,remove只是清除了值。比如下面的自带的属性color:
七、节点操作
7.1 新增节点
0.目标:
实现思路:
(1)创建新节点:创建一个新标签对象
(2)追加节点:将创建的新标签对象添加到html文档中
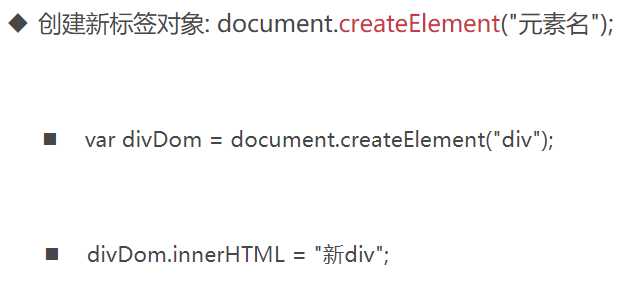
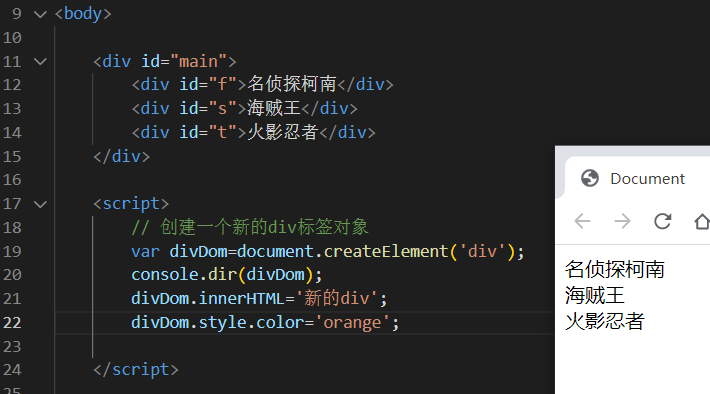
1.创建一个新标签对象
(1)语法
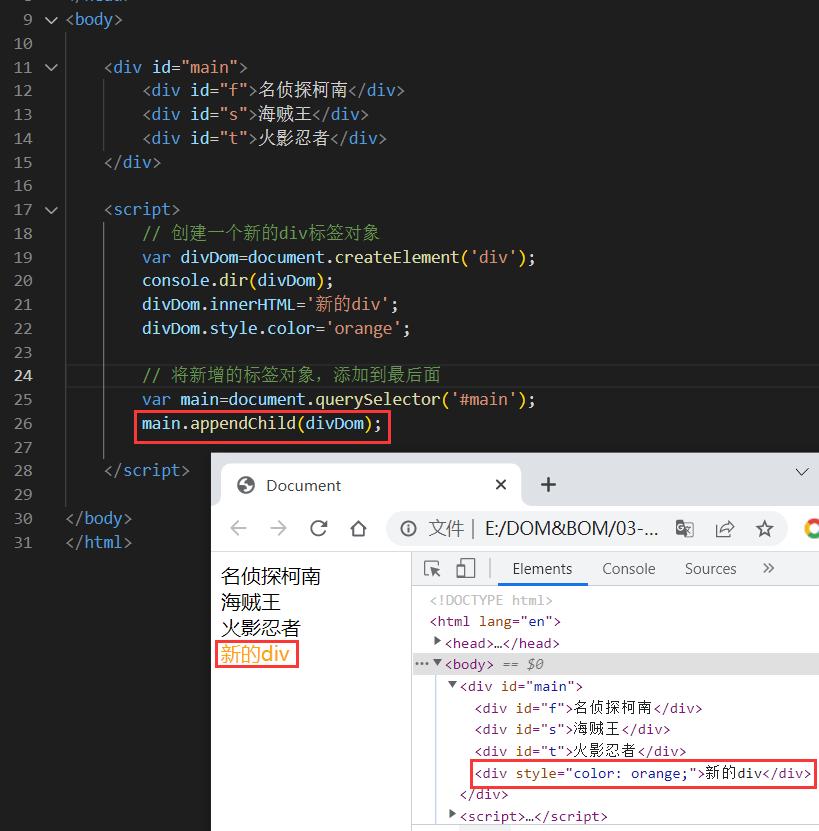
(2)示例
这只是创建了一个新的标签对象,还没有加入html到文档中:
2.追加到HTML文档
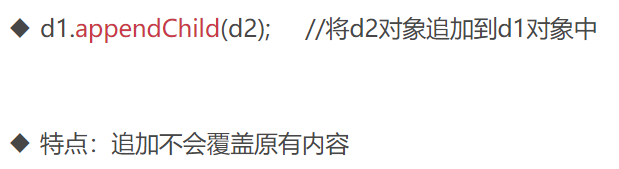
(1)方式一:
语法
示例:
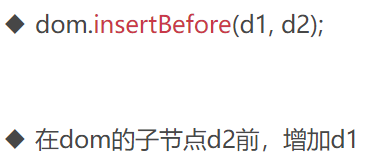
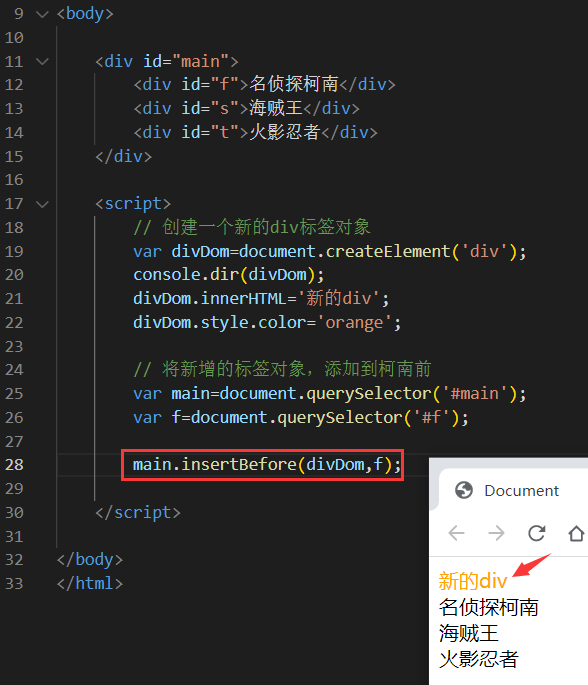
(2)方式二:
语法
示例
3.以上两种方式的缺点是:复杂结构的标签,不容易添加。
