在介绍Selenium操作的是页面及元素之前,先看看浏览器自带的HTML语法、工具,如何来定位
一、HTML基础定位
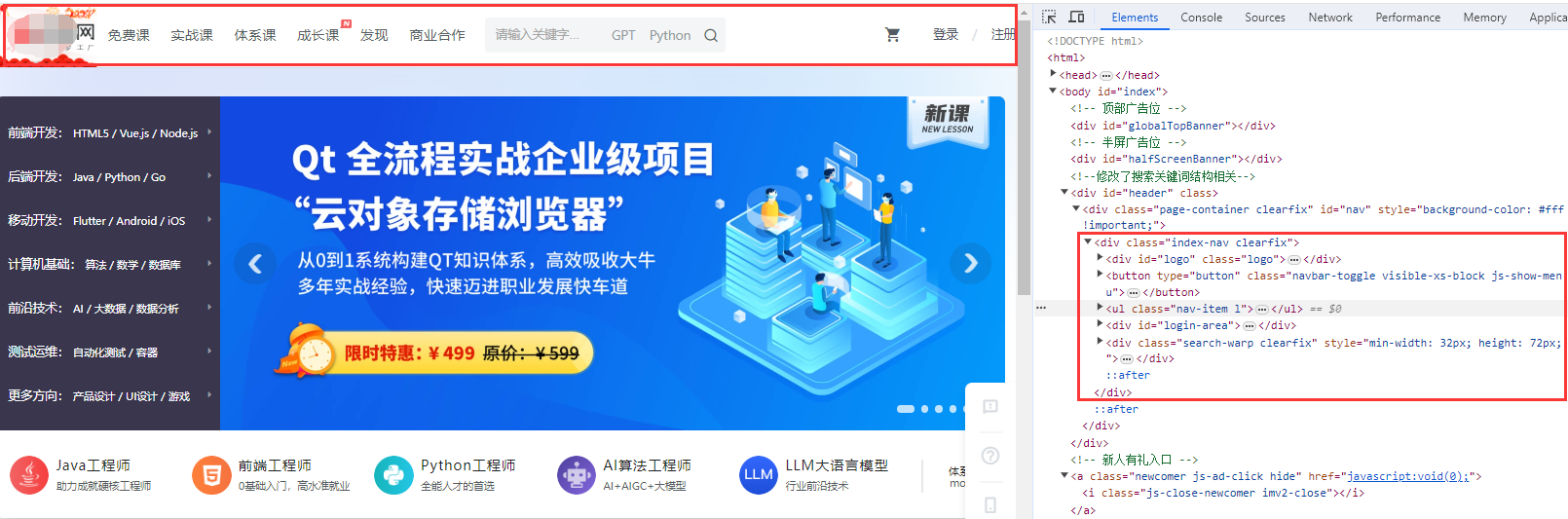
1.1 WEB页面的HTML结构
1.
简单的页面
页面源码:
2.
其他的网页,只是上述简单页面的放大版和复杂版。
本质一样。
1.2 如何定位web页面的一个元素:id、name等、XPath
1.找到目标元素,右键/检查
会自动跳转到源码中的指定元素处:
2.
在打开源码页面的前提下:点击一下红框箭头,就能随时左右两边同步:
3.
整个HTML元素中,id具备唯一性。通常作为定位元素的首选。
4.
如果没有id,也可以通过name、classname等定位。
如果上述都没有,还有XPath:
复制上述的full XPath,它其实是一个层级结构:
5.
如何确保上述的XPath定位的元素,是正确的?
使用谷歌浏览器的XPath Helper插件(谷歌应用市场直接安装):
注意:
- 上述复制的其实是full XPath,即全部的层级都会显示。----------- 不推荐使用,因为层级越多,失败率越高。
- 相比之下,使用XPath相对更好点。即
//*[@id="main"]/div[2]/div[2]/a[3]/div[2]
1.3 确认元素的唯一性
1.
获取到的元素,就一定是我要点击的元素吗?
去浏览器的console控制台,检验一下:用类名来定位,竟然有两个
也不是所有的类名,都会有多个元素。有的是只有一个元素,此时就能使用。
2.
上述的元素的定位方式,足够了吗?
不够。比如:下述眼睛看到的是三个按钮,结果浏览器console控制台一搜发现竟然有6个:
那么,此时可以使用层级定位:
。。。有的小伙伴,可能会有这样的疑问。。。
1.4 小结
上述元素的定位方式,是通过浏览器自带的HTML语法、工具,来定位。















Comments | NOTHING