之前介绍了一些基础定位方式:id、name、css、xpath,能够搞定大部分。
如果还想进阶,针对实际项目中的一些疑难杂症,那么就需要了解定位方式:层级定位、列表[]定位。
一、两种高级定位方式
1.1 层级定位:元素不好找,那就先找个好找的父元素,缩小范围
浏览器中的两个元素关系:
代码:
结果:
成功的显示
好处:
因为如果只是从nickname进行定位的话,可能会定位不到,因为BY.NAME的形式,元素可能不止一个。
但是,如果再加个上一级的BY.ID的前提元素,那么就能精准的定位了。
1.2 list[]列表定位:索引下标
浏览器中的控制台
代码:
结果:
也成功的显示:
1.3 封装方法:查找到元素
本课程中的封装方法:查找元素
其实,这2018年课程已经老了。一是红框中的方法已经不再使用、已失效。二是当前selenium自带的元素查找api,就已经是这种完善的了(根据定位方式、定位值)
封装方法:查找元素的复数,同理:
封装方法:层级定位(子父节点),也同理:
封装方法:列表定位[],也同理:
二、一些基础操作的封装方法
在上述获取到了元素之后,就需要对元素进行操作了。常见的操作:鼠标点击元素、输入操作。
2.1 封装:输入操作
2.2 封装:点击操作
1.
不是所有input标签,都是输入值:
- 比如上面两个input是输入值,最下面那个就是直接点击
2.
代码:
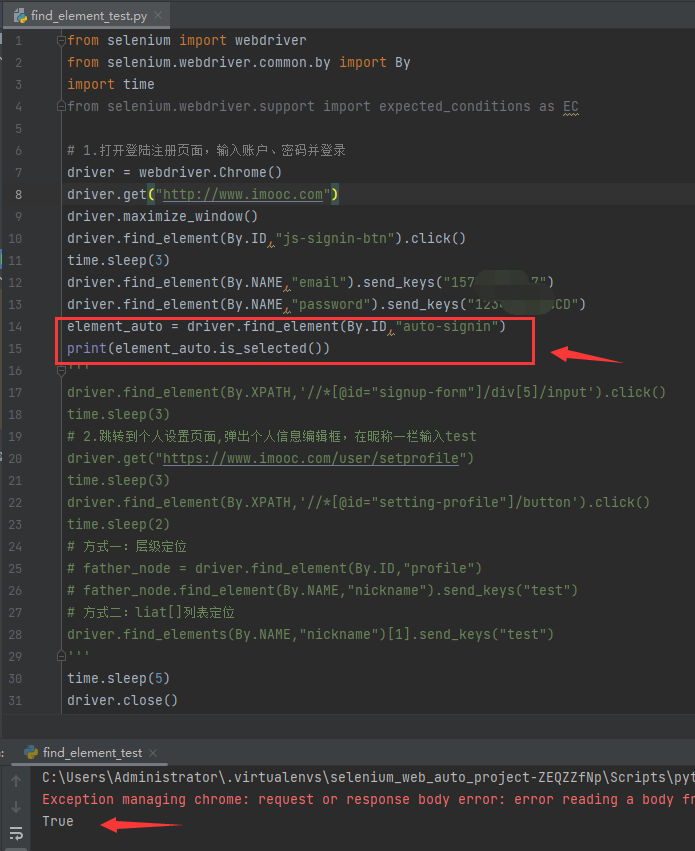
2.3 封装:checkbox框的勾选状态
1.
需求:一打开页面,“7天内自动登录”的checkbox,要人为的指定。
分析:打开页面时原始状态有可能是勾选状态,也有可能是非勾选状态。因为会受到上次页面勾选的影响。
2.
如果checkbox是勾选状态,那么打印的是True:反之,就是False
3.逻辑图示
4.代码
- 老师的:
- 我的:我认为我的代码更好理解
2.4 封装:元素是否已在页面上显示出来
1.
有的时候,因为网速加载慢等原因,浏览器的网页元素有可能是没有显示出来的。
如果目标元素,没有显示出来,就一味的继续执行后续的点击、输入操作,会报错。
2.借鉴expected_conditions库的方法:
类似方法的源码原理:
3.自己的方法封装:
2.5 封装:配置文件的设计、读取、使用
1.设计
2.读取
3.使用
本质就是将配置文件中拿到的参数,一分为二


























Comments | NOTHING