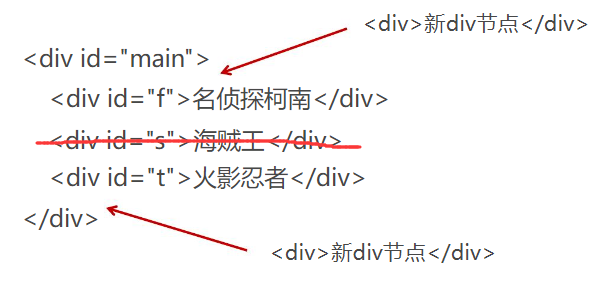
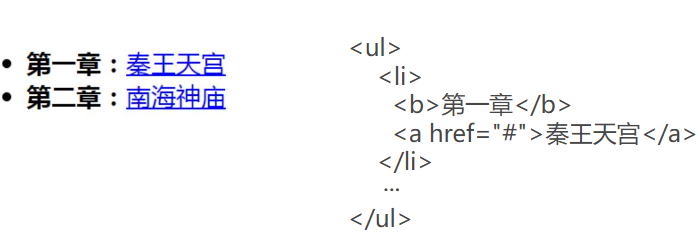
比如:
结构形式:
实现思路:
非常麻烦。
7.2 文本类型追加节点:insertAdjacentHTML()
1.错误思路:
把标签做成一个字符串,再用innerHTML属性将它添加进去:
缺点:innerHTML会覆盖标签中原有的内容。
2.正确的思路:
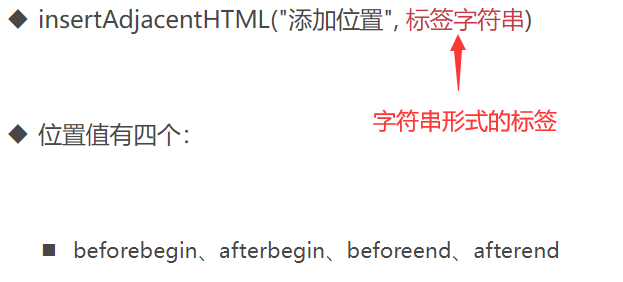
应该使用insertAdjacentHTML(),并加上位置信息:
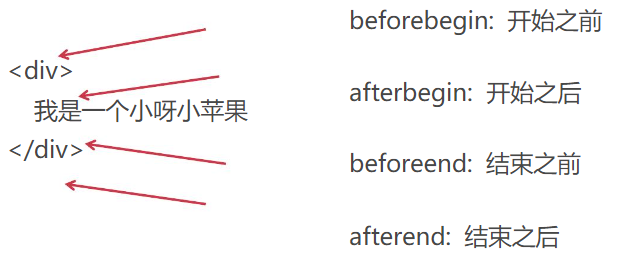
其中:关于位置的图示:
Adjacent:
near or next to or adjoining something else
3.例题示例
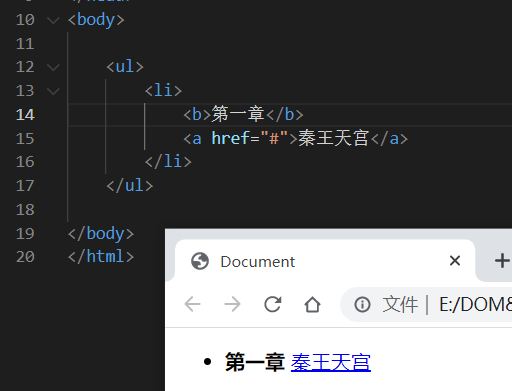
原始的文档:
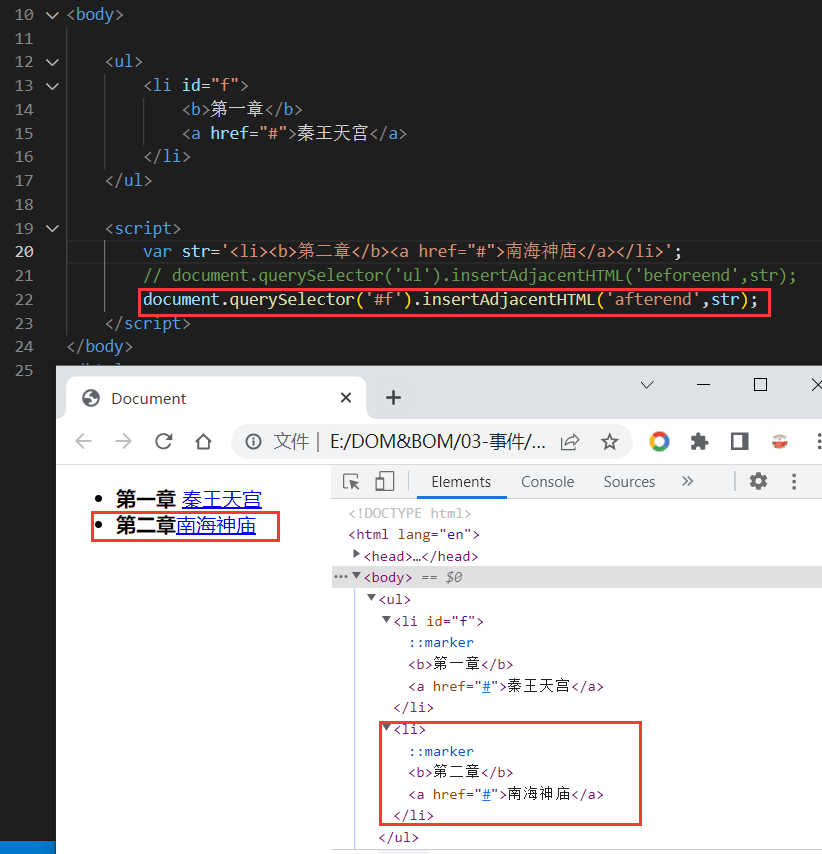
两种位置的写法均可:
4.作业
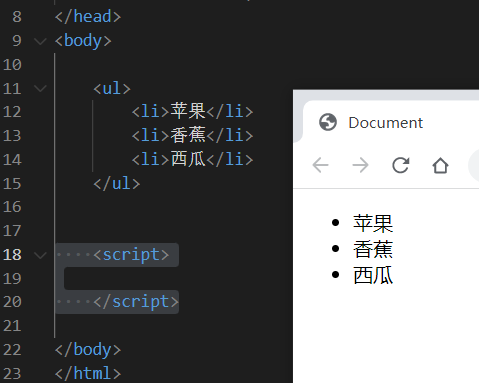
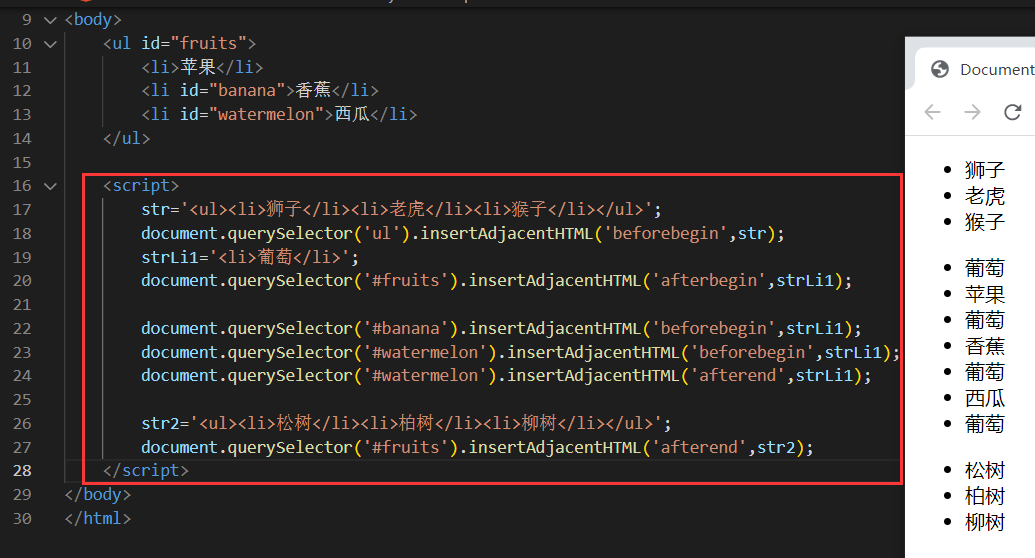
原始的文档:
编码:
7.3 删除节点
1.语法
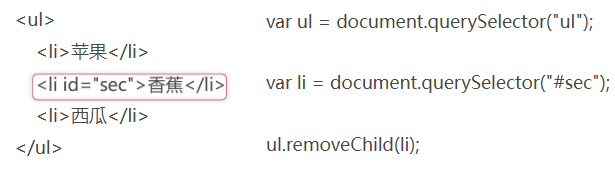
2.简单示例:
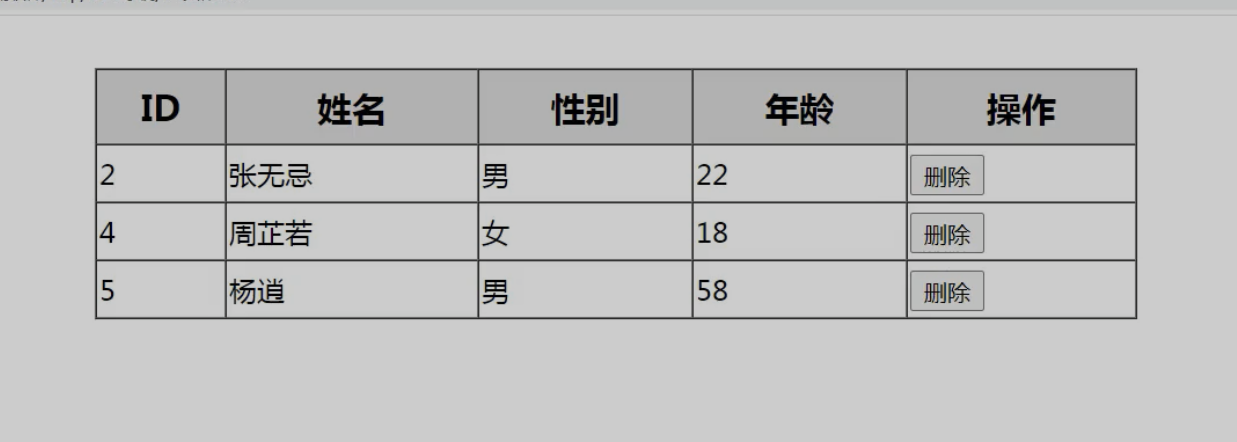
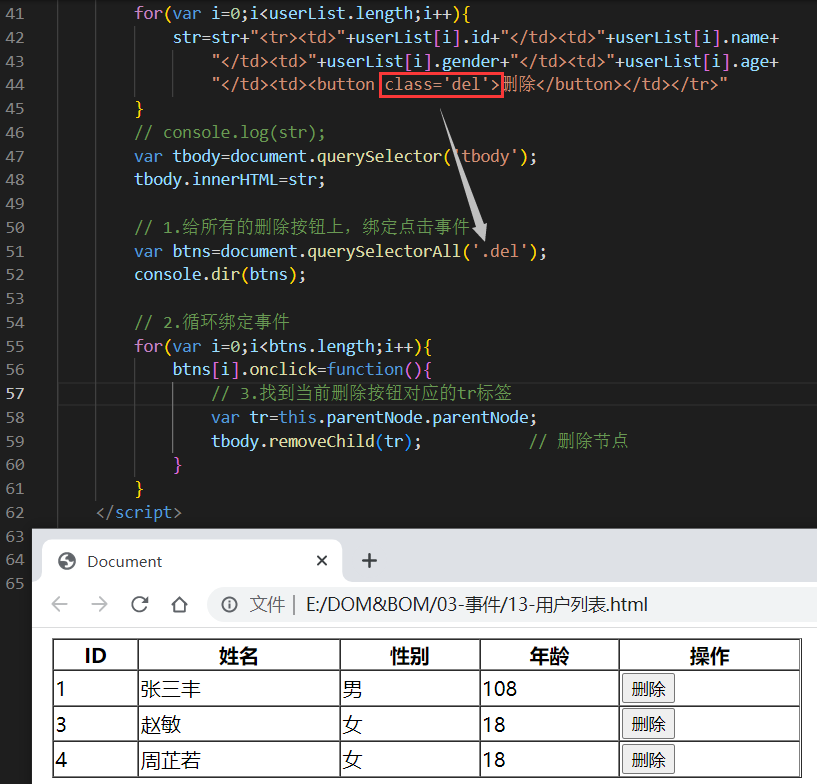
3.复杂示例:
目标
实现思路:
(1)在所有的删除按钮上,注册点击事件
(2)在点击事件中,找到当前删除按钮对应的行标签
(3)找到父标签tbody,再通过tbody删除行标签
编码
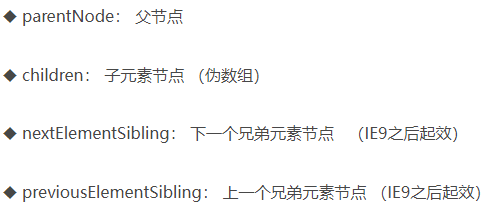
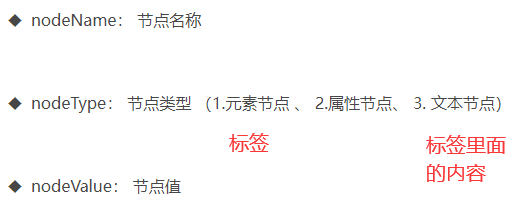
7.4 其他重要的节点属性
1.第一批
2.第二批
八、排他思想:Tab栏切换
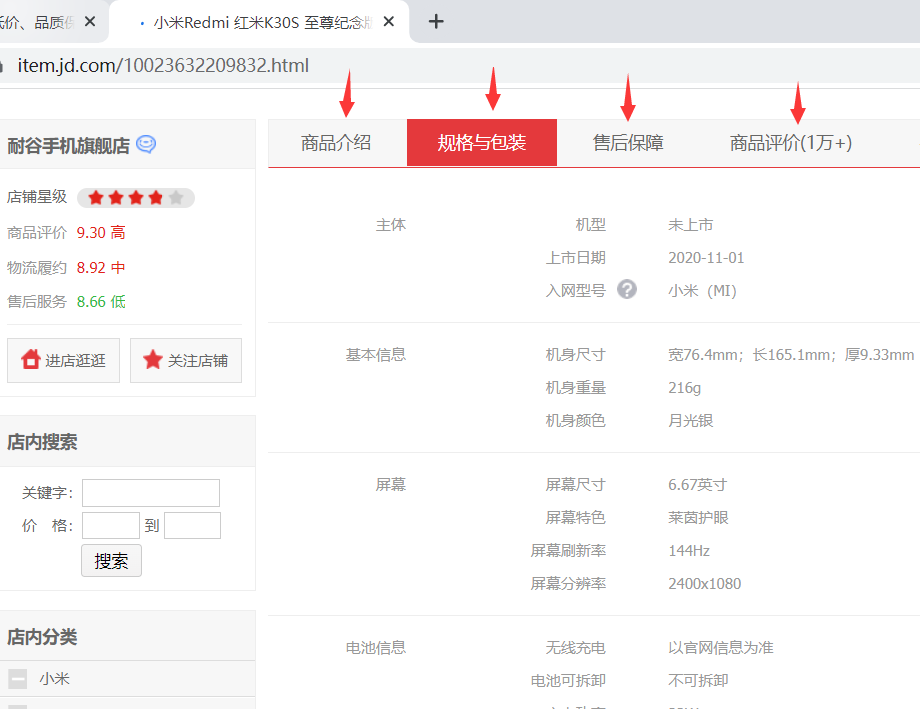
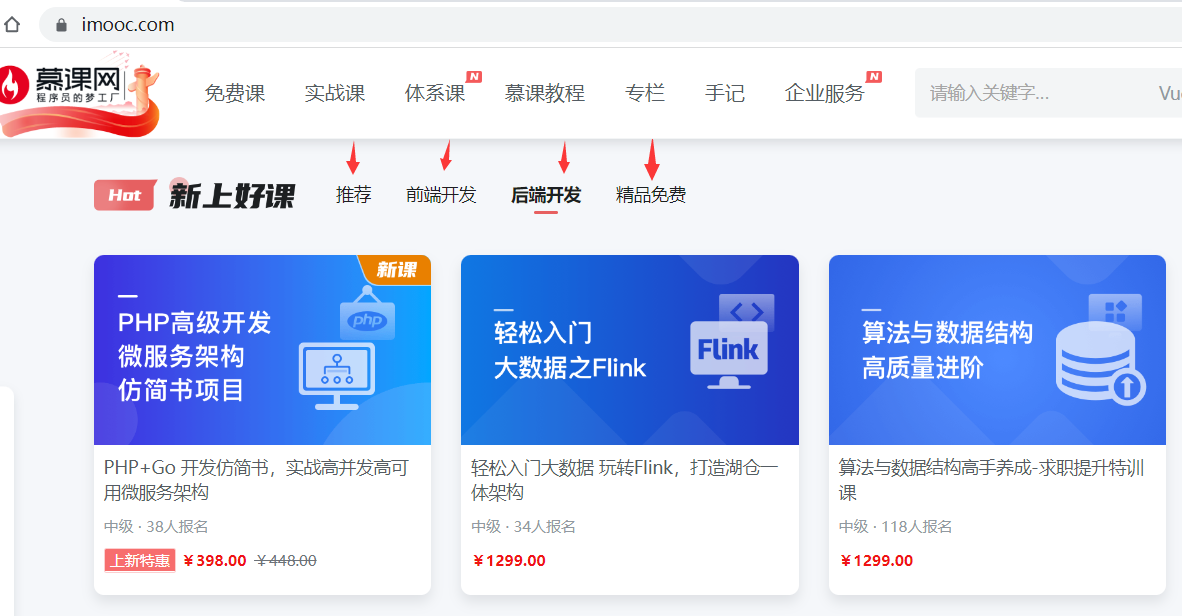
8.1 Tab栏切换的应用
比如京东商城:
比如:慕课网
8.2 排他思想
即先干掉其他人,再留下我自己。
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式(留下我自己)
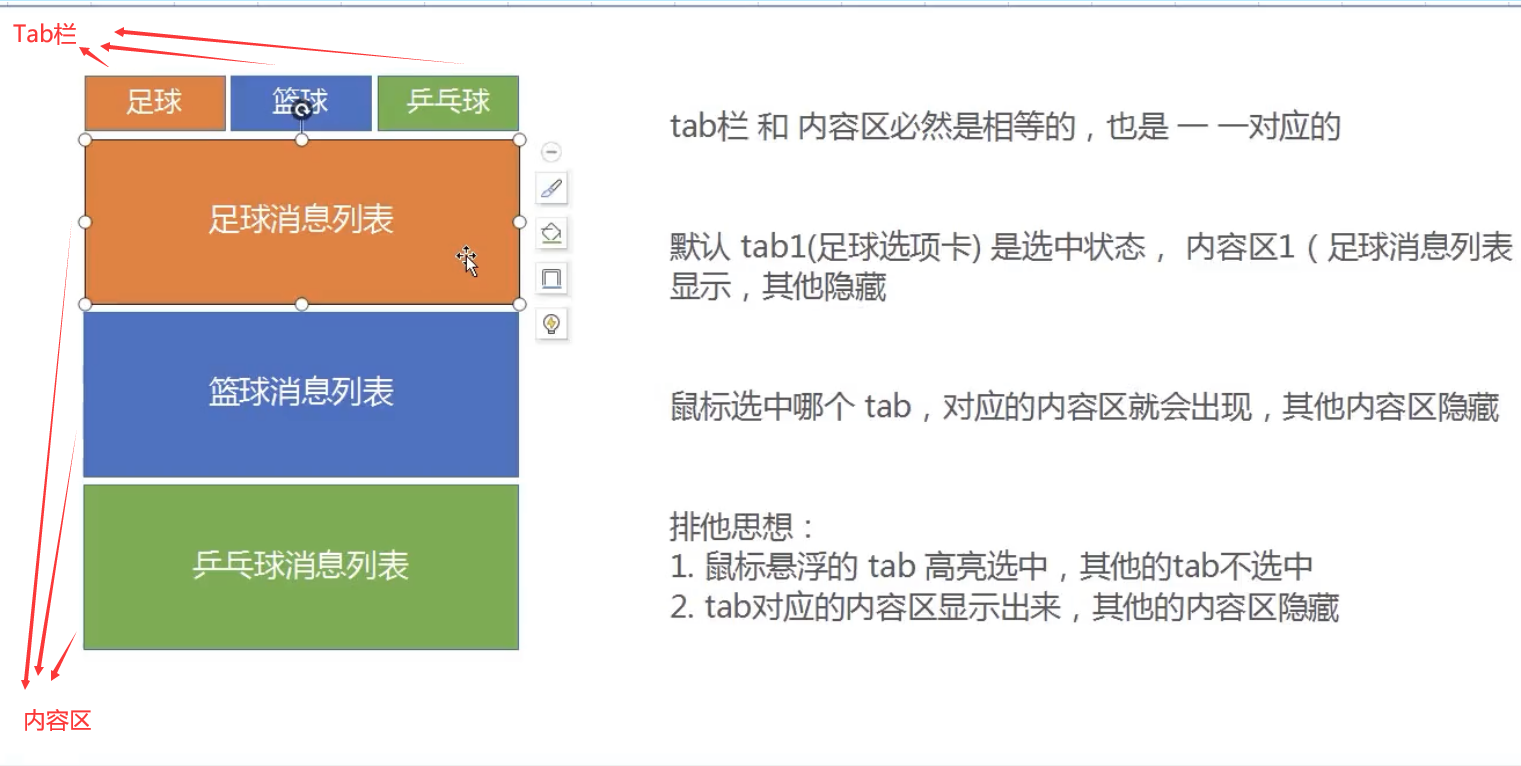
8.3 案例演示
1.关系图示:
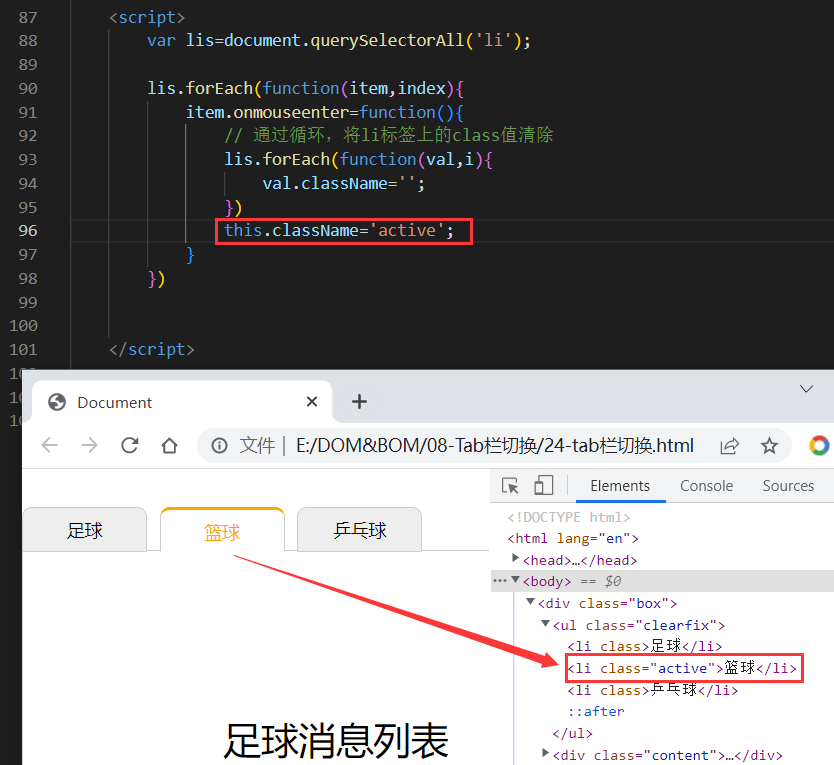
2.Tab栏li标签的实现思路
编码:
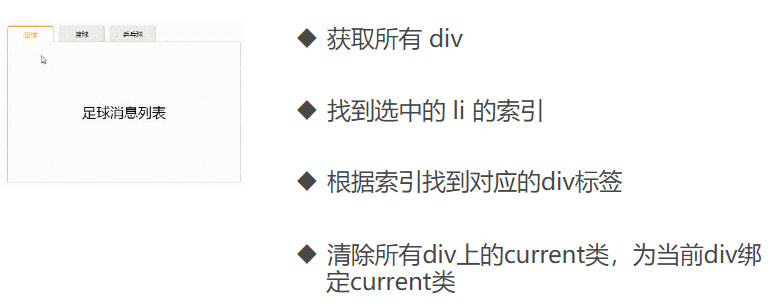
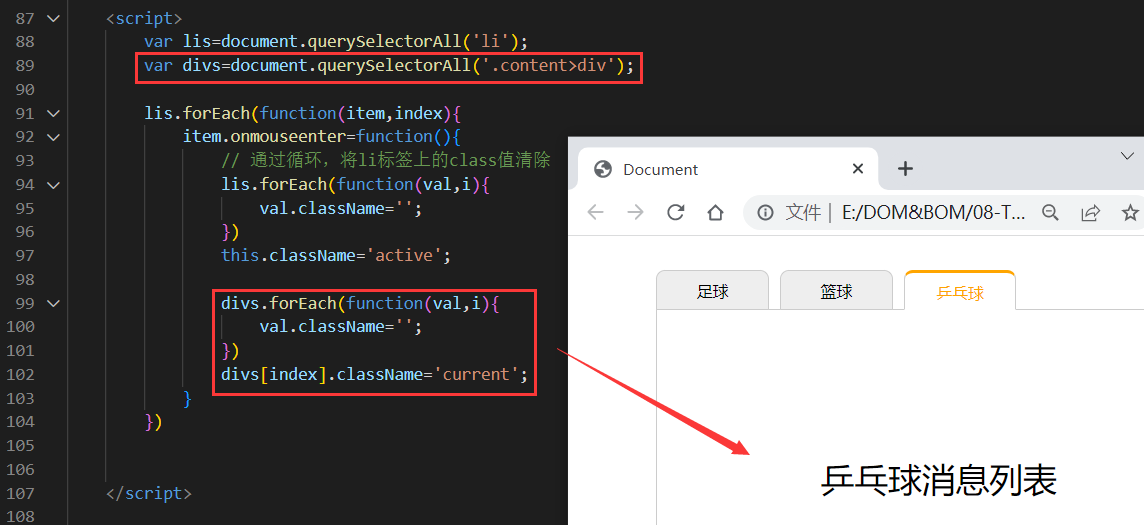
3.内容区div标签的实现思路
下面内容区要与上面选中的li一一对应:
编码:
九、BOM:浏览器对象模型
BOM不像DOM一样,没有通用标准。所以,在各个浏览器中显示的效果是不一样的。
9.1 BOM介绍
1.定义
BOM(Browser Object Model),即浏览器对象模型。
用途:通过提供一些对象、属性、方法,来实现用户与浏览器窗口的交互
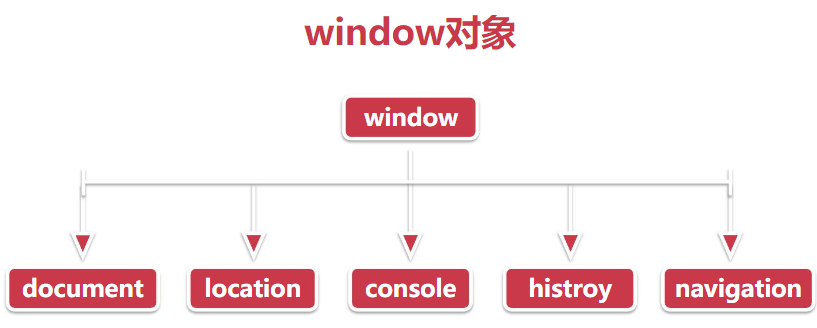
2.BOM的核心对象:window对象,也叫顶级对象
当然,顶级的window对象,下面也包含了很多子对象:
其中:
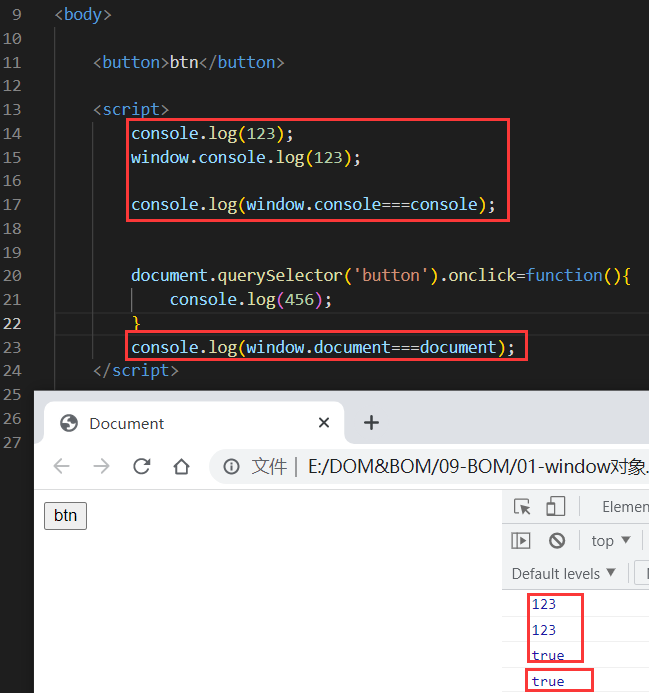
window调用子对象时可以省略自己。
比如
console.log()等价于window.console.log();比如
console.dir()等价于window.console.dir()
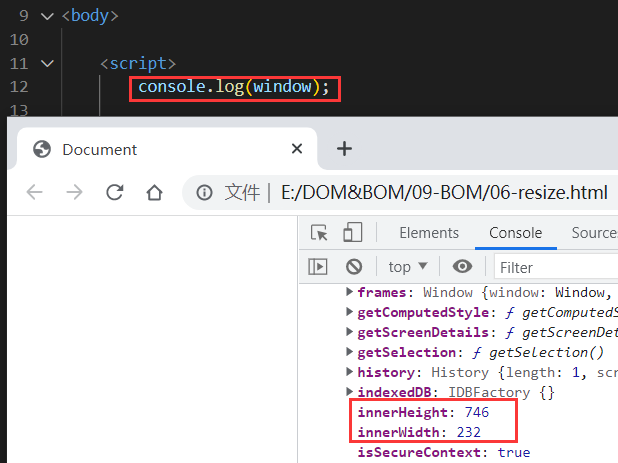
3.示例
4.特点
在全局作用域下声明的变量和函数,都自动挂载到了window对象上。
比如:
其中:
- 声明全局变量时,一般不要使用name,因为window对象中有自带的name属性
9.2 window对象常用方法
用的最多的是前两种。
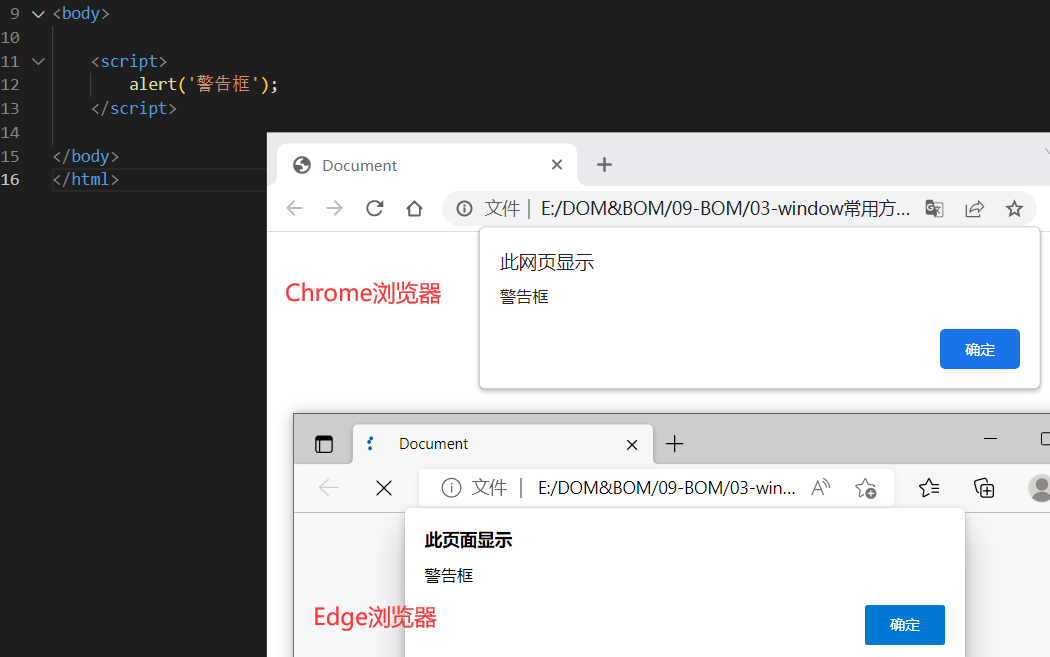
1.alert()方法
用途:弹出一个警告框
语法:
示例:
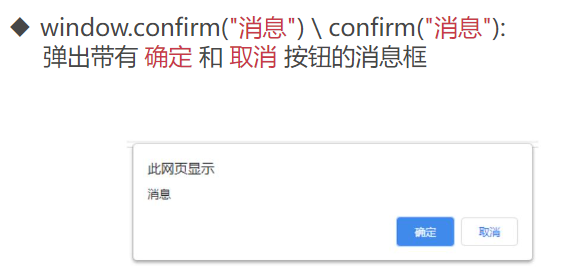
2.confirm()方法
用途:弹出一个对话框,只有确定、取消两个按钮,返回一个布尔值。常用于删除里面。
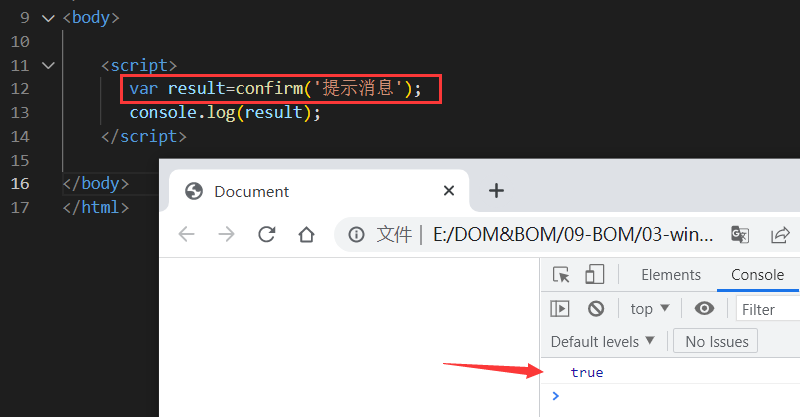
语法:
示例:
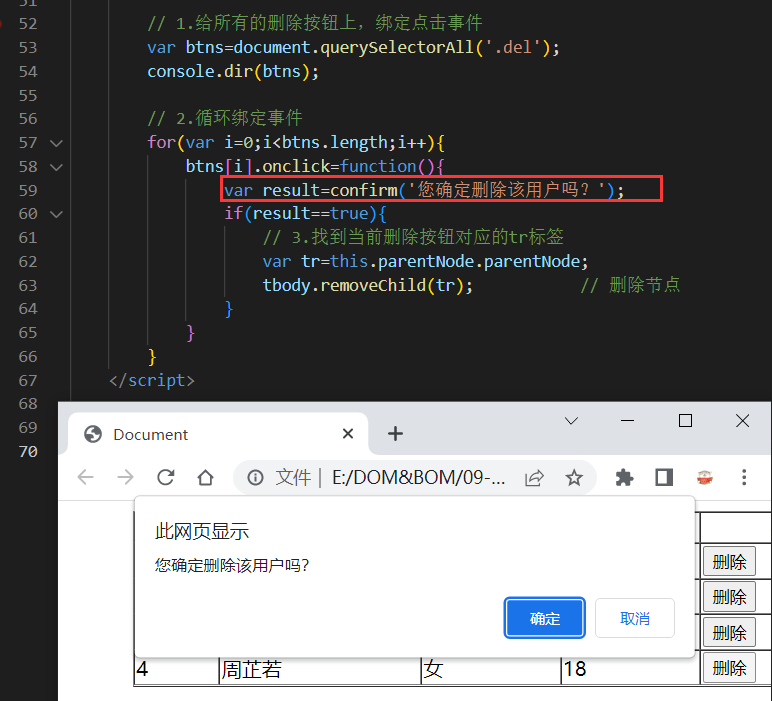
案例:
为防止误删,在点击删除按钮时,设计一个提示对话框:
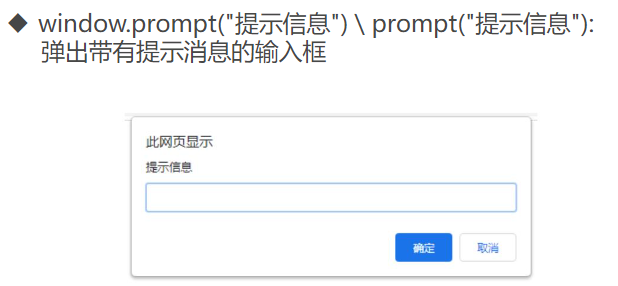
3.prompt()方法
用途:用于弹出带有提示信息的输入框。返回的是一个字符串。
语法:
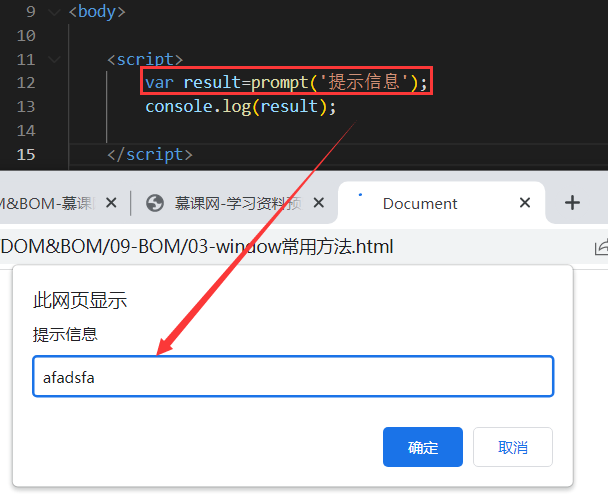
示例:
9.3 window对象的页面加载事件onload
1.语法
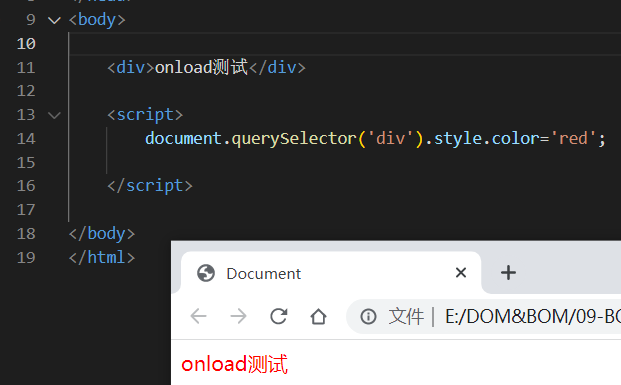
因为浏览器解析HTML文档代码是从上往下的,所以,之前要求script标签必须写在body标签的最下面。
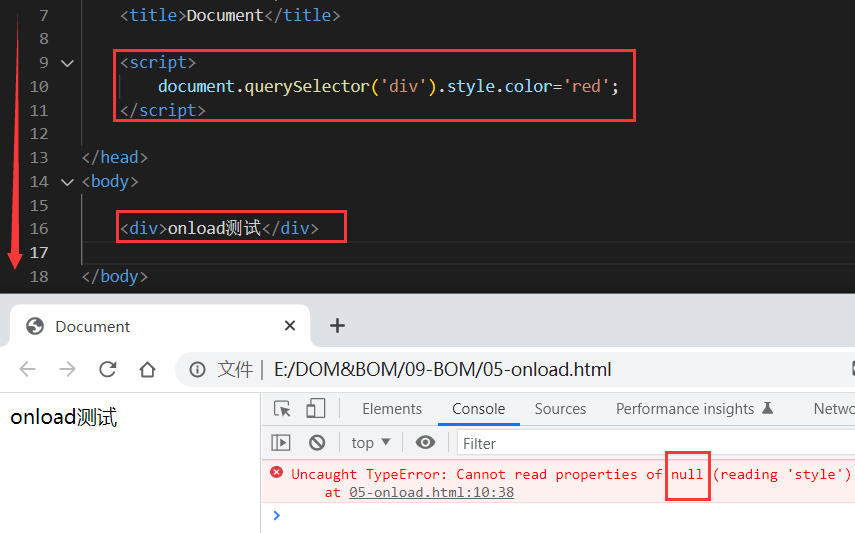
如果非要将script标签写在body标签的前面,那么就要使用window.onload
2.示例
原始的写法:
如果强制将script标签写在body标签的前面,就会报错:
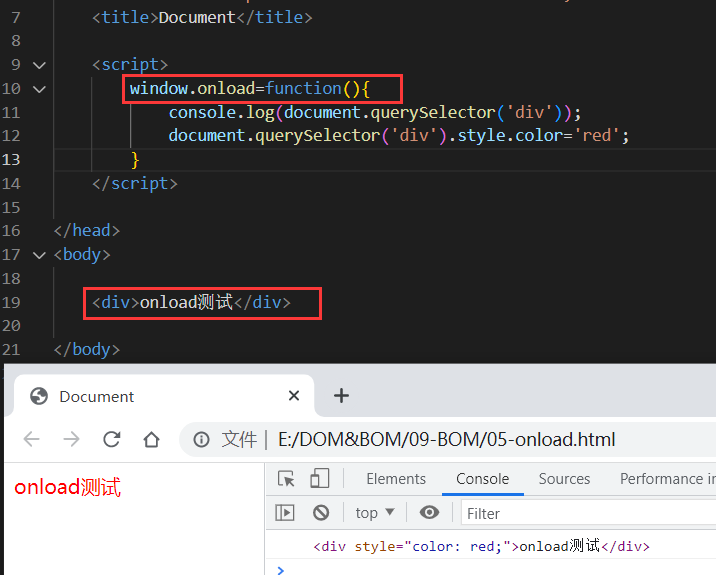
此时使用页面加载事件window.onload,确保该部分在页面加载完成之后再来触发执行:
我觉得没啥用。
人家规定让你script放在body标签里的最后,你就放最后。
偏放前面,这不自找麻烦吗
9.4 页面的DOMContentLoaded
1.语法
比如:腾讯视频、优酷视频这样的网站
9.5 窗口大小调整事件:onresize事件
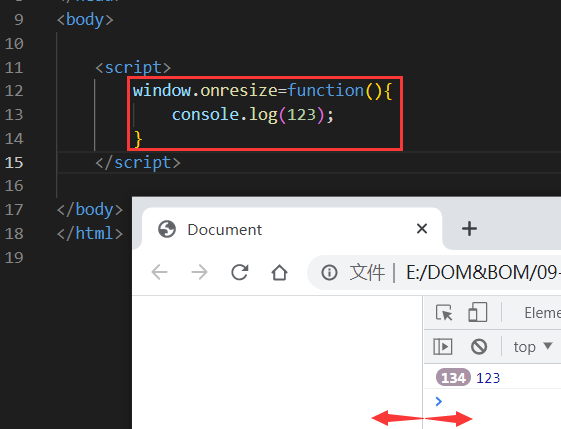
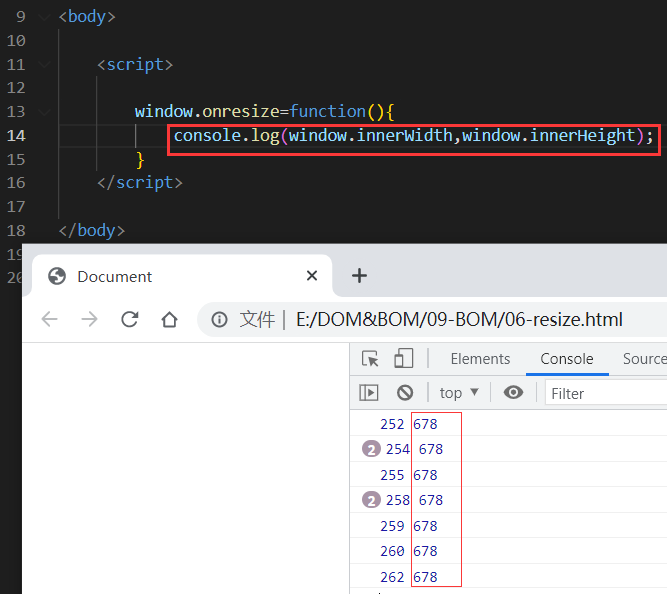
1.语法:
当窗口大小发生改变时会触发
2.用途:
可以通过这个事件,动态的获取浏览器可视区域的宽、高
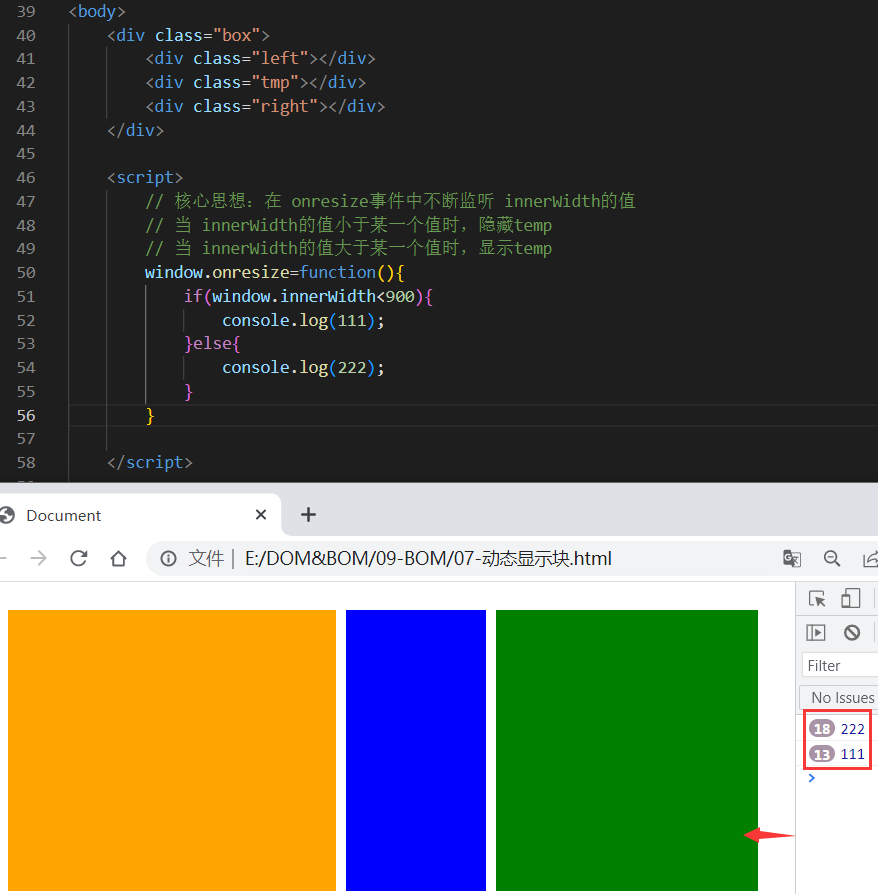
3.案例
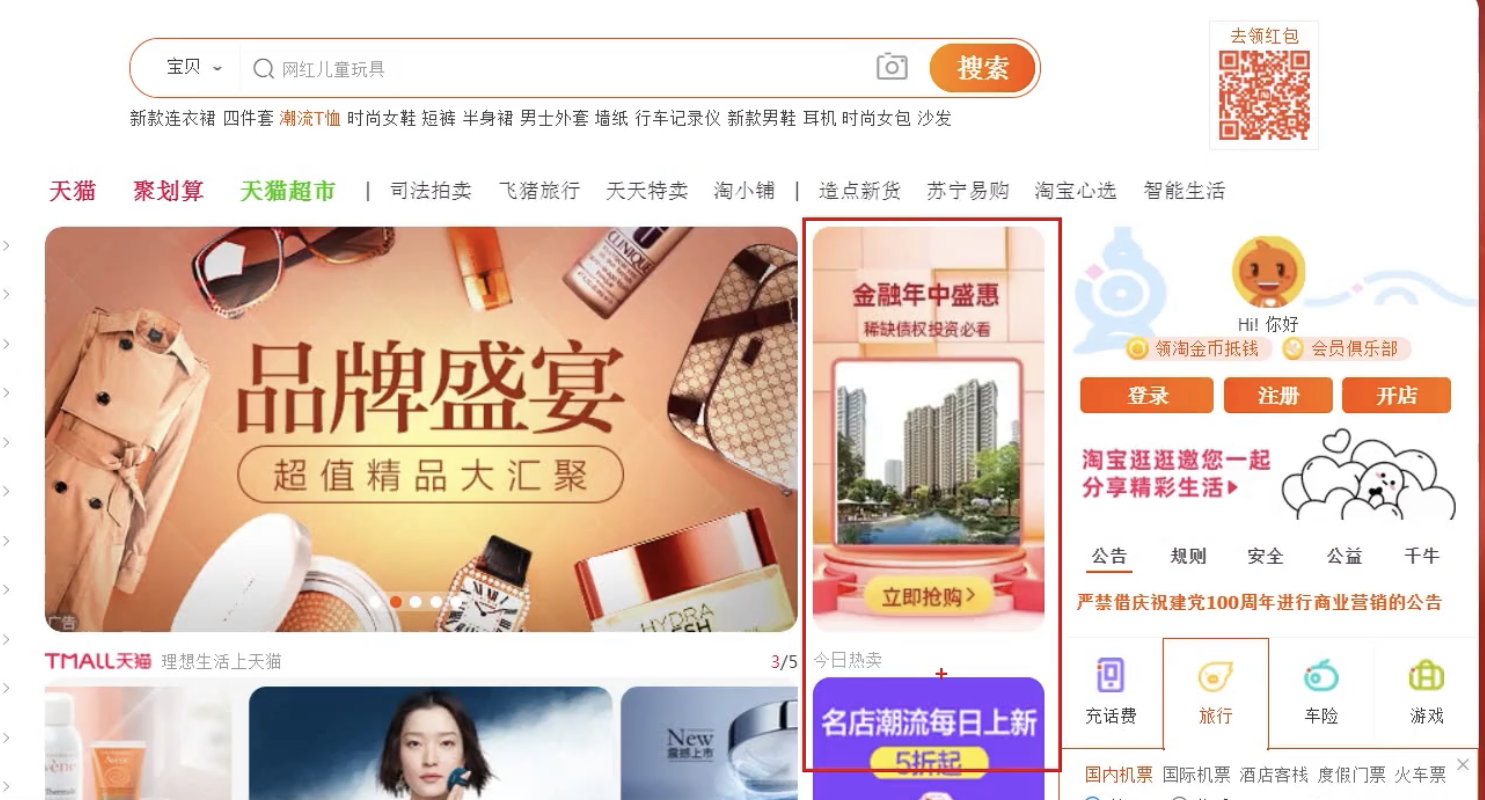
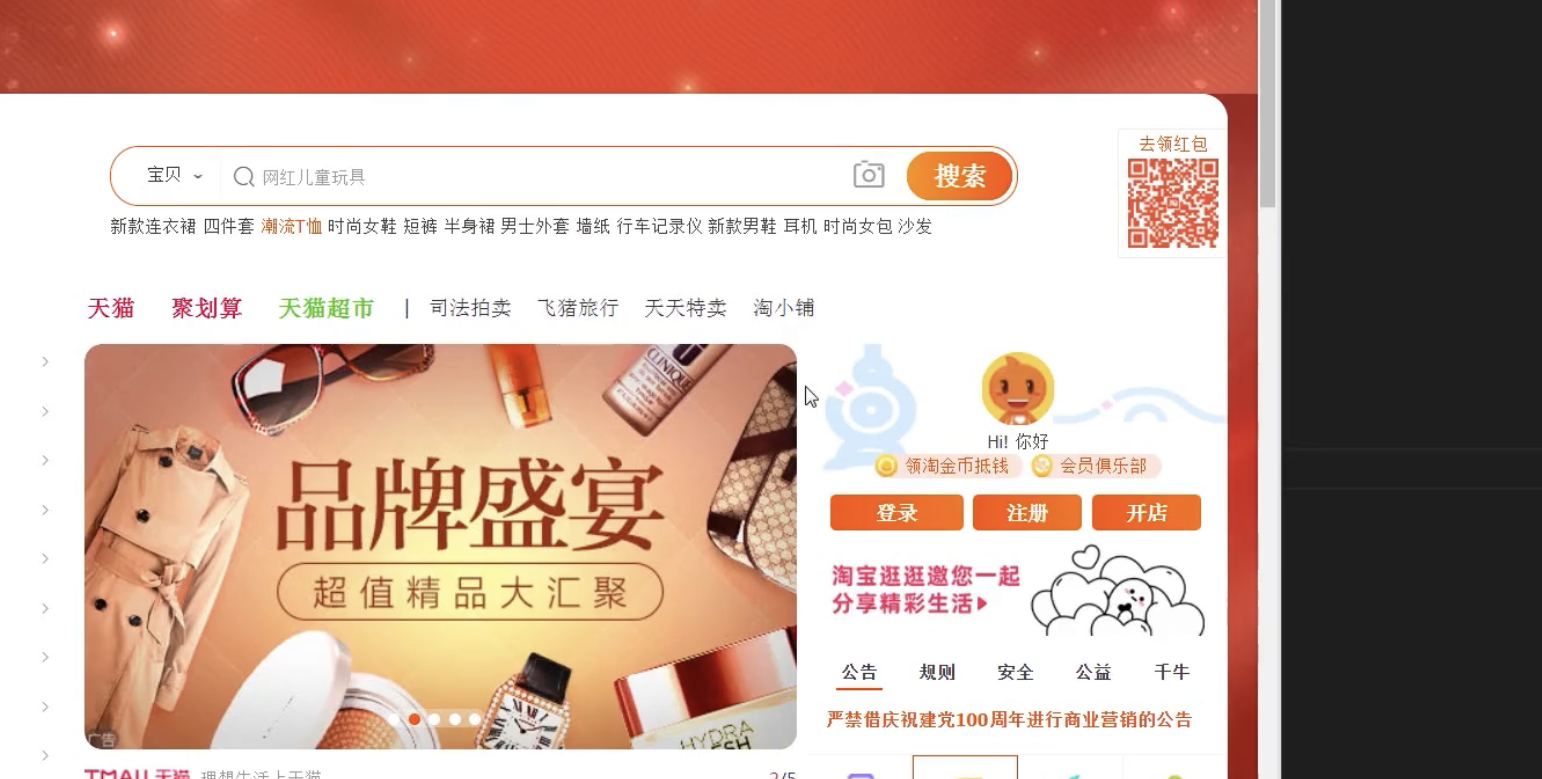
淘宝应用:
正常的浏览器窗口尺寸:
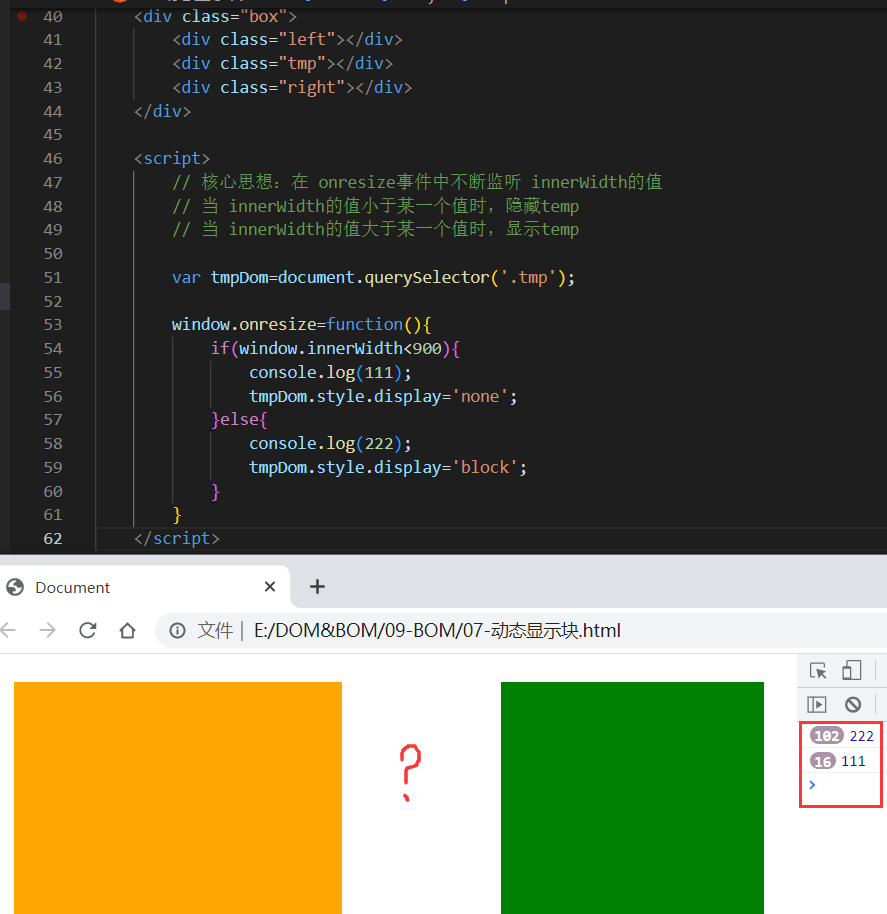
缩小后的浏览器窗口:
红框的div区没有了
编码:
当浏览器窗口尺寸缩小到一定值时,就改变某一个div块的显示属性:
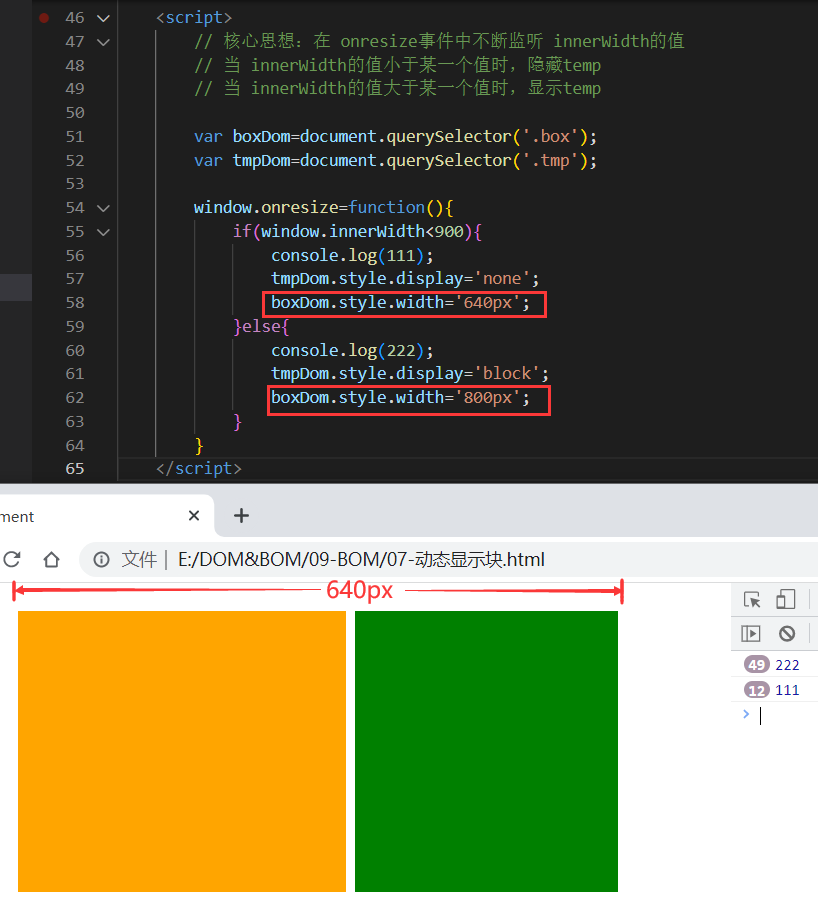
并且,还要控制整个box的宽度,以将中间隐藏的空白块“挤没了”:
















































































Comments | NOTHING